1、受控组件
- 在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState()来更新。
- state:唯一数据源
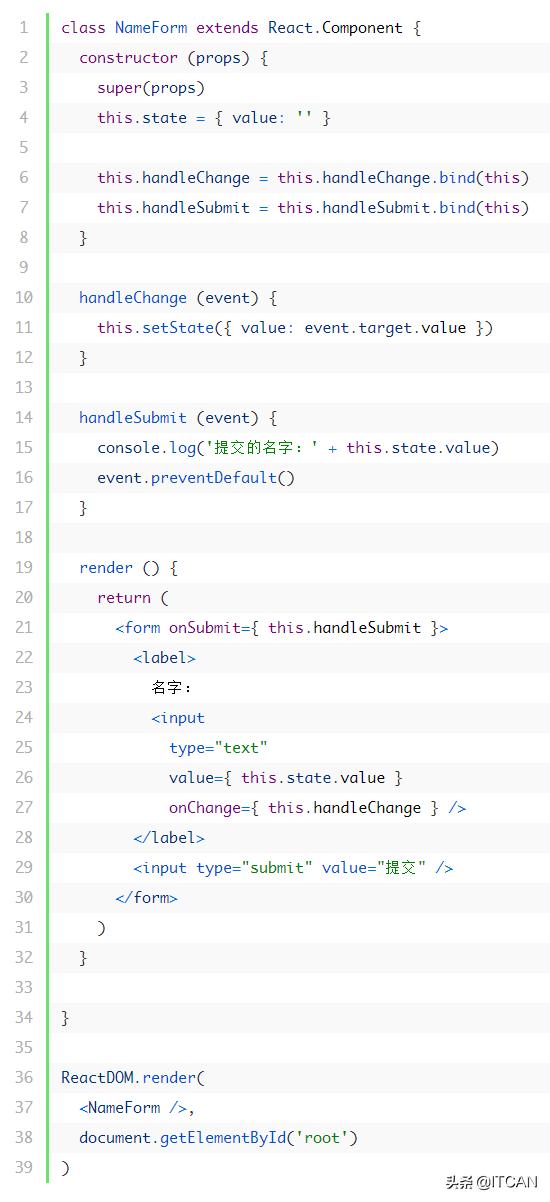
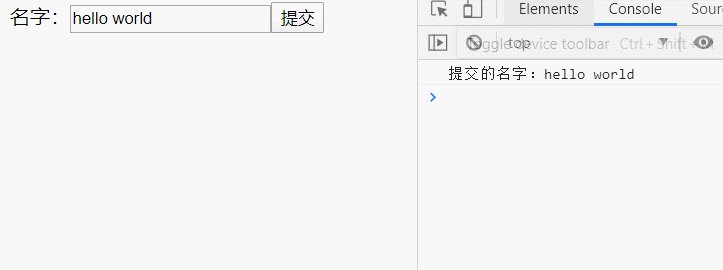
- 渲染表单的 React 组件还控制着用户输入过程中表单发生的操作。被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”。
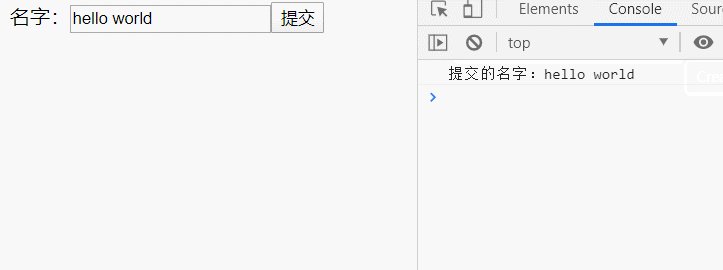
- 示例:


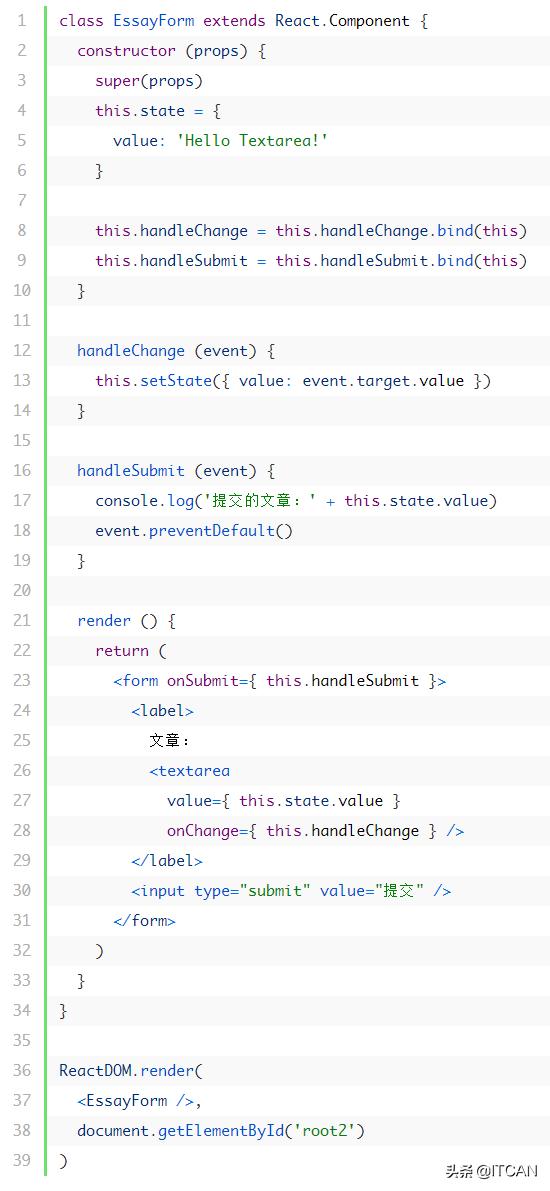
2、Textarea标签
在 HTML 中, 元素通过其子元素定义其文本

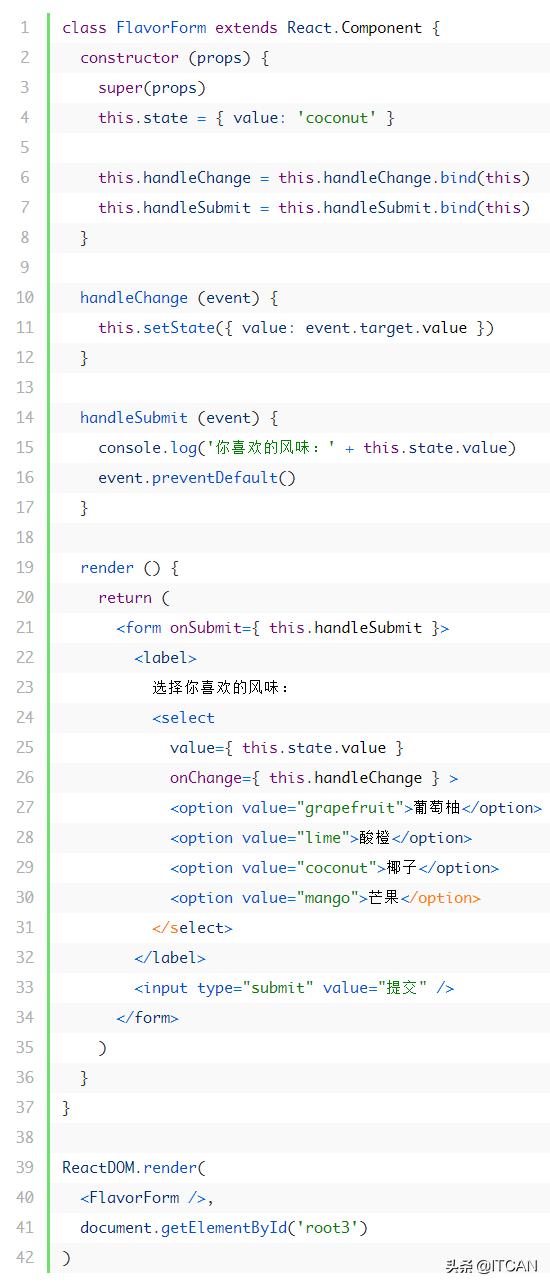
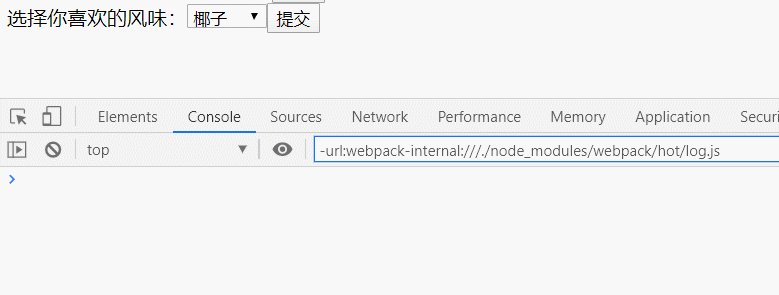
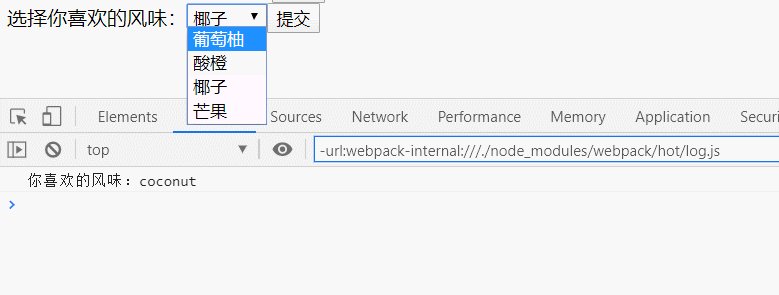
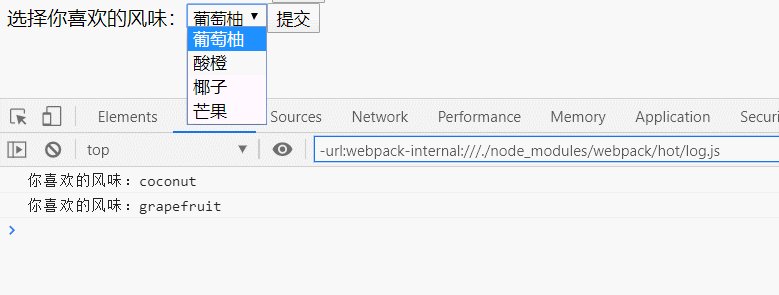
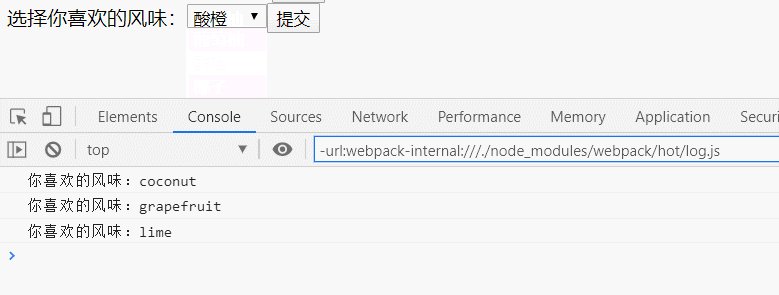
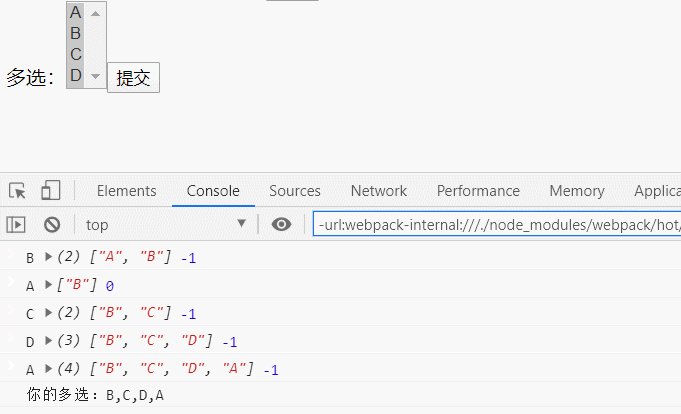
3、Select标签
在 HTML 中, 创建下拉列表标签





4、文件 input 标签
- 因为它的 value 只读,所以它是 React 中的一个非受控组件

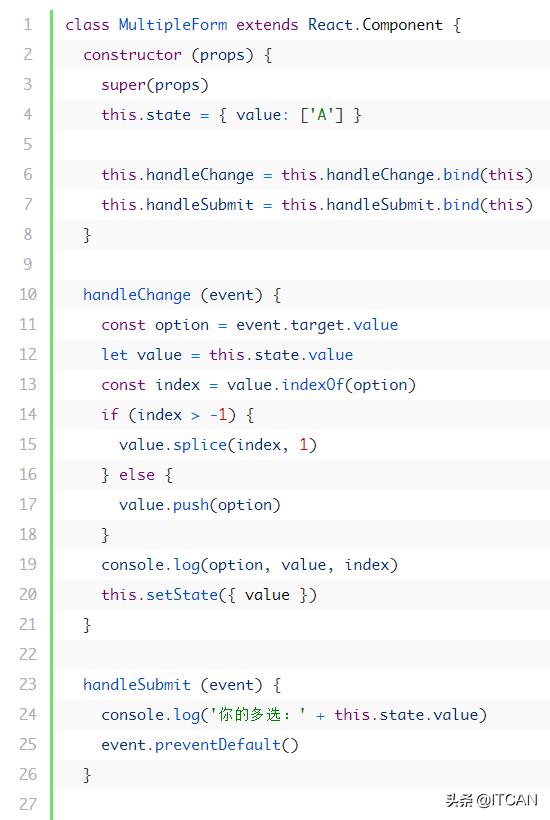
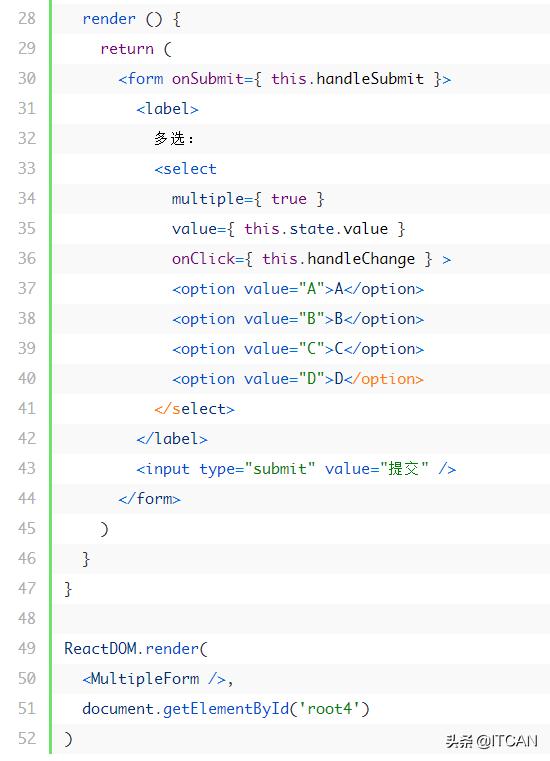
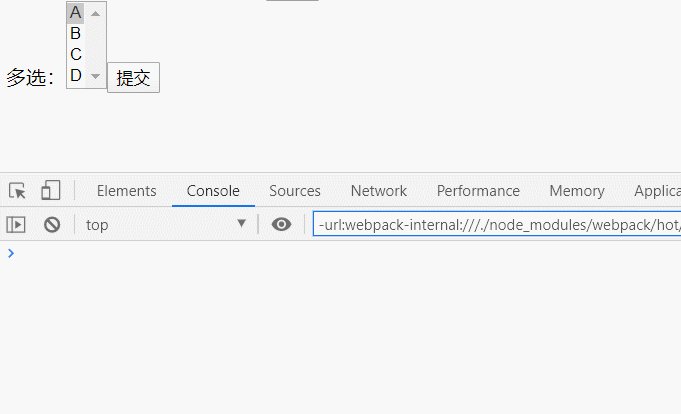
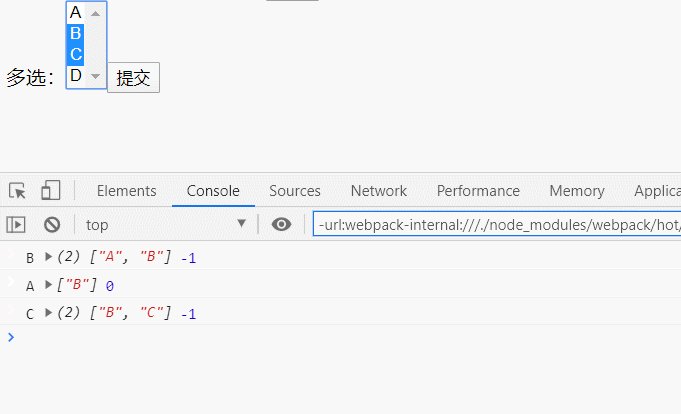
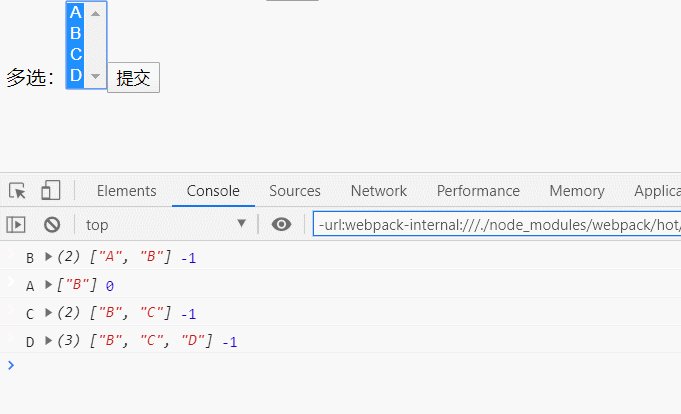
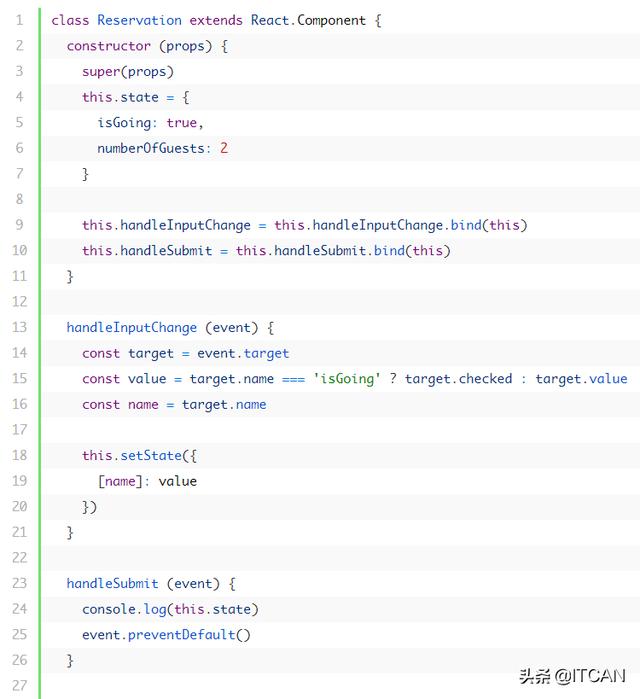
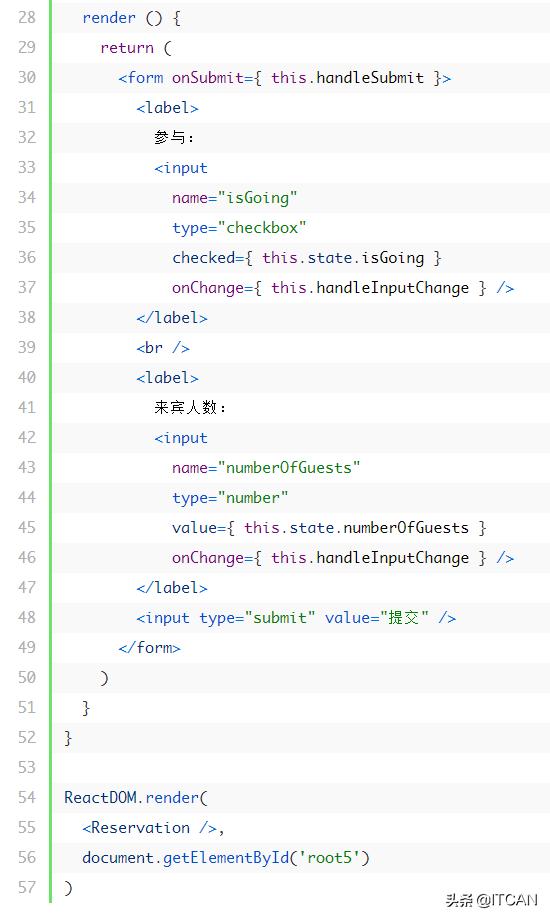
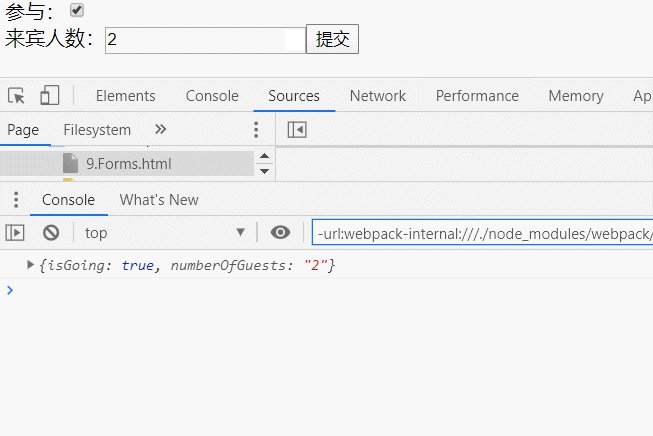
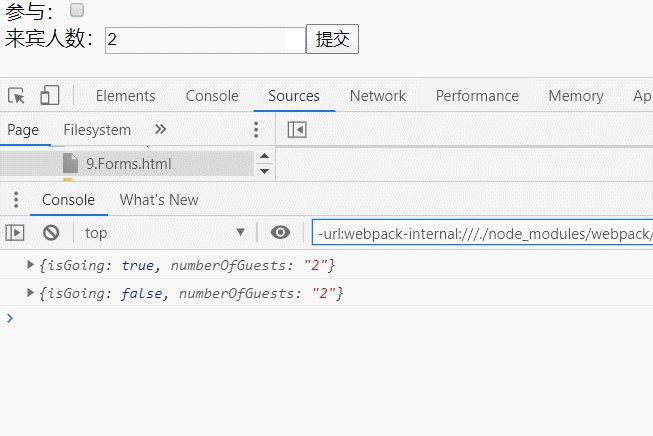
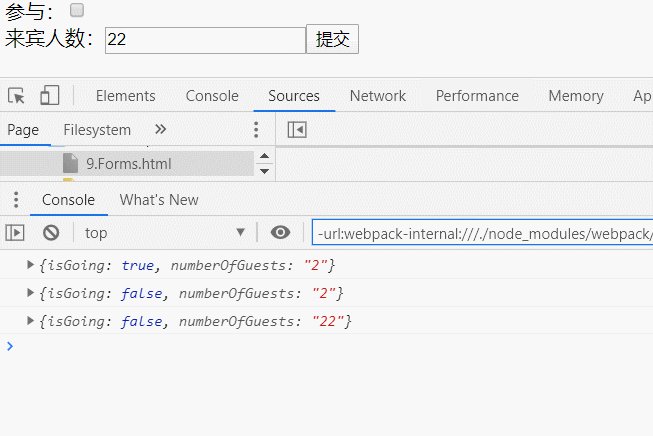
5、处理多个输入
- 当需要处理多个 input 元素时,我们可以给每个元素添加 name 属性,并让处理函数根据 event.target.name 的值选择要执行的操作。
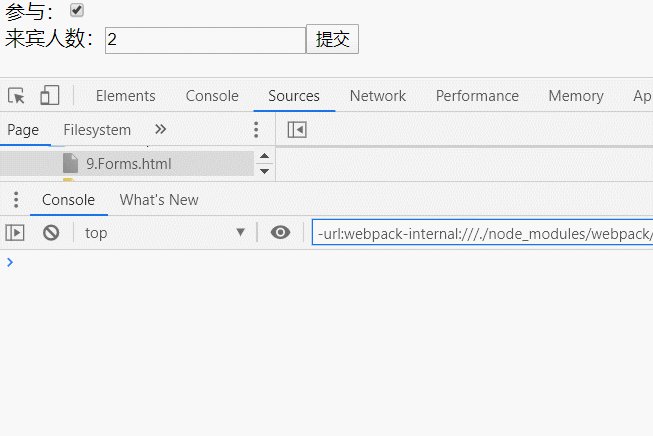
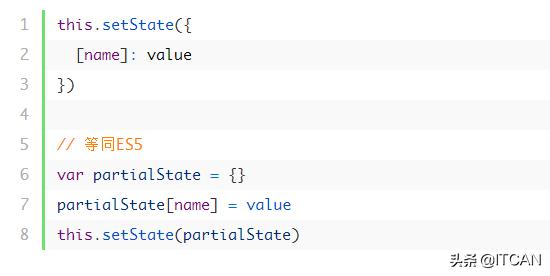
- 示例:



- 使用了 ES6 计算属性名称的语法更新给定输入名称对应的 state 值

6、受控输入空值
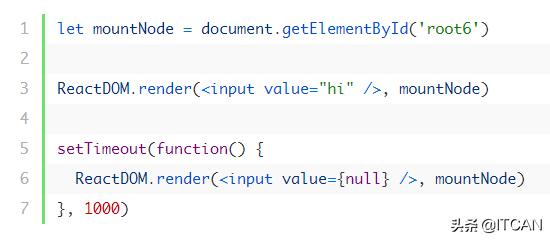
- 在受控组件上指定 value 的 prop 会阻止用户更改输入。如果你指定了 value,但输入仍可编辑,则可能是你意外地将value 设置为 undefined 或 null。
- 示例:

7、受控组件的替代品
- 使用非受控组件, 这是实现输入表单的另一种方式。
8、成熟的解决方案
- 包含验证、追踪访问字段以及处理表单提交的完整解决方案,使用 Formik 是不错的选择
关联文章:
- React笔记——核心概念:1.Hello World
- React笔记——核心概念:2.JSX简介
- React笔记——核心概念:3.元素渲染
- React笔记——核心概念:4.组件&Props
- React笔记——核心概念:5.State&生命周期
- React笔记——核心概念:6.事件处理
- React笔记——核心概念:7.条件渲染
- React笔记——核心概念:8.列表&Key



















 8286
8286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








