
本文主要实现利用qrcode.js 快速制作二维码,支持web 开发的项目,可以传参数,地址等。
- 引入qrcode插件
<script src="~/Content/js/qrcode/jquery.qrcode.js"></script>
<script src="~/Content/js/qrcode/qrcode.js"></script>
注意qrcode 使用,需要js库 支持,所以必须在他的上面引入js库
<script src="~/Content/js/jquery/jquery-2.1.1.min.js"></script>
2. 编写html代码
第一个是生成二维码功能
<div id="objQR" style="color: black; text-align:center;vertical-align:middle;"></div>
第二个生成链接功能,也就是可以把链接的地址解析到二维码上,通过扫描二维码可以跳转到该链接。
<div id="RWM" style="color: black; text-align:center;margin-top:20px;"> </div>
3. 编写js 代码,生成二维码和链接
function createqrcode() {
var $objQR = $('#objQR');
if (!!keyValue) {
//var QRUrl1 = "http://" + window.location.hostname + ":" + window.location.port + "/TrainManage/enroll/Index?keyValue=" + keyValue;
var QRUrl = keyValue;
$objQR.empty();
$objQR.qrcode({
render: "canvas", // 渲染方式有table方式和canvas方式
//render: "table",//字符串过长时会识别不了
text: utf16to8(QRUrl),
width: "200",
height: "200",
typeNumber: -1, //计算模式一般默认为-1
correctLevel: 2, //二维码纠错级别
});
$("#RWM").html("报名地址:" + QRUrl1);
}
else {
$objQR.html("请先保存培训信息");
};
}
其中keyValue可以作为参数传过去,此外可以传地址进去,QRUrl1为地址,中文一般情况下是UTF-16格式,让qrcode支持中文,需要加入下面转义
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
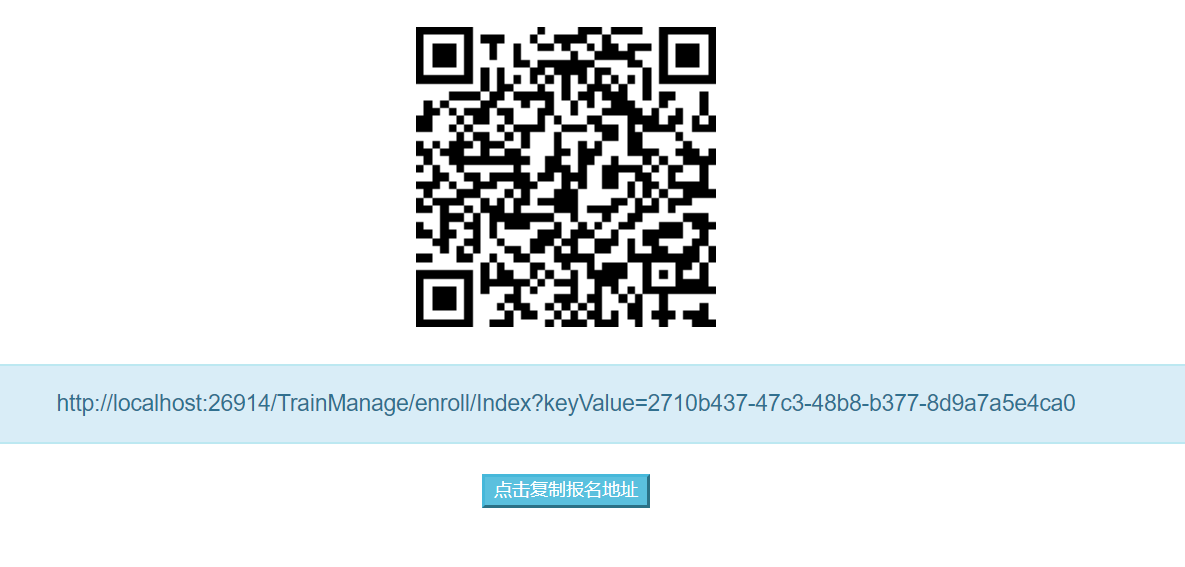
4. 生成二维码的效果,并生成链接,扫描该二维码可以输出参数或者跳转到指定地址。

- 以上就是小编带给大家的如何操作的关键所在,如果觉得本经验对你们有帮助,请给小编我进行一点小小的支持。大家也可以下面发表一下自己的看法。
- 个人意见,仅供参考。



















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








