上一次记得记录了一下 关于 vue 移动端聊天框,如何将滚动条自动置底的问题,可以当我使用的时候却各种碰到问题,比如下面的代码,在组件中,似乎是不起作用,经过我的验证,但是不知道为什么会赋值不成功呢?还有待研究
上一篇文章如下
前端工程师:如何让移动端聊天框的滚动条自动置底zhuanlan.zhihu.comdocument.documentElement.scrollTop = document.documentElement.scrollHeight
// 在组件中好像赋值不成功,不知为何
我的解决方案如下:

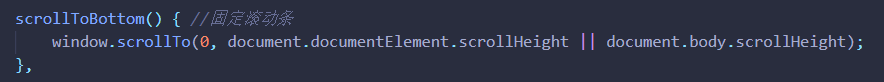
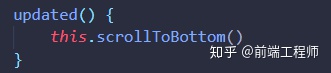
在聊天数据updated 到 DOM 的时候,将滚动条置底

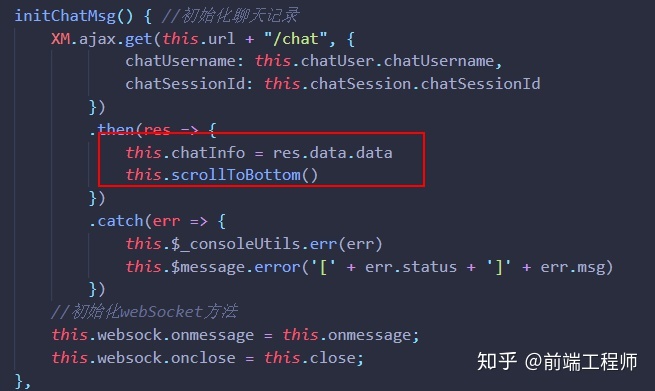
当然在初始化的时候,我们也需要给他置底一下

当我看到这篇文章的时候,我惊到了,滚动条竟然可以这样使用,现在就来看看
浏览器的一些“滚动”行为鉴赏 - 掘金juejin.im如何设置全局滚动条高度
- 最常用的方法:
window.scrollTo(0, 0); // or window.scrollTo({ left: 0, top: 100 }); 复制代码
- 也可以利用
相对滚动设置:
window.scrollBy(0, 0); // or window.scrollBy({ left: 0, top: 100 }); 复制代码
- 或者利用
scrollTop设置:
document.scrollingElement.scrollTop = 100;
注意:scrollTo跟scrollBy的参数是一样的,区别就是scrollBy滚动距离是相对与当前滚动条位置进行滚动✅
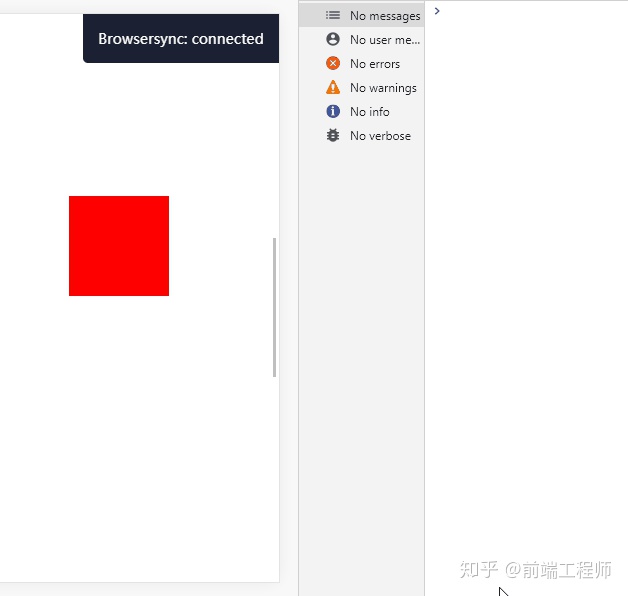
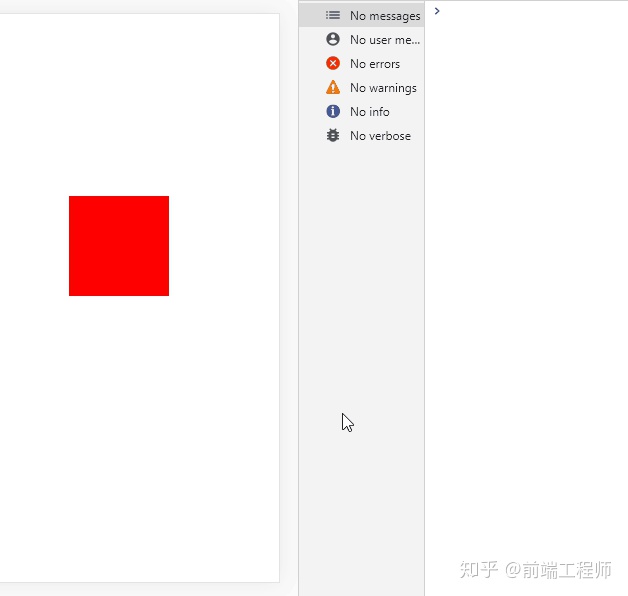
效果对比如下:


很明显,前者就是把滚动高度设置成100,而后者是每次都增加100,这就是为什么称之为相对滚动了✅
如何指定一个元素显示在视窗
- 最常用的方法:
// 获取元素的offsetTop(元素距离文档顶部的距离)
let offsetTop = document.querySelector(".box").offsetTop;
// 设置滚动条的高度
window.scrollTo(0, offsetTop);
效果如下:

或者用锚点:
<a href="#box">盒子出现在顶部</a>
<div id="box"></div>

或者利用scrollIntoView进行展现:
document.querySelector(".box").scrollIntoView();

还可以指定元素的出现位置:
// start出现在视口顶部、center出现在视口中央、end出现在视口底部
document.querySelector(".box").scrollIntoView({
block: "start" || "center" || "end"
});

如何设置滚动具有平滑的过渡效果
利用每个方法的参数设置:
window.scrollTo({
behavior: "smooth"
});
window.scrollBy({
behavior: "smooth"
});
document.querySelector(".box").scrollIntoView({
behavior: "smooth"
});

或者用css属性设置:
html {
scroll-behavior: smooth; // 全局滚动具有平滑效果
}
// 或者所有
* {
scroll-behavior: smooth;
}

注意:设置了该属性之后,所有方法都可以不用设置behavior参数了,二选一即可,因为都是控制当
前指定元素的滚动行为,所以锚点跳转、设置scrollTop也具有平滑(smooth)的滚动行为✅一些有趣的东西
1. scrollingElement
该对象可以非常兼容地获取scrollTop、scrollHeight等属性,在移动端跟PC端都屡试不爽
还记
得当初写这个兼容性方法:
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
现在你只需要:
let scrollHeight = document.scrollingElement.scrollHeight;
因为在MDN中是这样介绍它的:
标准模式返回documentElement,怪异模式返回body;
2. 滚动到底部
window.scrollTo({
left: 0,
top: document.scrollingElement.scrollHeight
});
// 如果你实在是懒的话...
window.scrollTo(0, 999999);
3. 判断浏览器已滚动到底部
window.addEventListener("scroll", () => {
let {
scrollTop,
scrollHeight,
clientHeight
} = document.scrollingElement;
// 当前滚动高度 + 视口高度 >= 文档总高度
if (scrollTop + clientHeight >= scrollHeight) {
console.log("已到达底部");
}
});

当你加了函数节流之后:
window.addEventListener("scroll", throttle(() => console.log("我在滚我在滚!")));

throttle源码:
function throttle(fn, interval = 500) {
let run = true;
return function () {
if (!run) return;
run = false;
setTimeout(() => {
fn.apply(this, arguments);
run = true;
}, interval);
};
}
用处:减少代码执行频率✅
函数防抖
当你加了函数防抖之后:
window.addEventListener("scroll", debounce(() => console.log("滚动结束!")));

debounce源码:
function debounce(fn, interval = 500) {
let timeout = null;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, interval);
};
}
用处:判断某个动作结束,如刚刚的滚动结束、input输入结束等✅
解决IOS设备局部滚动不顺畅(粘手)
除了浏览器原生滚动,自定义的滚动条都会出现这种情况,加以下属性就可以解决:
.box {
-webkit-overflow-scrolling: touch;
}
以上涉及到的方法或属性文档如下:
- scrollTo
- scrollBy
- scrollIntoView
- scrollingElement
- scroll-behavior
- -webkit-overflow-scrolling
- overscroll-behavior
- scroll-snap-type
- scroll-snap-align
如果你觉得这篇文章不错,请别忘记点个赞跟关注哦~
作者:聪明的汤姆
链接:https://juejin.im/post/5d75adfbe51d4561e84fcc9c
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:聪明的汤姆
链接:https://juejin.im/post/5d75adfbe51d4561e84fcc9c
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




 本文探讨了滚动条的值如何赋值,并解决在Vue移动端聊天框中滚动条置底的问题。介绍了如何通过设置scrollTop使元素显示在视窗、设置全局滚动条高度和平滑过渡效果的方法。同时分享了一些有趣的技术,如scrollingElement对象的使用,以及函数防抖和解决iOS设备滚动不顺畅的方案。
本文探讨了滚动条的值如何赋值,并解决在Vue移动端聊天框中滚动条置底的问题。介绍了如何通过设置scrollTop使元素显示在视窗、设置全局滚动条高度和平滑过渡效果的方法。同时分享了一些有趣的技术,如scrollingElement对象的使用,以及函数防抖和解决iOS设备滚动不顺畅的方案。
















 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








