盒模型
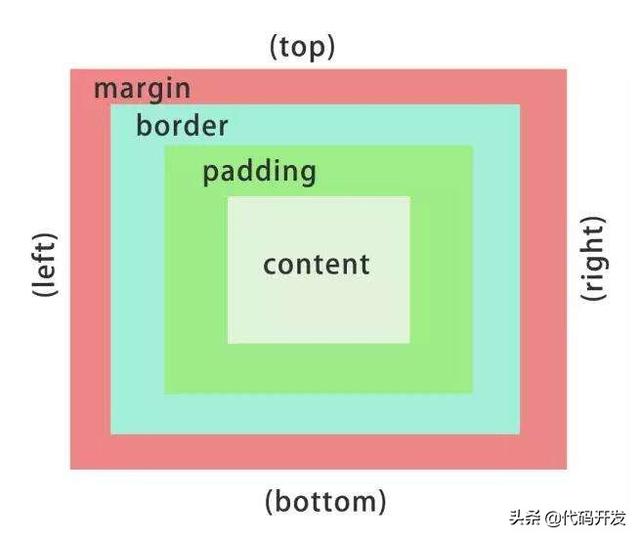
盒子模型是网页布局的基石。它有边框、外边距、内边距、内容组成。

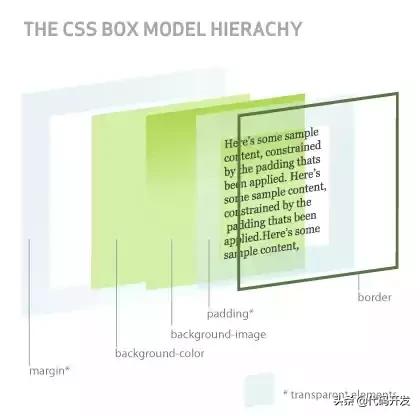
盒子由上到下依次分为五层,它们自上而下的顺序是:
- border 边框
- content + padding 内容与内边距
- background-image 背景图片
- background-color 背景颜色
- margin 外边距
属性


width
内容盒子宽
width: | | auto | inherit
通常情况下百分比得参照物为元素的父元素。max-width 与 min-width 可以设置最大与最小宽度。
height
内容盒子高
height: | | auto | inherit
默认情况元素的高度为内容高度。max-height 与 min-height 可以设置最大与最小高度。
padding

padding: [ | ]{1,4} | inherit
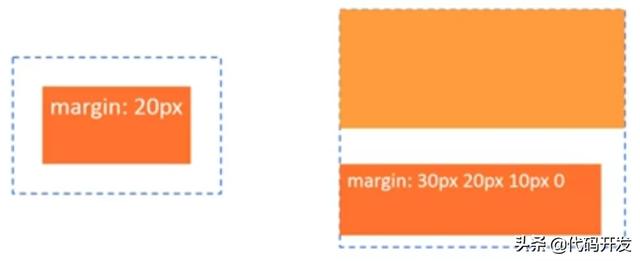
margin

margin: [ | | auto]{1,4} | inherit
margin 默认值为 auto
Trick:
/* 可用于水平居中 */margin: 0 auto;margin 合并

毗邻元素外间距(margin)会合并,取相对较大的值。父元素与第一个和最后一个子元素的外间距也可合并。
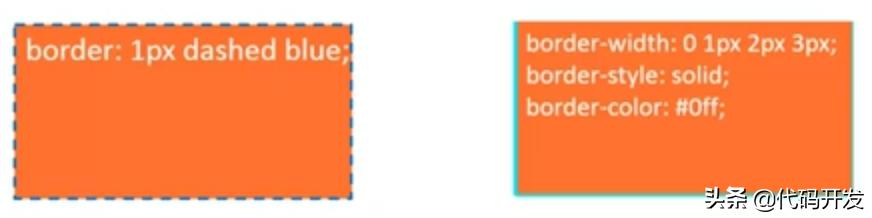
border

border: [ || || ] | inheritborder-width: [ | thin | medium | thick]{1,4} | inheritborder-style: [solid | dashed | dotted | ...]{1,4} |inheritborder-colro: [ | transparent]{1,4} | inheritborder-color 默认为元素字体颜色。
border-radius

/* 水平半径/垂直半径 */border-radius: [ | ]{1,4} [ / [ | ]{1,4} ]?四个角的分解属性由左上角顺时针附值。
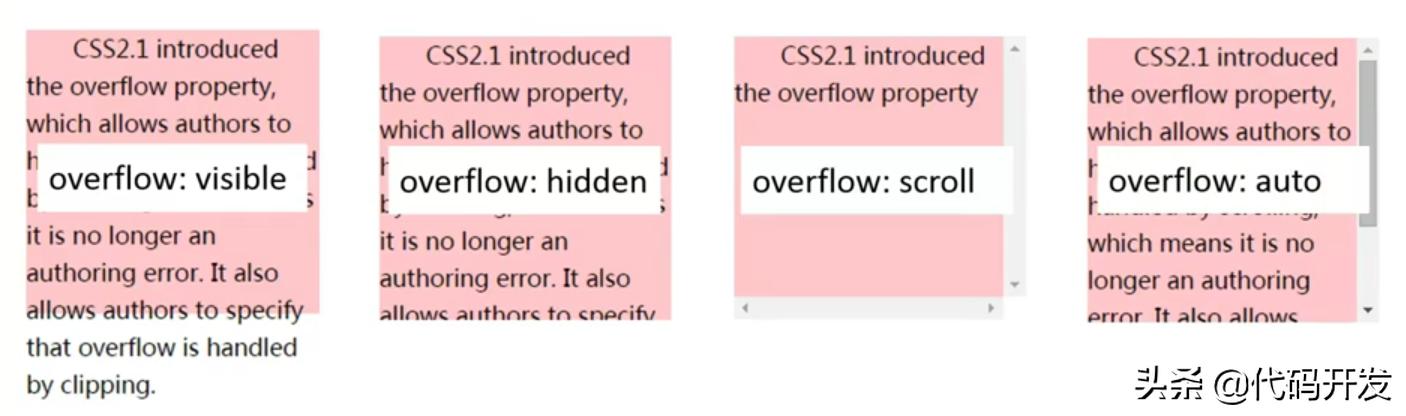
overflow

overflow: visible | hidden | scroll | auto
默认属性为 visible。使用 overflow-x 与 overflow-y 单独的设置水平和垂直方向的滚动条。
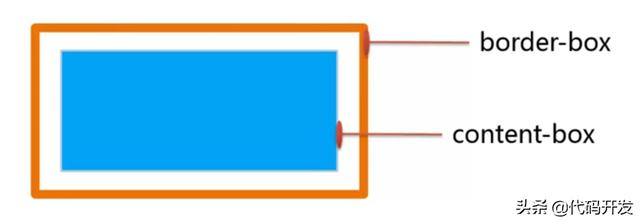
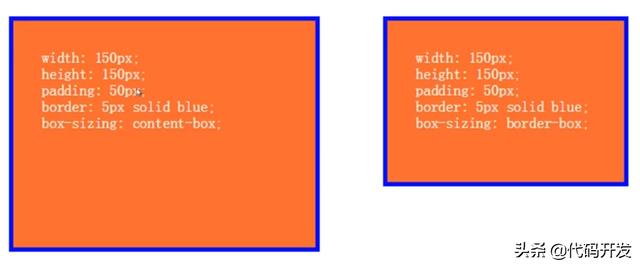
box-sizing


box-sizing: content-box | border-box | inherit
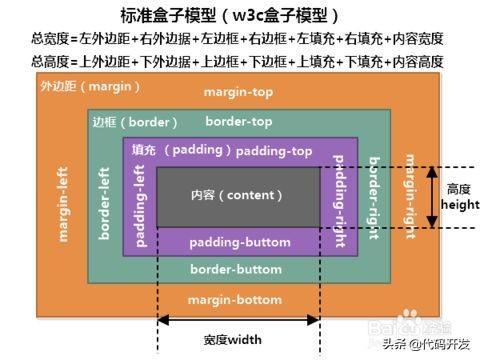
- content-box = 内容盒子宽高 + 填充(Padding)+ 边框宽(border-width)
- border-box = 内容盒子宽高
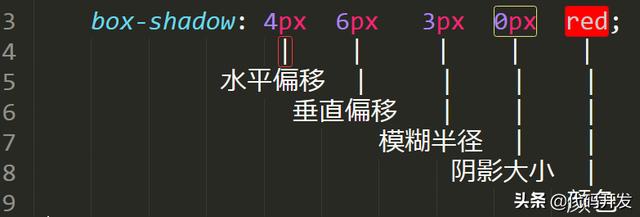
box-shadow:

box-shadow: none | [inset? && [ ? ? ? ] ]#

水平与垂直偏移可以为负值即相反方向偏移。颜色默认为文字颜色。阴影不占据空间,仅为修饰效果。
outline
outline: [ || || ]outline-width: | thin | medium | thick | inheritoutline-style: solid | dashed | dotted | ... | inheritoutline-color: | invert | inherit/* invert 与当前颜色取反色 */NOTE:outline 与 border 相似但无法分别设置四个方向的属性。outline 并不占据空间,而 border 占据空间,且显示位于 border 以外。
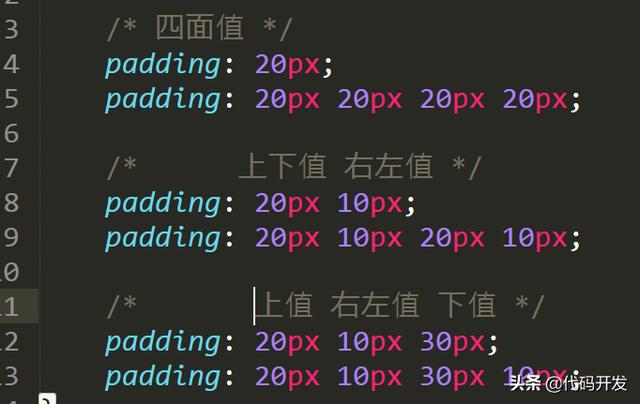
值缩写
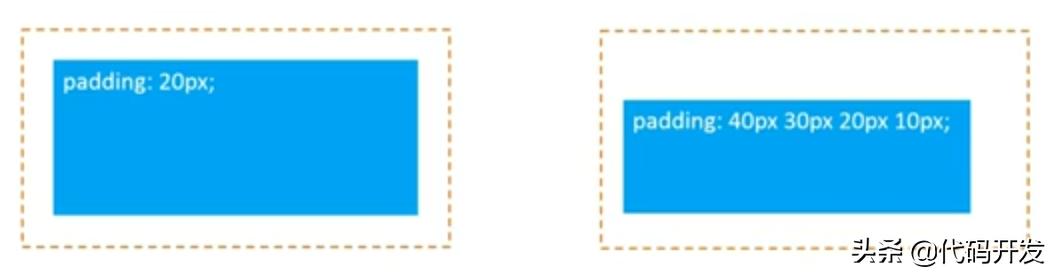
下面的值缩写以 padding 为例。
对面相等,后者省略;四面相等,只设一个。




















 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








