要了解一个新知识我们可以从三个方面入手:是什么,有什么用,怎么用。下面我们就从这三个方面进行讲解Reveal.js

Reveal.js是什么
它是一个专门用来做 HTML 演示文稿的框架,通俗的讲它是网页版的ppt,使用浏览器进行播放。
Reveal.js有什么用
使用它可以用网页做出酷炫的展示内容,不会编程看完后也可以做出炫酷效果哦。。。
优势如下:
1.它提供了一套ppt的效果展示,我们只需要关注内容的编写
2.有浏览器就可以展示,不用依赖ppt软件(推荐使用比较新的浏览器哦)
3.编写简单,可以直接用代码编写效果,不会代码的直接复制粘贴又是一张新的ppt页面了

Reveal.js怎么用
下面就来到了本章的重点,所谓我看都没看到效果,你就pa一大堆看不懂的给我,我只想说“真系摞命”,pa页面关闭。
那么为让大家先体验一下,下面就给大家来个demo初体验试试
demo初体验
(将下面代码复制粘贴到本地文本文件,后缀改为html用浏览器打开即可运行)
Reveal.js教程
试了上面的demo是不是很简单呢,下面我们就正式进入Reveal.js的学习啦
首先我们可以从下面的途径获取到Reveal.js的框架
1.github:从 https://github.com/hakimel/reveal.js/releases 下载 reveal.js 的最新版本
2.从bootcdn直接引用:https://www.bootcdn.cn/reveal.js/
3.用npm 下载 安装 (这个方法对于初学者比较麻烦在这里就不讲了)

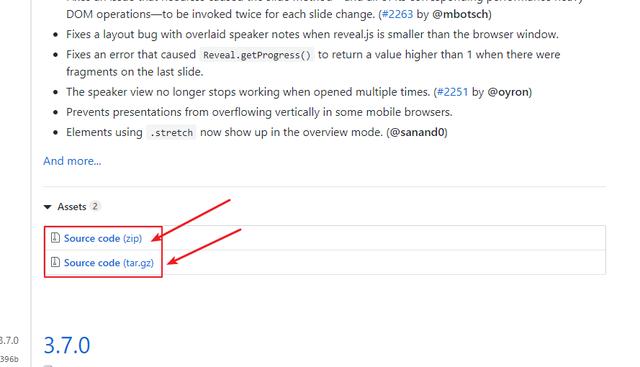
github下载
直接点击上面的链接,跳转网站后,向下滚动,直到看到有2个压缩的文件,点击即可下载。

下载后的目录结构如下图,;里面有index.html和demo.html文件,这是该框架的基本效果,看得懂的可以研究下。

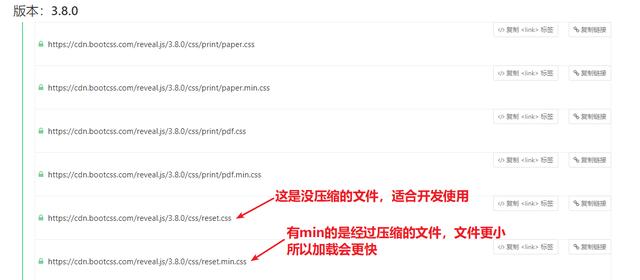
从bootcdn直接引用
玩过编程的应该都知道网上现在有很多静态资源库,直接引用即可,不用下载到本地,只要有网络,将做的文件发给任何人都可以直接打开查看,无需再关注所引用的文件是否路径正确,本教程也是使用该方法引入的所需插件。

引入开发所需的插件,并加以必要注释
上面的demo只是引入了基本的两个插件,而我们实际使用中还需要更多的插件帮助我们实现效果,具体需要引入的插件看下面代码
Reveal.js教程
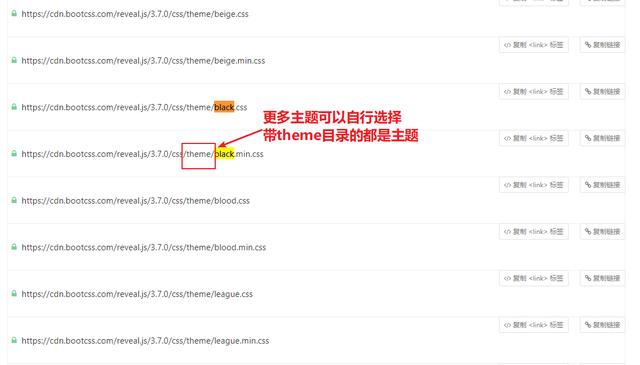
Reveal.js还为我们提供了多个主题可供选择,具体可以看下图

准备工作已就绪,下面让我们来正式开始特效学习
下面的代码都需要复制替换到“ 引入开发所需的插件” 代码中所写的
标签中页面的上下切换(垂直方式显示):需要 标签里面嵌套多个 标签
第一页第一节
按键盘的 下箭头(↓) 可以切换 第一页第二节
第一页第二节
按键盘的 上箭头(↑) 可以切换 第一页第一节
页面的左右切换(水平方式显示):需要 标签平级不嵌套
第一页
这是第一页的内容,按键盘的 右箭头(→) 可以切换第二页
第二页
这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页
常用于展示的标签
- h1~h6 标题标签,文字会加粗
- p 标签:文字正常显示
- img 标签:这个标签可以加载图片
- audio 标签:可以加载音乐播放
- video 标签:可以加载视频播放
第一页,这是 h1 标签
这是 h2 标签
这是 h6 标签
这是 p 标签,按键盘的 右箭头(→) 可以切换第二页
![]()
第二页
这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页
加载音乐
展示的效果


所用资源的目录结构

单独给页面添加过渡效果
下面是让 第二页 在过渡到 第三张 时有 放大 的过渡效果,第一页 过渡到 第二页 不设置,采用的是全局设置的过渡效果
过渡效果默认值有:none/fade/slide/convex/concave/zoom
过渡效果默认值:none不用切换效果/fade渐隐/slide平移出屏幕/convex立体向后隐藏/concave立体向前隐藏/zoom放大
第一页
到第二页是全局设置的默认过渡效果
按键盘的 右箭头(→) 可以切换第二页
第二页
按键盘的 左箭头(←) 可以切换第二页
到第三页有 放大 的过渡效果
按键盘的 右箭头(→) 可以切换第三页
第三页
按键盘的 左箭头(←) 可以切换第二页
设置页面背景
可以设置页面背景的颜色/图片/视频/过渡效果
data-background-video="./阿冗 - 你的答案.mkv" :设置页面视频
data-background="red" : 设置页面背景颜色,值可以是16进制颜色,也可以是英文颜色
data-background-transition="zoom" :设置页面背景过渡效果,这个只是背景的过渡,文字还是会用全局的过渡效果的
注意:如果不用它的自定义属性设置背景颜色,而是 自己用样式设置背景颜色(如第三页效果),那么背景颜色是不会全屏显示的,只会在文字撑开的盒子里显示
第一页
设置了页面的 视频
按键盘的 右箭头(→) 可以切换第二页
第二页
设置了页面的 背景颜色和背景过渡效果
按键盘的 左箭头(←) 可以切换第一页
按键盘的 右箭头(→) 可以切换第三页
第三页
按键盘的 左箭头(←) 可以切换第二页
文字相关设置
文字片段:一段一段出现的效果,给需要的标签添加 class="fragment" 属性
片段出现的动画:必须要有片段效果,然后添加 fade 的类,fade-* 跟方位名称,控制出现的动画方向
动画出现的顺序:必须要有片段效果 , 然后添加属性 data-fragment-index="3" ,其中 3 为出现的顺序值
文字高亮显示:添加 highlight-blue 类,blue可以更改为red/green;
注:也可以自定义文字颜色,在标签中加如下代码即可 : style="color: pink;"
第一页
按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字
这是隐藏的文字,渐渐出现,还有隐藏
这是隐藏的文字,会从下到上出现
第二页
出现后,再按键盘 下箭头(↓) 就隐藏,并且进行下一个效果
出现后,再按键盘 下箭头(↓) 就颜色变浅
按键盘的 下箭头(↓) 下面字体的颜色高亮边蓝色
按键盘的 左箭头(←) 可以切换第二页
按键盘的 右箭头(→) 可以切换第三页
第三页
按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字
排第一,第三顺序出现
排第二,第一顺序出现
排第三,第二顺序出现
按键盘的 左箭头(←) 可以切换第二页
直接使用Markdown语法
要给需要的页面的 标签添加 data-markdown 属性,并且里面写 script 标签
注:
- 可以使用 Typora软件写好 Markdown的文档,再将其复制到该需要的页面中,这样就不会出现语法错误
- 也可以直接引入外部的markdown文件
附:快捷键
上下左右键 : 页面间的切换
F键 :全屏 (按下 ESC键 退出全屏)
f11键 :全屏 (这个全屏需要再次按下 f11 才可以退出全屏)
o键 :预览所有页面 (这时按 上下左右键 可以切换当前的选中页面 ,再次按 o键 显示当前选中的页面)
到此基本的操作已经讲完了,可以适用大部分ppt演示的需求,更加深入的如需要,可以自行到官网中研究即可
现附加完整效果的代码
第一页第一节
按键盘的 下箭头(↓) 可以切换 第一页第二节
第一页第二节
按键盘的 上箭头(↑) 可以切换 第一页第一节
第一页,这是 h1 标签
这是 h2 标签
这是 h6 标签
这是 p 标签,按键盘的 右箭头(→) 可以切换第二页
![]()
第二页
这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页
加载音乐
第三页
按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字
排第一,第三顺序出现
排第二,第一顺序出现
排第三,第二顺序出现
按键盘的 左箭头(←) 可以切换第二页




















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








