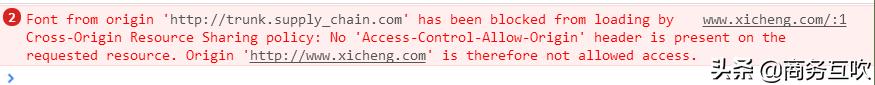
问题描述:
Font from origin 'http://trunk.supply_chain.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.xicheng.com' is therefore not allowed access.

之前这个问题2016.4.1遇到过,是amaze里的字体跨域,因为是生产环境Nginx,当时在本地都是一个域名,没有跨域这回事!上线之后静态资源有专门的域名,问题出现了,当时找的资料是nginx里面设置header,但是没效果,估计原因是没有header模块,时间紧迫,不可能编译线上的nginx了,只有把css里面的字体路径换成主站的url,暂时解决。
今天做多用户的供应点系统,老天真是眷顾我,问题又给我重现了,本地wamp集成环境。
Apache服务器解决方法(在conf、或者.htaccess 添加均可)
Header set Access-Control-Allow-Origin "*" 注意: LoadModule headers_module modules/mod_headers.so 这个模块一定要存在且加载成功的
如果以上模块不加载,单纯的配置 Header 将会报错,亲测踩坑,网上查的很多资料,都没有提及这个模块。
Header set Access-Control-Allow-Origin "*"Invalid command 'Header', perhaps misspelled or defined by a module not included
in the server configuration
注意:线上操作一定要先备份原有的配置文件,修改完配置文件之后一定要将配置文件进行语法检查。

这是我本地的语法测试截图。输出 Syntax OK 方可重启apache。
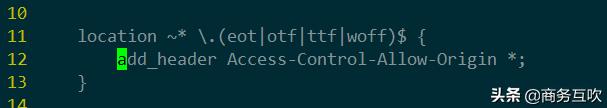
Nginx服务器解决方法(在conf文件修改)
location ~* .(eot|otf|ttf|woff|woff2)$ { add_header Access-Control-Allow-Origin *;}nginx/1.8.1 测试通过


注意:font文件在哪里,哪里就需要配置这个哦!!!
出问题的时候:

问题解决时候:

最终解决方案:
.htaccess 文件改为
Options +FollowSymlinks -Multiviews RewriteEngine On Header set Access-Control-Allow-Origin "*" RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] 



















 4361
4361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








