css :not()排除函数
css:not()函数用来排除选择,not(x),其中的x为css选择器,但是x不能是not选择器,也就是说:not()排除选择器不能嵌套使用。
css:not()排除选择器使用.sibcont{
background:#f1f1f1;
border:1px solid #bababa;
margin:20px;
padding:20px;
}
.sibcont ul{
margin:0;
padding:0;
list-style:none;
}
.sibcont ul li{
color:#C91010;
font-size:13px;
line-height:26px;
}
//not选择器
.sibcont ul li:not(:first-child){
color:#0C58A7;
}
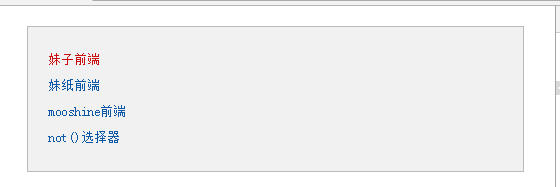
- 妹子前端
- 妹纸前端
- mooshine前端
- not()选择器
效果如下:

我们使用css :not()排除选择器,排除了第一个子元素li,把剩下的li的颜色设置为蓝色。你可以要说我们可以直接使用:first-child来设置第一个li不就能实现了吗,这话不假,这个demo只是介绍:not()函数语法而已。
css:not()函数用在自定义按钮上.mmbtn{
display:inline-block;
font-size: 13px;
line-height:28px;
padding:0 1.2em;
color:#fff;
text-decoration: none;
border:none;
}
.mmbtn:not(.disabled){
background:#07A725;
}
.mmbtn:not(.disabled):active{
background:#06801C;
}
.mmbtn + .mmbtn{margin-left:12px;}
.disabled{
background:#353535;
cursor:default;
}
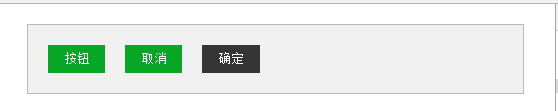
按钮
取消
确定
效果如下:

这才是:not()函数的用途,这里disabled样式的按钮定义为置灰不可用的,使用not定义可用按钮的颜色,使用diabled定义不可用按钮的颜色,这样diabled样式可以写在mmbtn样式后面,也可写在前面,active伪类也使用not()函数去除disabled样式的active状态。这里用了相邻元素的选择器,如果你不明白,可以点击这里查看css +相邻元素选择器。
上面的代码使用了active的伪类,截图看不真着,你可以点击这里查看css :not()按钮。
css:not()多个否定条件的使用
:not()函数不能嵌套,但是可以并列使用.sibcont ul li{
color:#C91010;
font-size:13px;
line-height:26px;
}
.sibcont ul li:not(:first-child):not(:last-child){
color:#0C58A7;
}
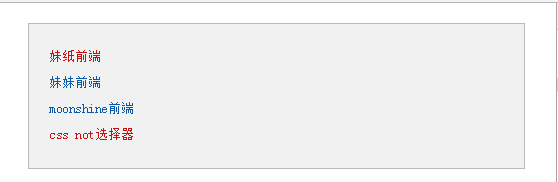
not级联使用的效果如下:

通过css :not()级联,排除了第一个li,最后一个li,只有中间两个li的内容是蓝色的。
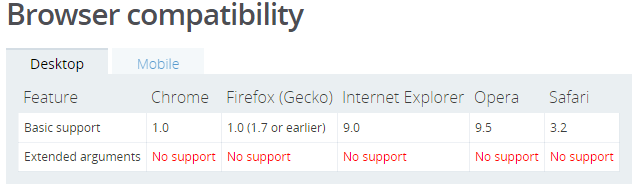
css:not()兼容性

css:not()函数属于css3新定义的函数,所以要到IE9才能支持,兼容性也是十分良好的。





















 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








