HTML5的介绍
-
- HTML的整个发展的历史版本是什么?
Html1,html2,html3,html4,html5。
- HTML5相比HTML4而言他的优点是什么?
- 去除HTML4中的不常用的标签
- 新增了一些语义标签。
- 功能强大
- HTML5中的增强表单标签
- 请问常用的H5的增强表单标签有哪些,请列举?
<Input type=”email”>
<Input type=”number”>
<Input type=”date”>
<Input type=”search”>
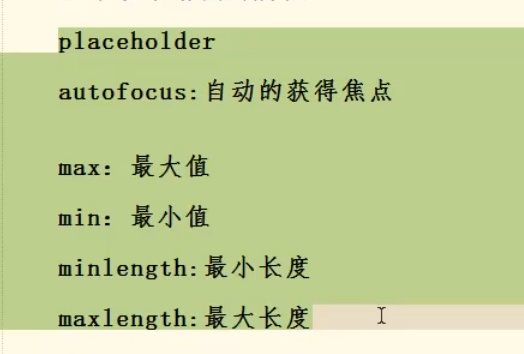
- 请问 H5中增强表单属性有哪些,请列举?

- HTML5中新增结构标签
- H5中新增的结构标签的作用是什么?
- 结构划分得更加清晰。
2、可读性加强了。
- HTML5中音频视频标签
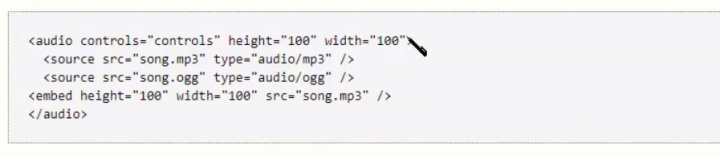
- 如何书写一个相对完整的音频标签?

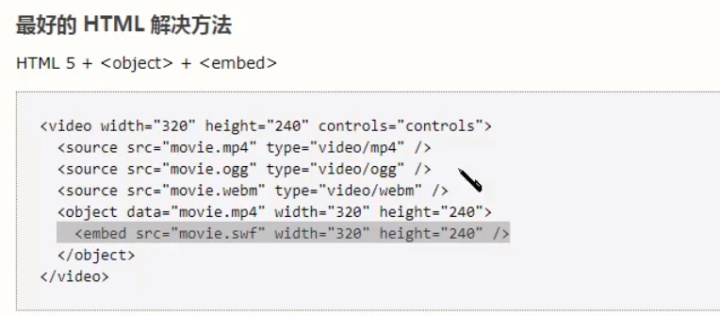
- 如何书写一个相对完整的视频标签?

- 视频标签是如何使用的?
如上如所示
- HTML5中绘图和其他标签
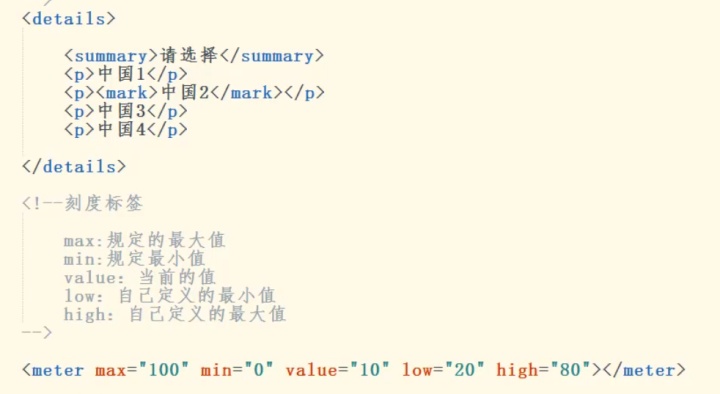
(1)details 标签的作用? 刻度标签的是如何使用的?
Details的作用相当于下拉框。

- CSS的入门
- 简述CSS的作用?
- 修饰HTML页面
- 降低HTML代码的书写量
- CSS使用的载体是什么?
使用css有四种方法
1.行内样式(内联样式)
2.内部样式表(嵌入样式)
3.外部样式表
4.导入式
- 引入CSS样式
- 简述你对就近原则的理解?
按照代码从上至下的顺序,看哪个样式标签离目标标签进,则优先进行离的进的样式改变。
- 请问 CSS的几种引入方式的使用场合分别是什么?
使用css有四种方法
1.行内样式(内联样式) 只需要对少行代码进行操作。
2.内部样式表(嵌入样式) 对标签的样式进行处理,使用该标签都会产生相同的样式。
3.外部样式表 相当于配置文件的作用,把样式信息放置在一个文件中,然后在一个主文件导入即可使用。
4.导入式 类似于第三种,但是不推荐使用。
- CSS选择器1
- 请说出三种常用选择器的使用场景?
- 标签选择器:标签选择器其实就是html代码中的标签:如:p{font-size:12px;line-height:1.6em;}
- 类选择器:(多个)语法:.类选择器名称{css样式代码}
- Id选择器:(单个)#Id选择器名{css样式代码}

- 常用选择器的优先级是什么?
Id选择器>类选择器>标签选择器
- CSS选择器2
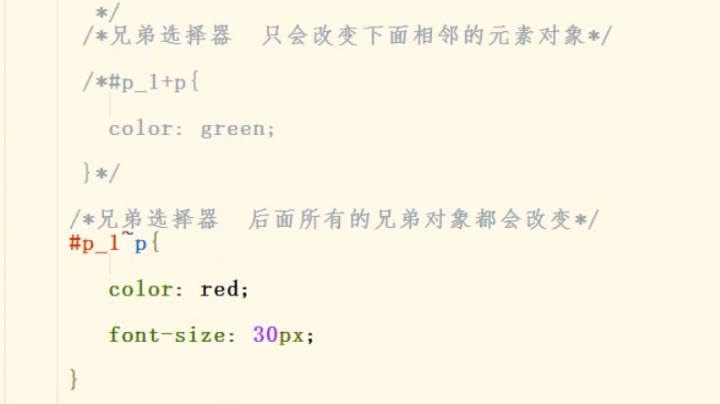
- 请说出子选择器和后代选择器的区别
子选择器只能作用于对象的直系子辈。后代选择器能对对象的所有后代进行操作。
- 请说出子选择器和后代选择器的区别

- CSS常用属性1
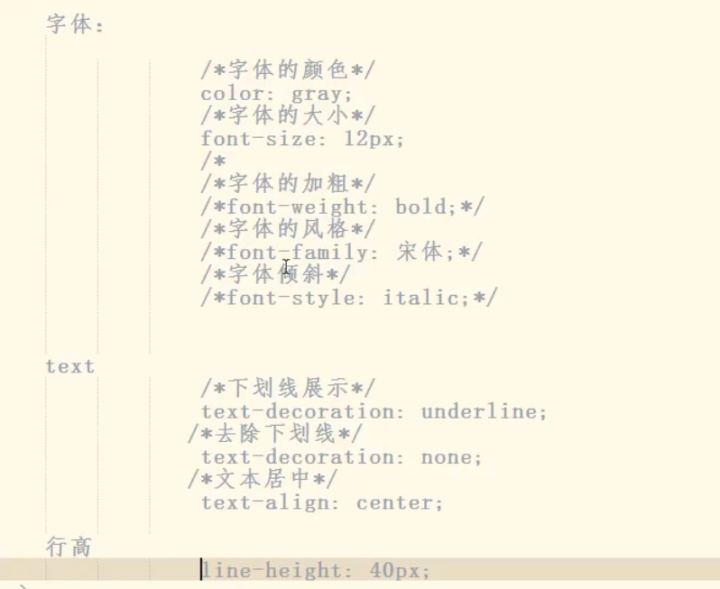
- 罗列出本节课将的常用属性

- CSS常用属性2
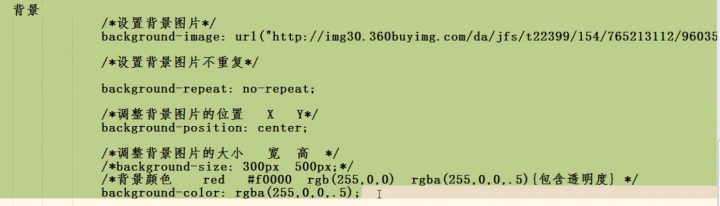
- 罗列出本节课将的常用属性

- CSS常用属性3
- 罗列出本节课将的常用属性
- 透明度:opcity
- 超出隐藏:overflow-hidden
- 行内元素
- 块元素(能自动换行,行内原始不能自动换行)
- 内边距:padding-left
- 风格去除:list-style
- 行内元素与块元素的转换
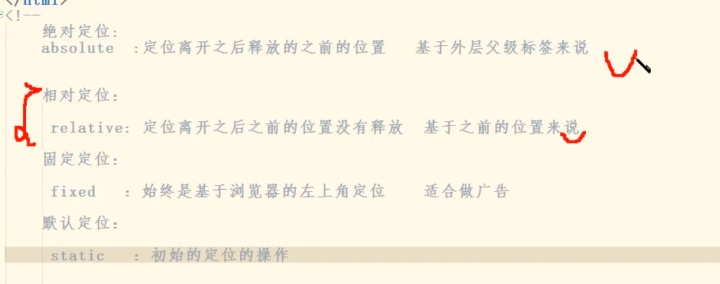
- CSS中的定位
- position 的取值有几个,各自的特性是什么?

- 盒子模型
- margin 的作用和可用的值请简述?
Margin的作用是调整div至边界的距离
- padding 和 margin 的特点和特性是什么?
Padding的是div为中心来进行延申
Margin是向内进行收缩
分享/讲解/扩展思考
点名提问从第一节课到最后一节课分别学到了什么,直到同学们把所有的知识点都说出来并且保证无误。




















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








