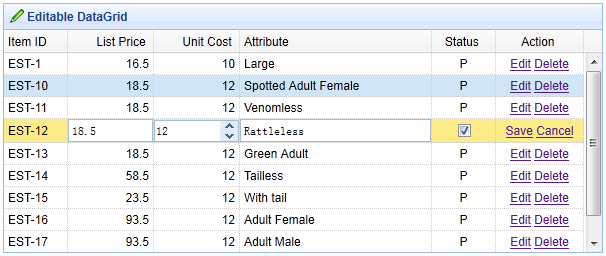
一些常见的编辑器(editor)添加到数据网格(datagrid),以便用户编辑数据。 所有的编辑器(editor)都定义在 $.fn.datagrid.defaults.editors 对象中,这个可以继承扩展以便支持新的编辑器(editor)。 本教程将向您展示如何添加一个新的 numberspinner 编辑器到数据网格(datagrid)。

继承扩展 numberspinner 编辑器 $.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});
在 html 标记中创建数据网格(DataGrid)
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
Item IDList PriceUnit CostAttributeStatusAction
我们分配 numberspinner 编辑器到 'unit cost' 字段。 当开始编辑一行,用户可以通过 numberspinner 编辑器来编辑数据。





















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








