现在使用Json来封装并且传递数据的情形是越来越多了,可怎么样在Struts2中来使用Jquery+Ajax+Json来协同工作呢?在网上查了下就那几个例子被转过来转过去的,还有很多例子根本行不通,这里经过自己摸索写了个小例子。
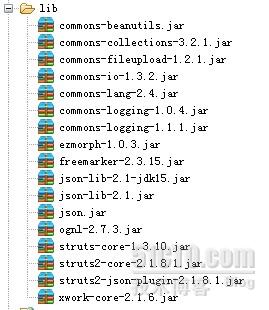
1、jar包支持

2、Struts配置文件
/p>
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
result
3.Action文件
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import java.util.TreeMap;
import org.test.action.User;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import com.opensymphony.xwork2.ActionSupport;
public class AjaxLoginAction extends ActionSupport {
private String result;
private String loginName;
private String password;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String execute() {
System.out.println("name========="+this.loginName);
System.out.println("password========="+password);
try{
User user1=new User();
user1.setUserName("张三");
user1.setPassword("123");
user1.setAge("22");
User user2=new User();
user2.setUserName("李四");
user2.setPassword("456");
user2.setAge("23");
List list=new ArrayList();
list.add(user1);
list.add(user2);
JSONArray jo=JSONArray.fromObject(list);
System.out.println("action中的JSON======"+jo);
result = jo.toString();
System.out.println("action中的result==="+result);
}catch(Exception e){
System.out.println(e);
}
return SUCCESS;
}
}
4、前台显示页面
pageEncoding="UTF-8"%>
$(document).ready( function() {
//使用 Ajax 的方式 判断登录
$("#btn_login").click( function() {
var url = 'ajaxLogin.action';
//获取表单值,并以json的数据形式保存到params中
var params = {
loginName:$("#loginName").val(),
password:$("#password").val()
}
//使用$.post方式
$.post(
url, //服务器要接受的url
params, //传递的参数
function cbf(data){ //服务器返回后执行的函数 参数 data保存的是服务器发送到客户端的数据
alert("服务器端返回的data========"+data);
var infoArray = eval("("+data+")"); //包数据解析为json格式
for(var i=0;i
//$("#result").append("
"+infoArray[i].userName+""+infoArray[i].password+""+infoArray[i].age+"");$("#"+(i*7+1)).html(infoArray[i].userName+( i*7+1));
$("#"+(i*7+2)).html(infoArray[i].password+( i*7+2));
$("#"+(i*7+3)).html(infoArray[i].age+( i*7+3));
}
},
'json' //数据传递的类型 json
);
});
});
用户名: | |
密码: | |
AJAX返回信息:
| 用户名 | 密码 | 年龄 |
for(int i=0;i<2;i++){
%>
username() password() age()}
%>





















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








