原标题:9款精美别致的CSS3菜单和按钮
今天我们要来分享9款精美别致的CSS3菜单和按钮,菜单有动画菜单、下拉菜单、环形菜单,按钮也非常漂亮,一起来看看。
1、超具立体感的CSS3 3D菜单 菜单项带小图标
记得之前向大家分享过不少CSS3 3D菜单,比如CSS3 3D动画菜单 3D立方体菜单项和HTML5/CSS3自定义下拉框 3D卡片折叠动画,效果都很漂亮。今天我们要再分享一款更酷的CSS3 3D立体菜单,这款菜单侧躺在页面上,每个菜单项都有不错的小图标。

在线演示 / 源码下载
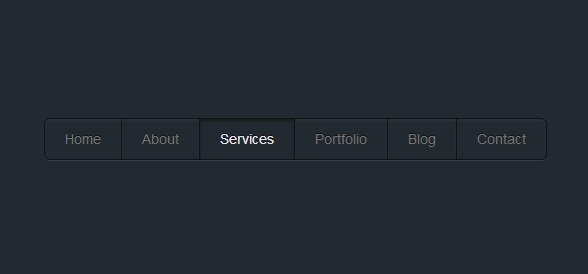
2、纯CSS3立体动画菜单 菜单项按下有内阴影
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

在线演示 / 源码下载
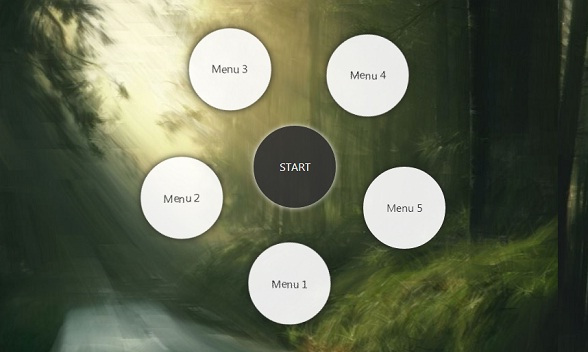
3、HTML5/CSS3超酷环形动画菜单
今天我们要分享一款非常有创意的HTML5/CSS3动画菜单,菜单是环形的,当鼠标点击中心按钮时,子菜单即会环绕展开,并伴随很酷的菜单展开动画。记得之前还分享过一款HTML5/CSS3实现iOS Path菜单,也是环形的菜单,动画效果也比较酷。

在线演示 / 源码下载
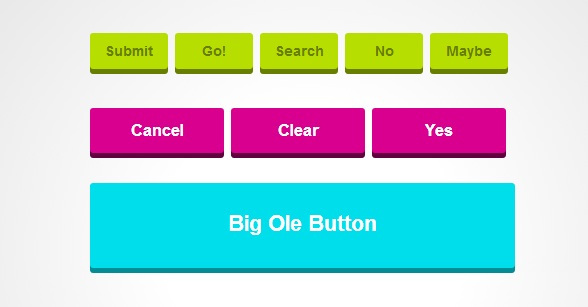
4、一组超酷的CSS3 3D按钮 可定义尺寸和颜色
今天我们要来分享一款超酷的CSS3 3D按钮,这款3D按钮的设计也十分简单,支持3种不同的色彩和3种不同的尺寸大小。CSS3 3D按钮效果之前我们也分享过不少了,比如这款纯CSS3实现3D Twitter按钮 按钮可翻转。

在线演示 / 源码下载
5、HTML5/CSS3动画下拉菜单 子菜单很酷
今天我们要来分享一款效果很不错的CSS3下拉菜单,和其他的CSS3下拉菜单功能类似,也是鼠标滑过主菜单是下拉展开子菜单,同时子菜单展开的时候有不错的动画效果,这款动画应该叫做矩形展开动画吧。

在线演示 / 源码下载
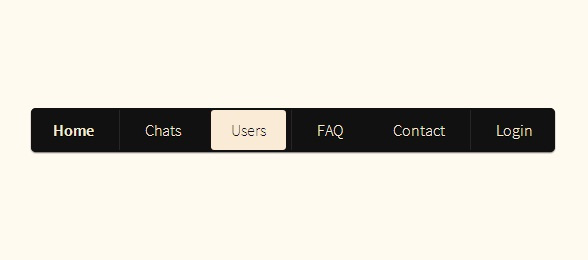
6、CSS3黑色主题菜单 菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不错的CSS3黑色主题菜单。

在线演示 / 源码下载
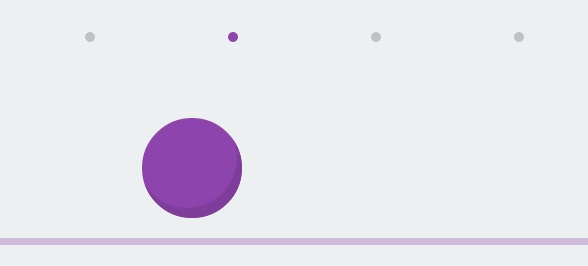
7、CSS3小球浮动按钮 小球滚动很逼真
今天要分享一款很有特色的CSS3动画按钮,它和普通的按钮不同,外观也不像普通的按钮,这款按钮由7个点组成,每点击其中一个小点按钮,小球即会滚动到相应的位置,小球有投影,滚动效果也非常逼真。更多按钮特效,可以移步至CSS3按钮目录。

在线演示 / 源码下载
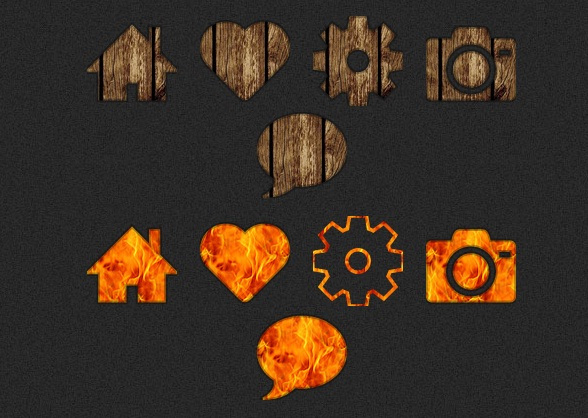
8、CSS3/SVG质感背景小图标 镂空效果图标按钮
之前我们分享过很多利用CSS3制作的图标小按钮,比如一些分享按钮,如纯CSS3社会化分享按钮,还有一些带小图标的CSS3菜单,如HTML5/CSS3滑块动画菜单 图标动画很酷。今天我们来分享一款用CSS3和SVG实现的质感背景小图标,鼠标滑过图标时出现镂空的效果,并且有质感背景的描边,效果非常不错。

在线演示 / 源码下载
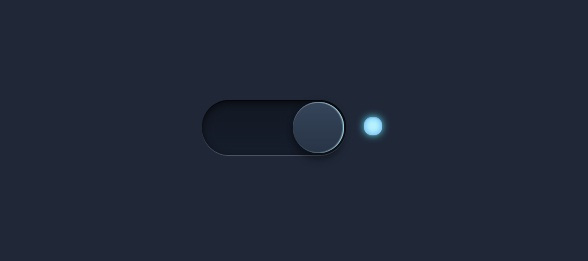
9、CSS3 3D发光切换按钮 模拟效果很逼真
刚刚我们发布过一款CSS3开关切换滑动按钮,应该说出了有点3D立体的效果外,其他都很普通。现在我们要来分享一款更酷的CSS3开关切换按钮,它不仅具有3D的效果,而且可以发光,当开关处于打开状态时,旁边的小灯就会亮起来,然后灯光投射到开关上,效果挺逼真的。

在线演示 / 源码下载
以上就是9款精美别致的CSS3菜单和按钮,欢迎收藏分享。返回搜狐,查看更多
责任编辑:





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








