


随着前端工程化的日益成熟,代码规范化对于开发效率的提升起着很大的作用,包括后期的维护,统一的规范能节省交接的时间成本,而规范包括目录结构、代码质量(命名、注释、JS规范、CSS规范、缩进等)

1.eslint
使用到两个扩展包(airbnb规范 & eslint-plugin-vue)一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查
- eslint-plugin-vue (vue官方eslint插件,检测vue语法) 官方文档链接?
- airbnb规范标准:官方文档链接 ?
1.1 如何安装eslint
npm install -g eslint1.2 如何将eslint集成到项目中
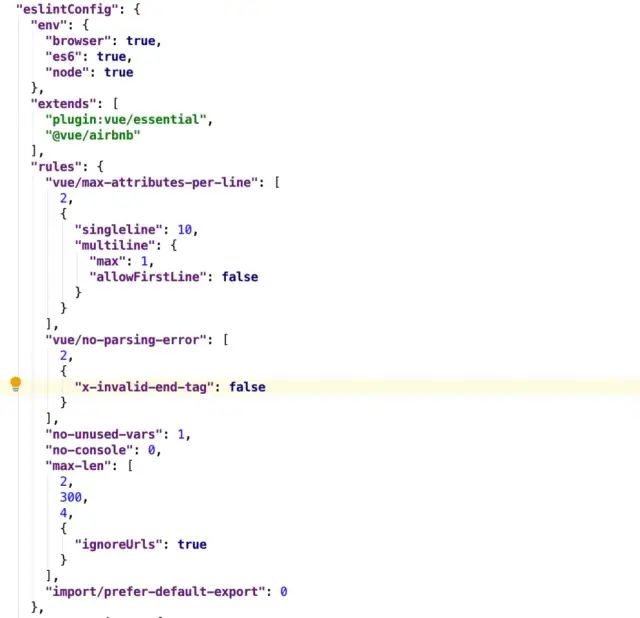
方式1: packjson中配置eslintConfig

以上涉及到的rule规则在扩展包的基础上做了调整,基于两个规范做了修改适合你的规范规则
- 方式2:手动创建.eslintrc.js将方式1中的eslintconfig内容拷贝到.eslintrc.js文件中去
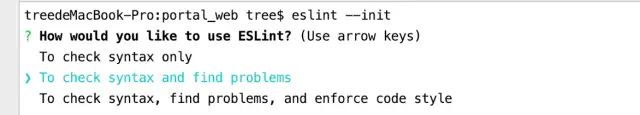
- 方式3:用eslint 的命令行工具初始化后再修改.eslintrc

1.3 如何使用
1.3.1在packjson中scripts加入脚本命令
- vue-cli 3中的使用
"lint":"vue-cli-service lint"其他方式
"lint":"eslint --ext .js,.vue src" ?错误的提示
?错误的提示

1.3.2如何屏蔽不必要的检测(如单元测试、本地mock等)
创建.eslintignore
1.4 如何集成到CI/CD
集成到部署环节中的代码扫描环节,规范不通过则发布失败
在Jenkinsfile文件中加入

1.5 常见的eslint规则
1.5.1 常见js规则
eslint官方 点我?
rules:{ "no-unused-vars": "warn", //是否支持存在未使用的变量 'no-debugger': process.env.NODE_ENV === 'production' ? 'error': 'off', //是否禁止debugger 'no-console': process.env.NODE_ENV === 'production' ? 'error': 'off', //是否禁止console.log "no-var": "warn", "no-eval": "warn",//禁止使用eval}1.5.2 Vue 相关(eslint-plugin-vue)
参考 Vue官方风格指南, 点我?
rules:{ "vue/prop-name-casing": ["error", "camelCase"],// prop名大小写:在声明 prop 的时候,其命名应该始终使用 camelCase "vue/name-property-casing": ["error", "PascalCase"], // JS/JSX 中的组件名应该始终是 PascalCase 的 "vue/require-prop-types": "error", // props定义尽量详细 "vue/require-v-for-key": "error", // v-for设置键值,与key结合使用 "vue/no-use-v-if-with-v-for": ["error", { "allowUsingIterationVar": false }], //不要把 v-if 和 v-for 用在同一个元素上 "vue/max-attributes-per-line": ["error", { "singleline": 1, "multiline": { "max": 1, "allowFirstLine": false } }], //多个特性的元素应该分多行撰写,每个特性一行}1.5.3 启用禁用
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
2. Prettier
Prettier 是格式化代码工具。用来保持团队的项目风格统一
2.1 如何配置
- 方式1 :根目录创建.prettierrc
- 方式2: package.json中新建prettier属性。
//方式1module.exports = { "printWidth": 160, //一行的字符数,如果超过会进行换行,默认为80 "tabWidth": 2, //一个tab代表几个空格数 "useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减 "singleQuote": false, //字符串是否使用单引号,默认为false,使用双引号 “useEditorConfig”: false, // 是否使用项目中的.editorconfig文件 "semi": true, //行位是否使用分号,默认为true "bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }}2.2 如何使用
使用eslint-plugin-prettier插件来添加prettier作为ESLint的规则配置,在ESLint运行Prettier
2.2.1 安装
安装eslint-plugin-prettiernpm install --save-dev eslint-plugin-prettier2.2.2 配置 eslint
// packjson"eslintConfig": { "extends": [ "plugin:vue/essential", "@vue/airbnb", "prettier" ], "plugins": [ "prettier" ], "rules": { "prettier/prettier": "error", } }ps?: Prettier分别引入到extends与plugins中是为了防止eslint配置的rules与Prettier配置的rules冲突
(转载)
作者:树酱
原文链接:https://juejin.im/post/5e54b8825188254975581b5d
 END
END

 点击
点击




















 2885
2885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








