
如何在photoshop中创建汉堡菜单模板

本教程将向您展示如何使用PS制作非常潮流的汉堡菜单模板。 本教程的主要目的是教您制作可以直接用于出图的设计文档,如何裁剪背景图像,如何将图形和图像放入PS,以及如何创建图层和图层组。
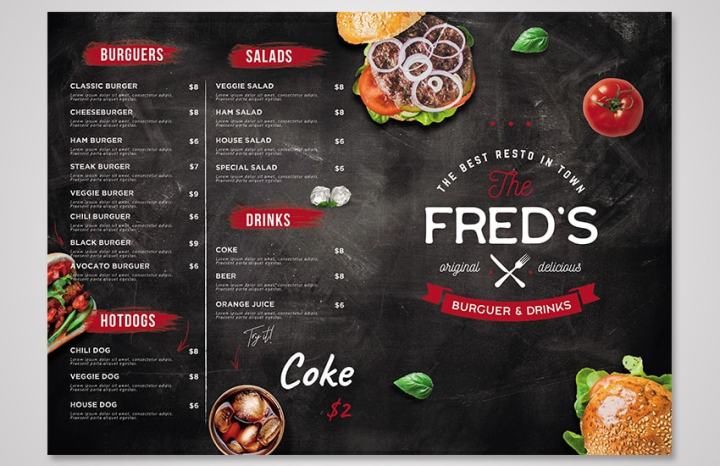
我们将制作的菜单模板是汉堡包菜单模板的一部分。

教程资源
在本photoshop菜单模板教程中使用了以下资源:
两个汉堡
热狗
沙拉
汉堡
三明治
Brush.psd文件
Graphics.psd文件(包含1行,1片叶子,1个番茄,1杯啤酒,1杯可乐,1个番茄酱)
Blackboard Background.psd背景文件
LOGO.png文件
Bebas Neue字体
WickedGrit字体
Averia Sans字体
Caveat字体
Rhesmanisa字体
- 如何设置新文档
步骤1
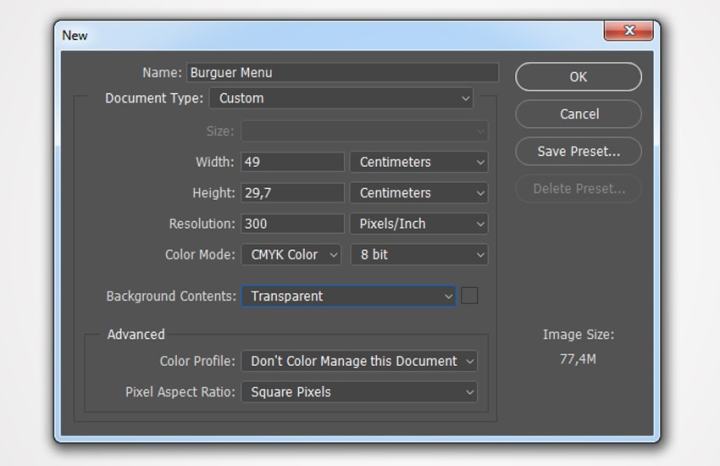
启动photoshop并从菜单中创建新文档:“文件>新建>文档”。将文件设置为以下尺寸:
宽度:42厘米
高度:29.7厘米
分辨率为300 dpi
CMYK的颜色模式
单击创建

步骤2
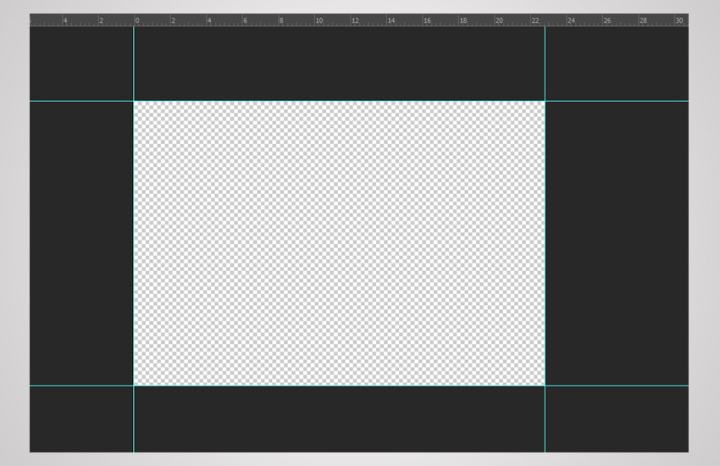
关于辅助线,如果你看不到标尺,您需要通过按“Ctrl+R”使它们可见。现在,用你的鼠标,从顶部拖放第一条辅助线。

步骤3
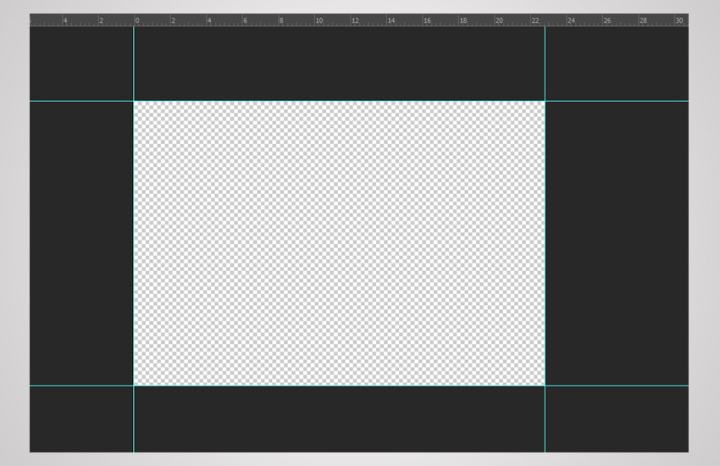
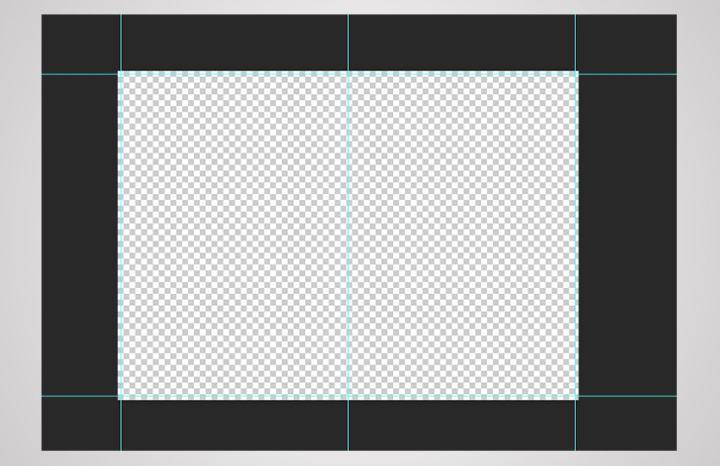
对另外三个方向都如此操作,拖放辅助线到对应位置。看上去应该是这样的:

步骤4
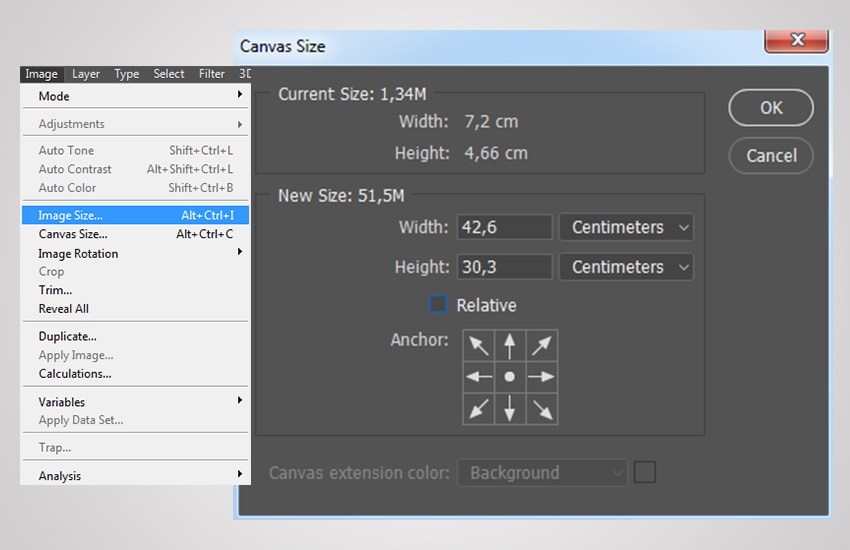
让我们添加出血标记,这样我们就可以为打印输出做准备。转到“图像>画布大小”。在弹出窗口中,输入以下尺寸(译者:其实就是每边留3mm的出血):
宽度:42.6厘米
高度:30.3厘米
单击确定

步骤5
因为这是一个二折页,我们需要在菜单布局模板的中心添加一条辅助线。

2.如何放置背景
作为背景,首先将我们的“Blackboard Background.psd背景文件”。找到“文件>置入嵌入对象”并选择黑板文件作为背景。

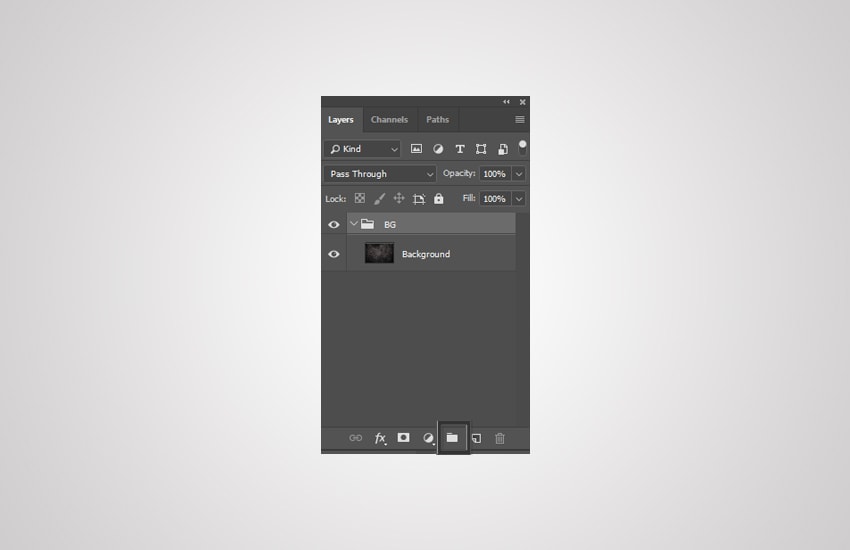
当我们处理它的时候,我们最好去层面板,创建新组或简单按下“Ctrl+G”。双击组1文本并将文件夹重命名为“背景”,这将是我们创建的第一个图层组。

3.如何创建封面和封底
步骤1
找到图层界面然后创建新组,命名为“第一面”。创建另一个组,将其重命名为“右侧”。再添加两个组,命名为这儿是你的“logo”和“图形”。同时选择两组,按住shift键,并将它们拖到“右侧”图层组。

步骤2
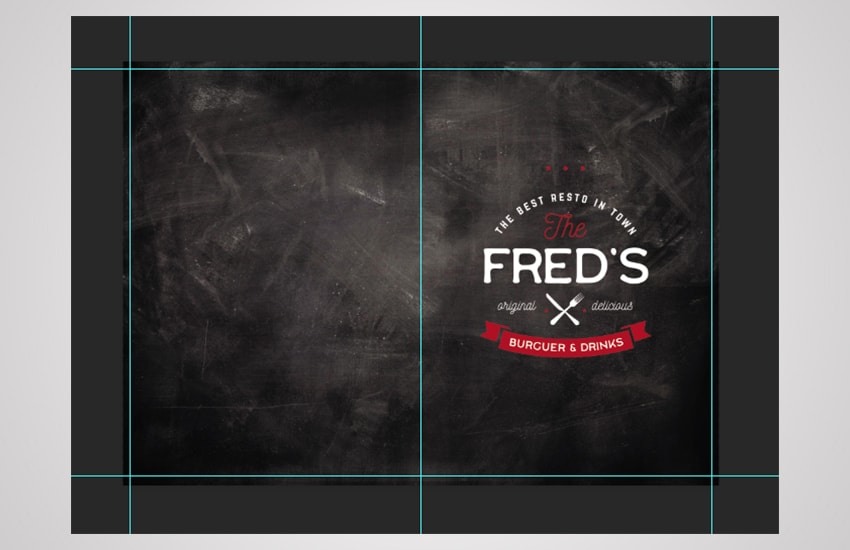
转到“文件>链接位置”,并将“logo.png文件”放置在菜单布局模板的中心。

步骤3
单击“LOGO”图层,并将其移动到名为“这儿是你的logo”的图层文件夹中。
步骤4
找到我们之前创建的图形组,我们将添加一些图片。前往“文件>打开”。我有这张“照片”,但是我需要去掉背景。

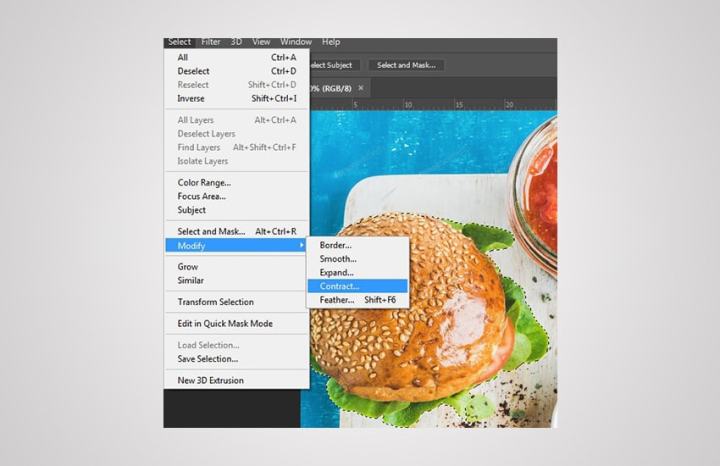
为此,我们将使用“快速选择工具(w )”,只选取汉堡元素。

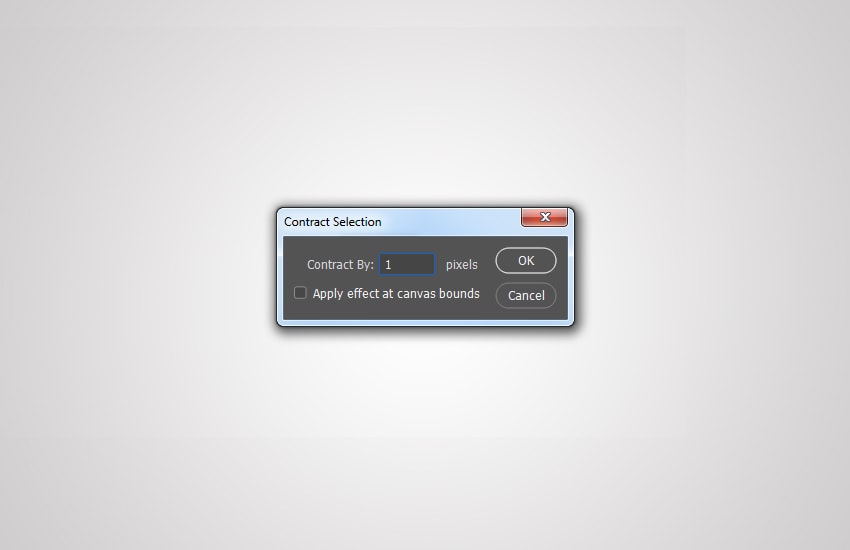
完成选择后,只需单击“选择”>“修改”>“羽化选区”,羽化“1像素“。

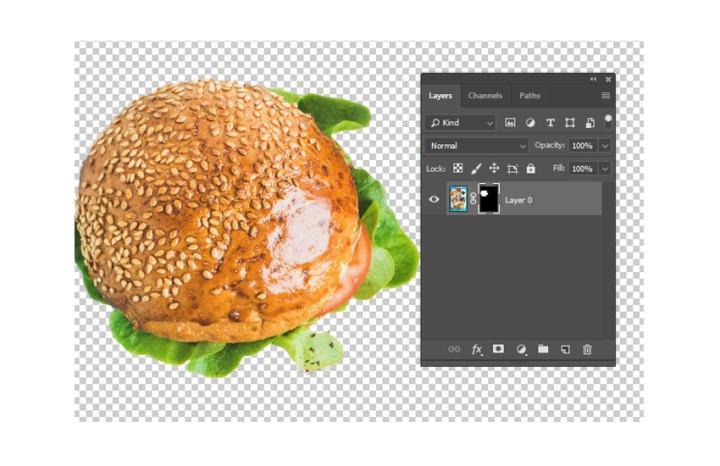
最后,在“图层”界面底部找到“添加图层蒙版”按钮并单击。背景就被蒙版遮盖住了。

步骤5
现在,选择图像层按“Ctrl+C”,回到我们的菜单模板,并用“Ctrl+V”粘贴它。把它放在右下角。最后,将它拖到“图形”图层组,重命名这个图层为“汉堡”,并创建一个同名的组。
步骤6
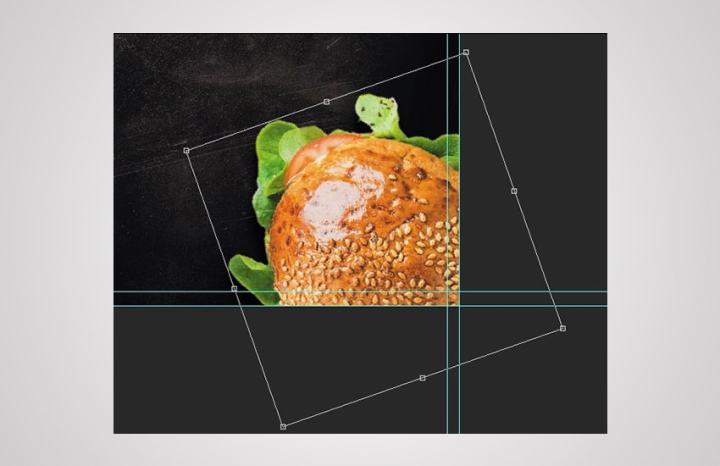
按“Ctrl+T”调整图像大小。然后,执行“编辑>变换>旋转”。用鼠标抓住右上角的图像,稍微向左旋转。

步骤7
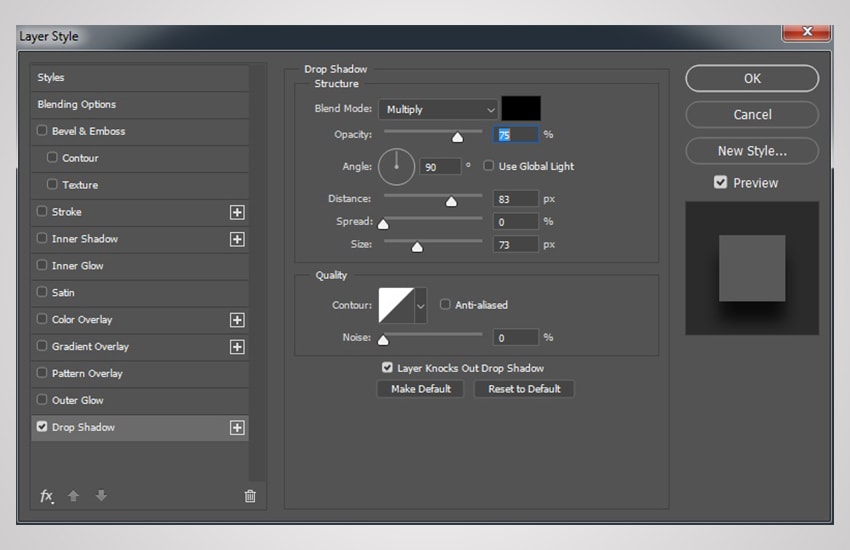
“右键单击”并选择“混合选项”>“投影”,给图像添加一些阴影。参数如下:
混合模式:正片叠底
不透明度:75%
角度:90度
距离:83像素
大小:73像素

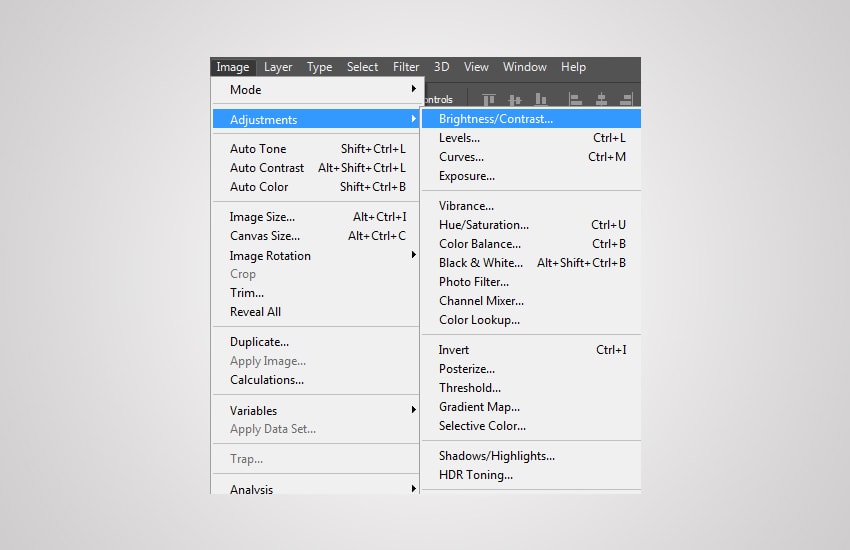
转到“图像>调整>亮度/对比度”,并将“亮度”更改为“-15”,“对比度”更改为“+15”。点击“ok”。
步骤8
对另一个汉堡图片遵循同样的过程,这次我们将把它放在菜单设计的左上角。转到“图像>调整>亮度/对比度”,并将“亮度”更改为“-15”,“对比度”更改为“+15”。点击“ok”。

步骤9
最后,让我们再添加三张图片,一个“西红柿”和两片“叶子”。将它们从“graphics.psd文件”拖到“图层”界面。

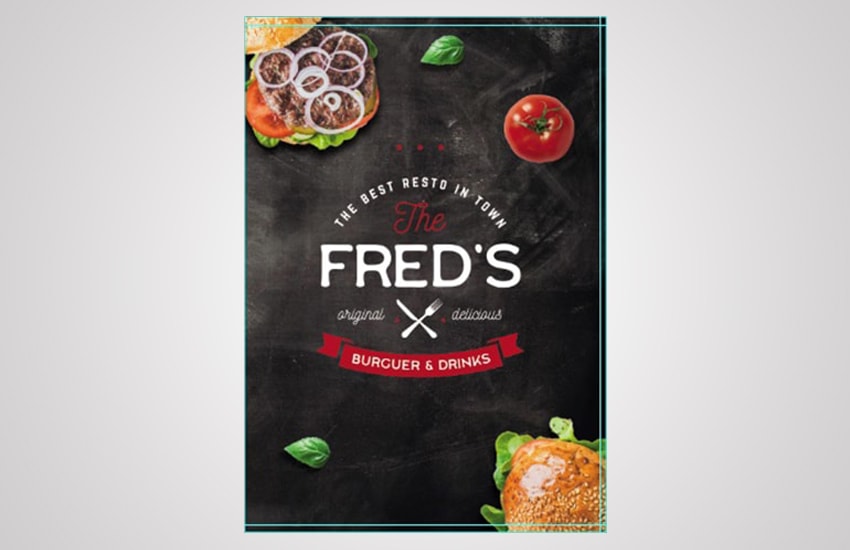
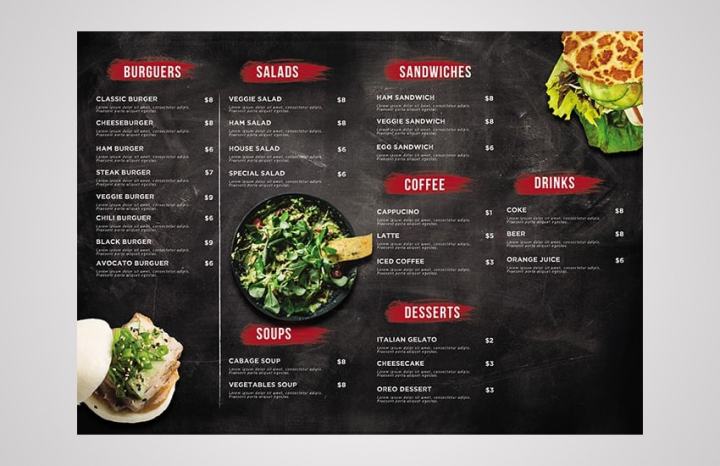
我们的photoshop菜单模板的首页将如下所示:

步骤10
从“工具栏”中选择“文本工具(t )”,然后选择“bebas neue字体”。从“工具栏菜单”中选择“白色”作为前景色,并对标题汉堡层使用以下样式:
字体系列:Bebas Neue
字体样式:bold
尺寸:48 pt
行间距:自动
字距调整:60
提示:转到“窗口”,从下拉菜单中选择“字符”打开字符窗口,帮助您完成这些设置。

步骤11
同样,在选择“文本工具(t)”和“字体wicked grit”的情况下,制作右边的“副标题”和“价格”,使用以下设置:
字体系列:wicked grit
字体样式:regular
尺寸:20pt
行间距:自动
字距调整:0

步骤12
之后是“主文本”,选择“文本工具(t)”和“averia sans字体”,使用以下设置:
字体系列:Averia Sans
字体样式:light italic
尺寸:12 pt
行间距:11 pt
字距调整:60

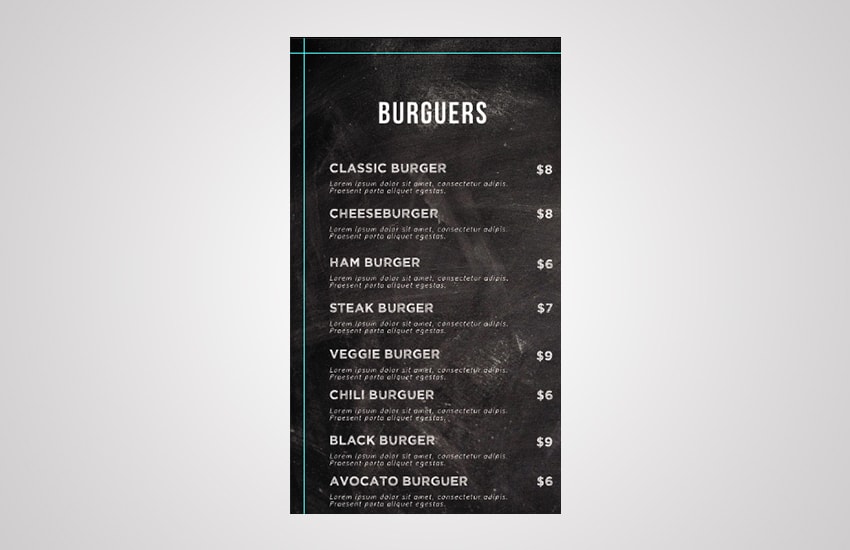
我们的菜单模板应该看起来如下图所示:

步骤13
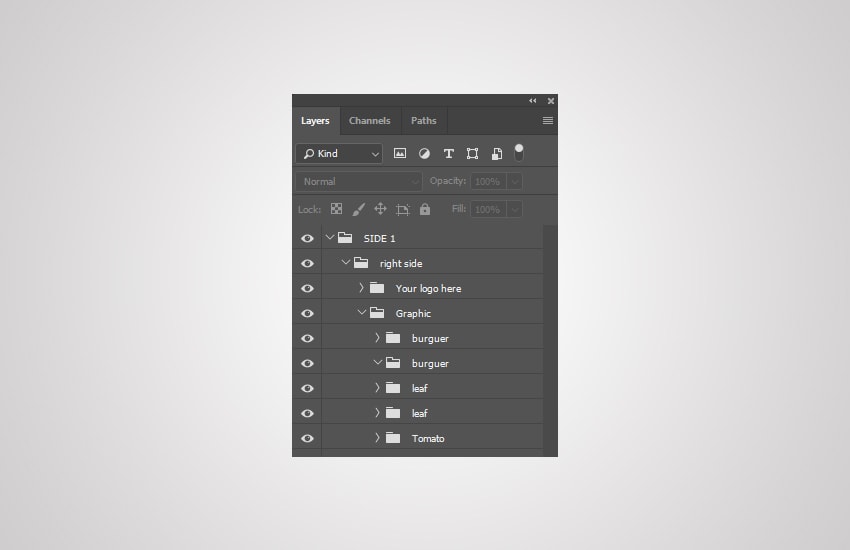
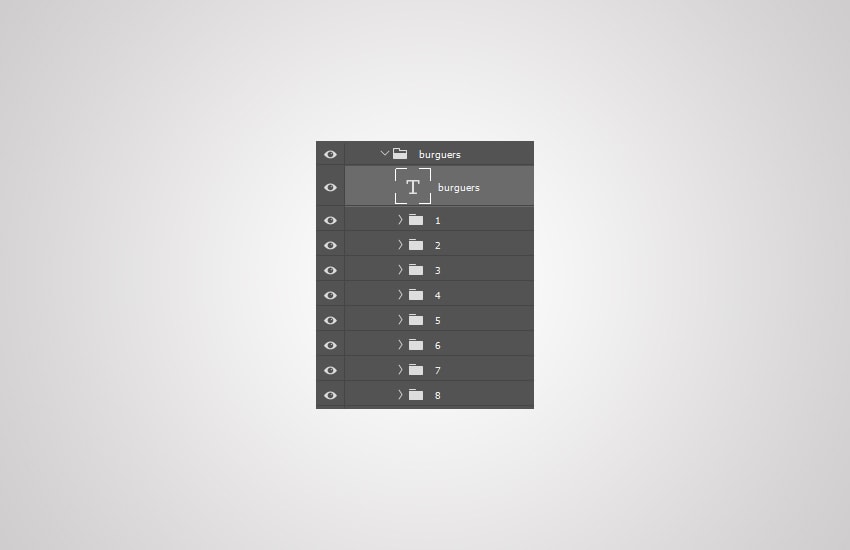
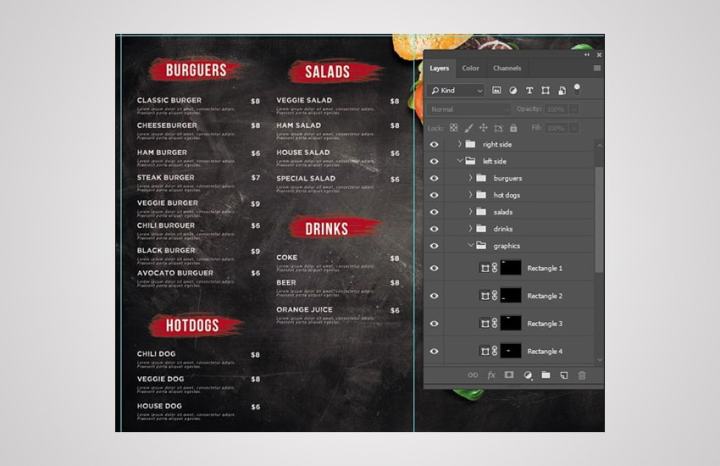
将标题“汉堡层”、“副标题”标题分组、“价格”和“主文本”与编组并命名为“1”。然后复制组“(Ctrl+C)>粘贴(Ctrl+V)”七次,并分别重命名它们(“1、2、3、4、5、6、7”和“8”)。“图层”面板的组织方式如下图所示。

这是菜单模板的最终结果:

步骤14
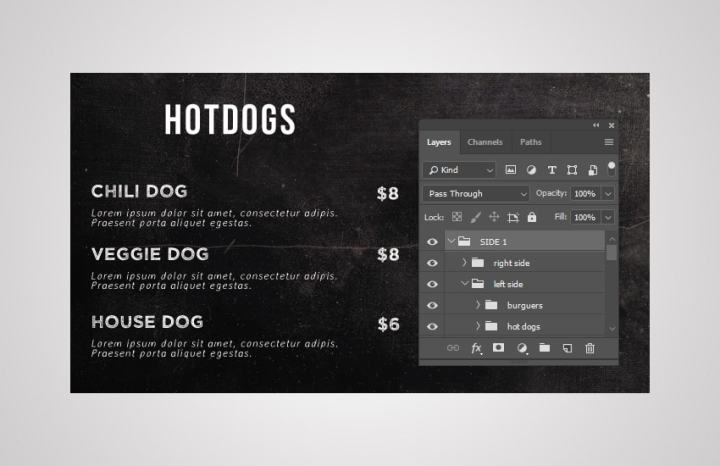
选择“burgers(汉堡)”图层组后,“复制(Ctrl+C)>粘贴(Ctrl+V)”,并将其重命名为“热狗”。使用选定的“文本工具(t)”更改内容。对于“热狗”层,我们只需要三份拷贝,所以删除第4组到第8组。选择文本层,并使用选定的文本“工具(t)”进行更改,如下图所示:

步骤15
同样,选择“burgers(汉堡)”图层组后,“复制(Ctrl+C)>粘贴(Ctrl+V)”,并将其重命名为“salads(沙拉)”。我们需要文本层的四份副本,所以删除第5组到第8组。选择文本层并进行更改,如下图所示:

步骤16
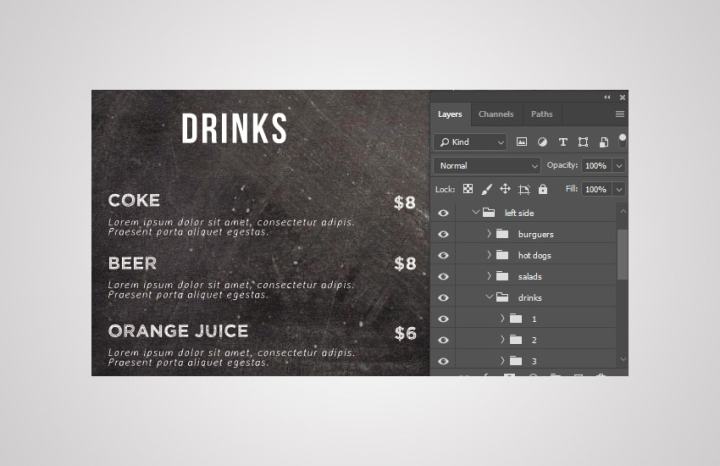
对于我们photoshop模板的最后一组,您可以选择“热狗”图层组并“复制(Ctrl+C)>粘贴(Ctrl+V)”,将其重命名为“drinks饮料”。选择文本层并进行更改,如下图所示:

这是我们菜单模板的最终结果:

4.如何添加图形和图像
步骤1
首先打开brush.psd文件(笔刷素材)。
步骤2
制作四份副本“复制(Ctrl+C)>粘贴(Ctrl+V)”,并将它们放在主标题后面,如下所示。
记录:创建一个新的图层组,并将其称为“图形”。将“笔刷”图层拖到该图层组中。

步骤3
打开“graphics.psd文件”并放置以下图像:
1块冰块
1杯可乐
3个箭头
1条直线
你可以从“unsplash”下载“热狗”图片。按照以下方式排列菜单模板中所有放置的元素:

步骤4
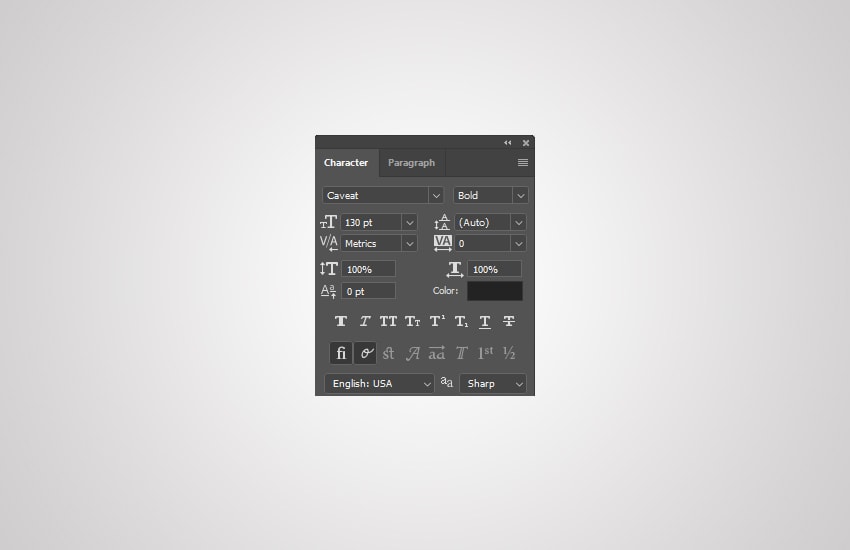
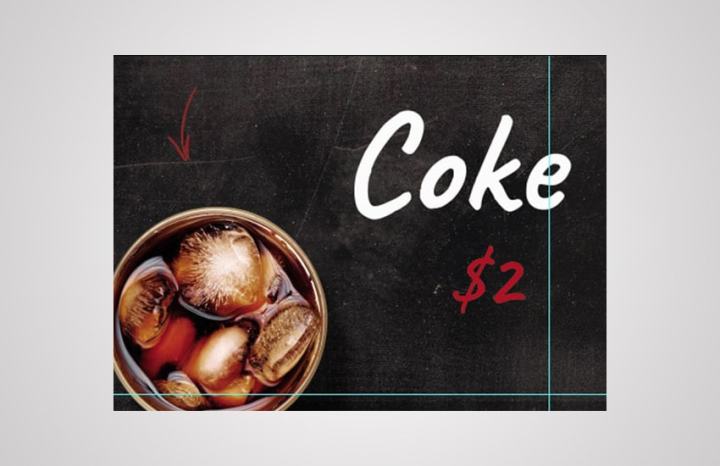
要完成模板的“第1面”,请选择“文本工具(t)”,选择“Caveat字体”,并使用以下文本样式输入“coke(可乐)”:
字体系列:Caveat
字体样式:bold
尺寸:130 pt
行间距:自动
字距调整:0

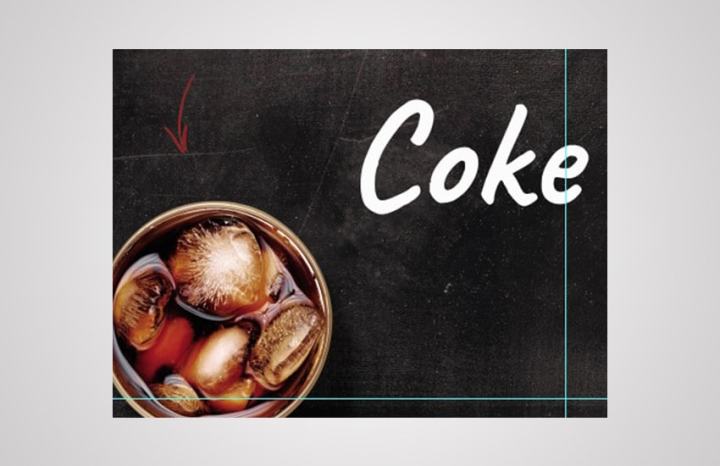
如下图所示放置:

步骤5
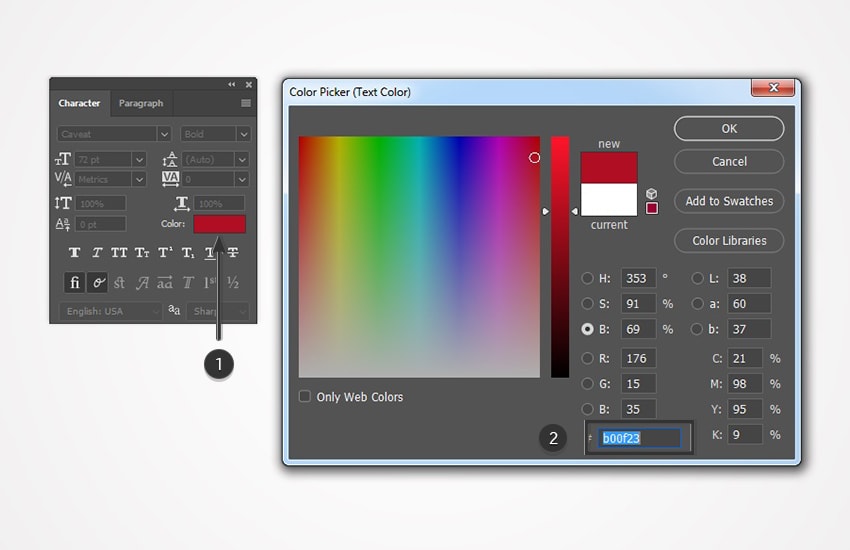
对“$2”价格文本使用相同的“字体”。对于这个,选择红色。转到“字符”窗口,单击“颜色”,打开“颜色选择器”窗口。使用颜色代码#b00f23,然后单击“确定”。
字体系列:Caveat
字体样式:bold
尺寸:72pt
行间距:自动
字距调整:0

将它放在“可口可乐”文本的正下方,如下所示:

步骤6
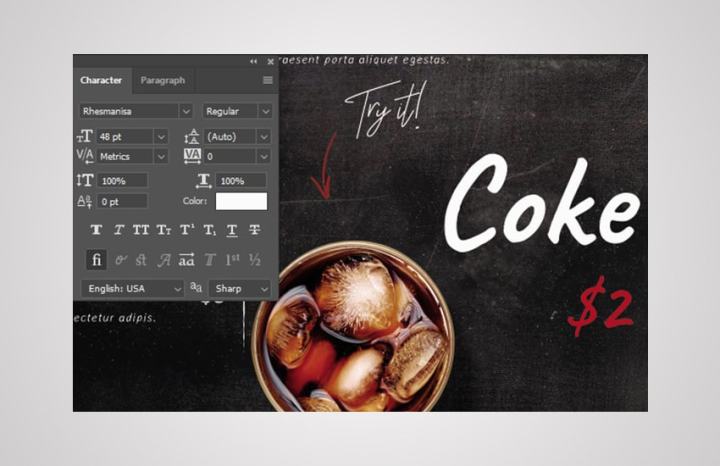
选择“文本工具(t)”,选择“rhesmanisa字体”,然后键入“try it!试试看!”
文本使用以下样式:
字体系列:Rhesmanisa
字体样式:regular
尺寸:48 pt
行间距:自动
字距调整:0

步骤7
现在,将之前放置的“直线”素材抓取到菜单模板中,拖动它,并将其放置在左侧页面的中间。

5.如何制作内部左右页面
步骤1
让我们回到photoshop菜单模板的第二面。首先按“Ctrl+G”创建一个新的图层组,命名为“第2面”。
步骤2
在这个新图层中,点击“Ctrl+G”并“创建一个名为menu的图层组”。再添加另一个组并重命名为“图形”。

步骤3
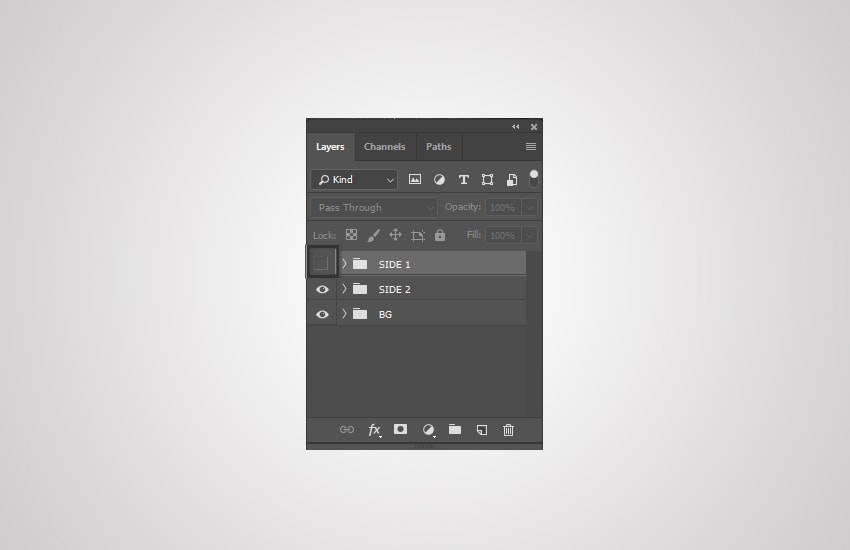
从“第1面”复制文本元素。选择“burgers”图层组“Ctrl+C”进行复制,然后单击图层面板上的“眼睛图标”隐藏“第一面”图层。

然后“Ctrl+V”将其粘贴到页面左侧内页顶部。
步骤4
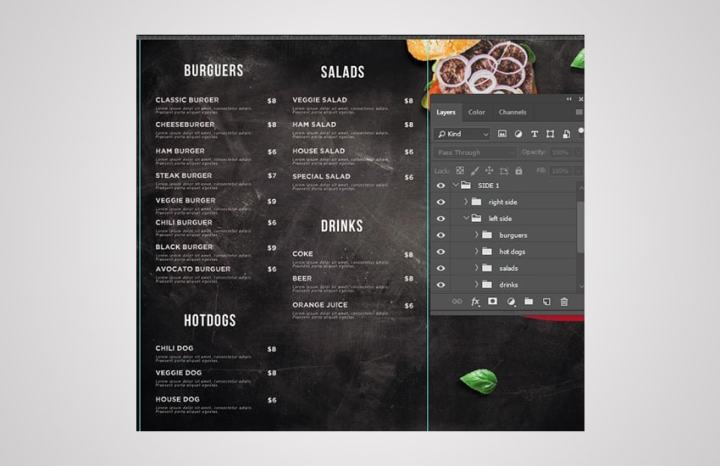
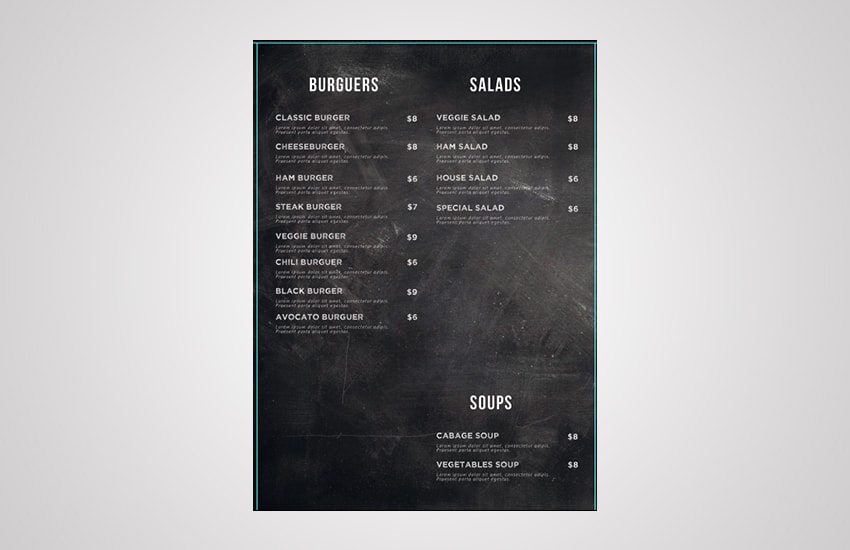
对其他文本元素(“沙拉和汤”)也这样做。我们的菜单布局模板应该如下所示:

步骤5
对于右侧内页,您必须添加以下文字元素:
三明治sandwiches
咖啡coffee
甜点desserts
饮料drinks
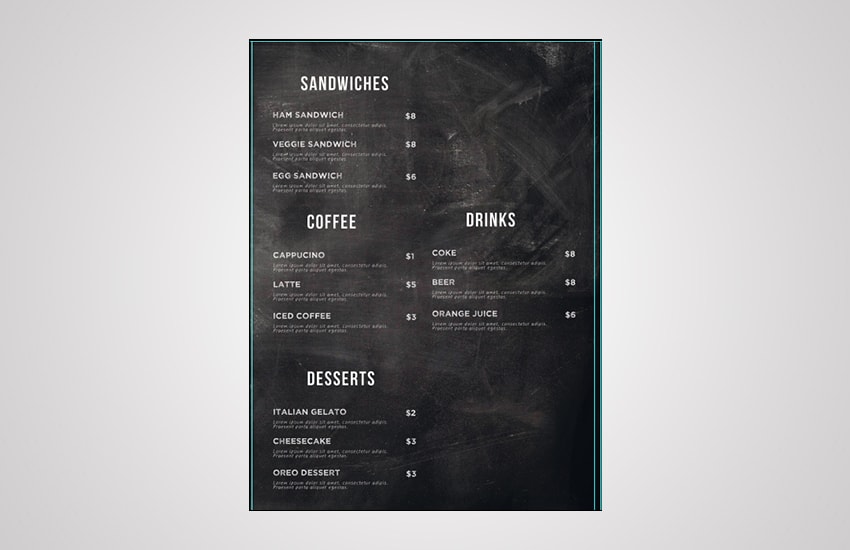
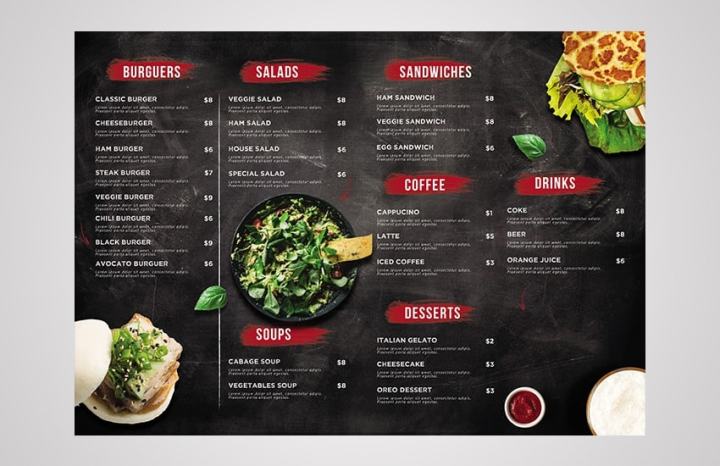
我们的菜单设计应该是这样的:

步骤6
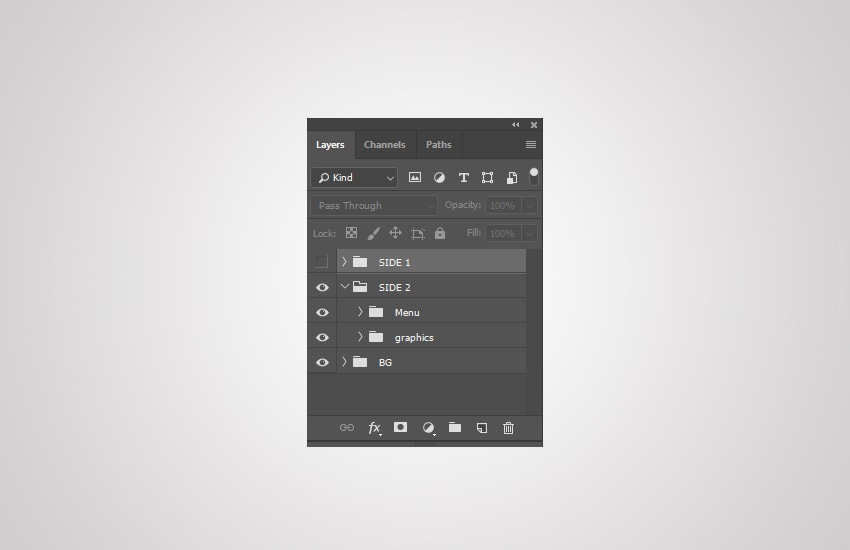
在“图层”面板上组织这些新元素,如下所示:

步骤7
我们就快完成了。最后,让我们添加图形元素。通过按下“眼睛图标”隐藏“第2面”图层组,并复制(“Ctrl+C”)“图形”图层组。“隐藏第1面”图层,并使用“眼睛图标”按钮使“第2面”再次可见。“Ctrl+V图形”组层。

步骤8
单击“文件>置入嵌入对象”并导入“沙拉图像”。
注意:先用我们之前使用的方法移除图像的背景。
“Ctrl+T”调整大小,然后按“enter”键确定。“双击图层”打开“混合选项”菜单,并添加具有以下设置的“阴影”:
混合模式:正片叠底
不透明度:75%
角度:90度
间距:83像素
大小:73像素
步骤9
单击“文件>置入嵌入对象 ”并导入“汉堡包图像”。移除背景后,按住“Ctrl+T”调整背景大小,然后按“enter”键确定。“双击图层”打开“混合选项”菜单,并添加具有以下设置的“阴影”:
混合模式:正片叠底
不透明度:75%
角度:90度
间距:83像素
大小:73像素
步骤10
单击“文件>置入嵌入对象”并导入“三明治图像”。和以前一样。“Ctrl+T”调整大小,然后按“enter”键。“双击图层”打开“混合选项”菜单,并添加具有以下设置的“阴影”:
混合模式:正片叠底
不透明度:75%
角度:90度
间距:83像素
大小:73像素
下图显示了photoshop菜单模板中元素的排列。

步骤11
回到“graphics.psd文件”,复制(“Ctrl+C”)名为“叶子”的层。返回菜单模板粘贴(“Ctrl+V”),并将其放在“沙拉图像”旁边。抓起另一片“叶子”,放在我们菜单设计的右边,“三明治”图片旁边。
步骤12
从“graphics.psd文件”中,复制以下图层:
1个啤酒杯
1份烤肉酱
3个箭头
1条直线
返回菜单模板粘贴(“Ctrl+V”),并按如下方式排列它们:

步骤13
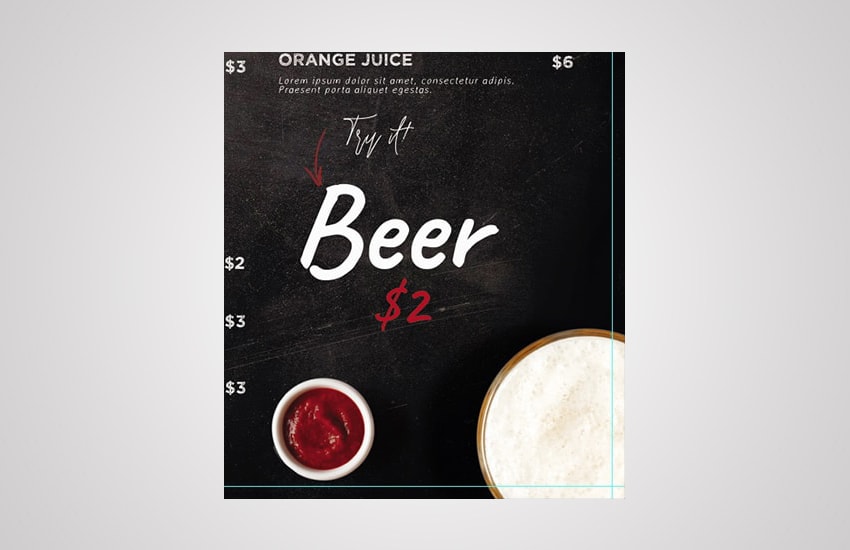
为了完成“第2面”,再次转到“第1面”,复制(“Ctrl+C”)“可乐”层回这一面,我们需要用“文本工具(t)”将文本更改为“啤酒”。添加“$2”并“尝试一下”!文本层,并这样排列它们:

6.如何导出菜单模板用于打印和印刷
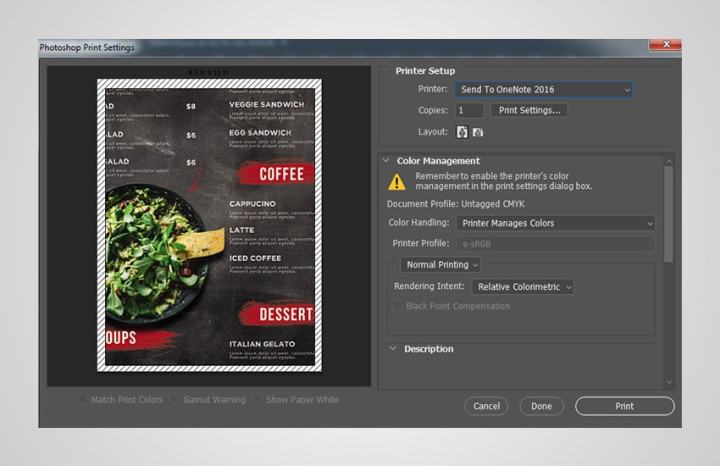
步骤1
您可以通过“文件”>“打印”从photoshop打印文件。单击“打印”。

步骤2
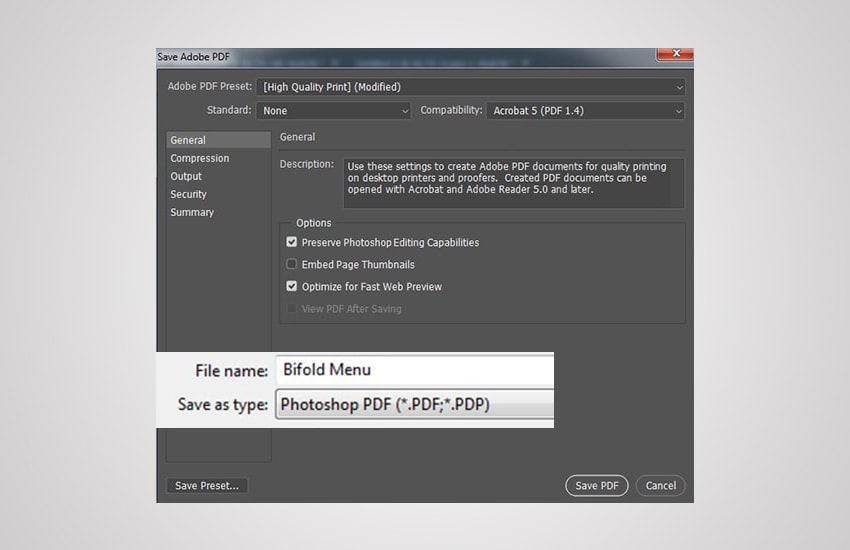
您也可以将文件导出为pdf格式,以便在线分发或打印。前往“文件>另存为”。在“另存为”选项窗口中,根据需要命名文件为“汉堡菜单模板”或“photoshop菜单模板”。将格式设置为“photoshop pdf”,然后单击“保存”。

干得好,您已经完成了你的photoshop 汉堡菜单模板!
在本教程中,您学习了如何在photoshop中制作汉堡菜单模板。以下是你所学到的方法:
“设置一个可以打印的photoshop文件”。
向菜单设计中“添加列参考线和出血”。
使用“文本工具”。
把你的工作组织成“图层组”。
“裁剪”和“编辑图像”。
“导出pdf文件”。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








