——无论是JavaScript新手还是老鸟,JavaScript中的this关键词可能都会令你十分困惑,下面我将用简单的例子透彻地阐述this。
首先你要了解this是什么。
我们在理解this之前, 先纠正一个观点。
——this既不指向函数自身,也不指函数的词法作用域。
如果仅仅通过this的英文解释,太容易产生误导了,它实际是在函数被调用时才发生的绑定,也就是说this具体指向什么,取决于你是怎么调用的函数。
JavaScript的this关键词基础知识。
——JavaScript中所有的函数都是有属性,就如对象有属性一样。函数执行时会获取this属性的值,此时this就是一个变量,储存着调用该函数的对象的值。
this这个引用总是指代对象并储存着它的值(只能指代一个对象),一般都在函数或者对象方法里使用,但是也能用在函数外的全局作用域里。需要注意的是,如果在函数里使用严格模式,全局函数里this的值就是undefined。而在匿名函数里则不会绑定任何对象。
假设在函数A里使用this,它就储存着调用函数A的对象的值。要获取调用函数A的对象的属性和方法,就需要用到this,特别是当我们不知道改对象的名称或者没有名称可以指代该对象。所以,需要用this作为一个快捷方式来指代“先行对象”,也就是调用函数的对象。
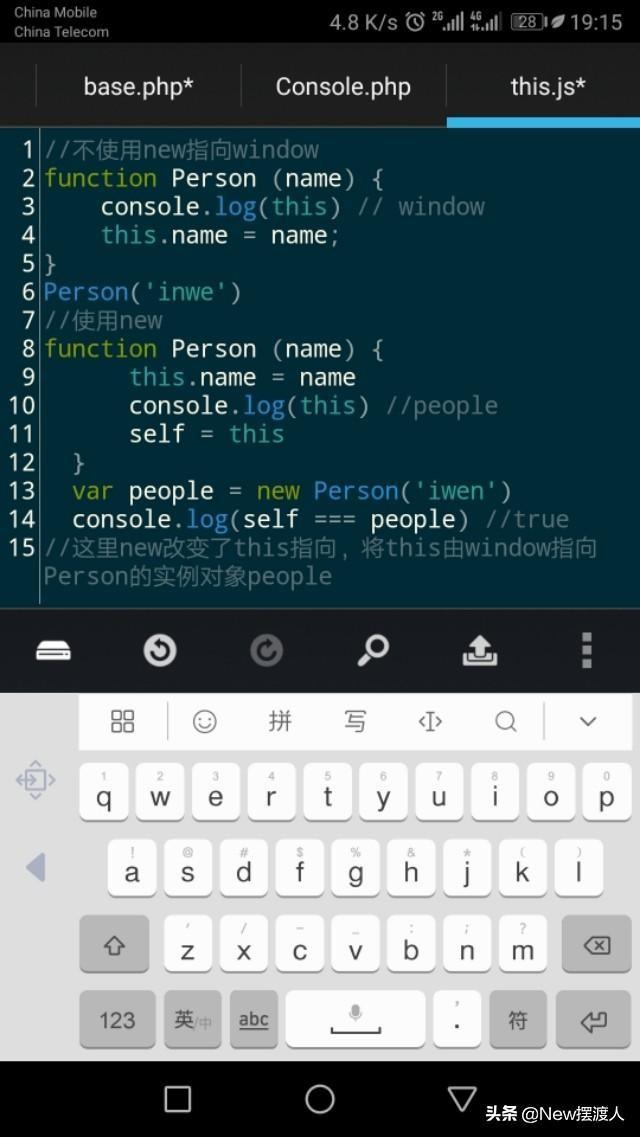
——全局作用域或者普通函数中this指向全局对象window。(下图)

——在构造函数或者构造函数原型对象中this指向构造函数的实例。(下图)

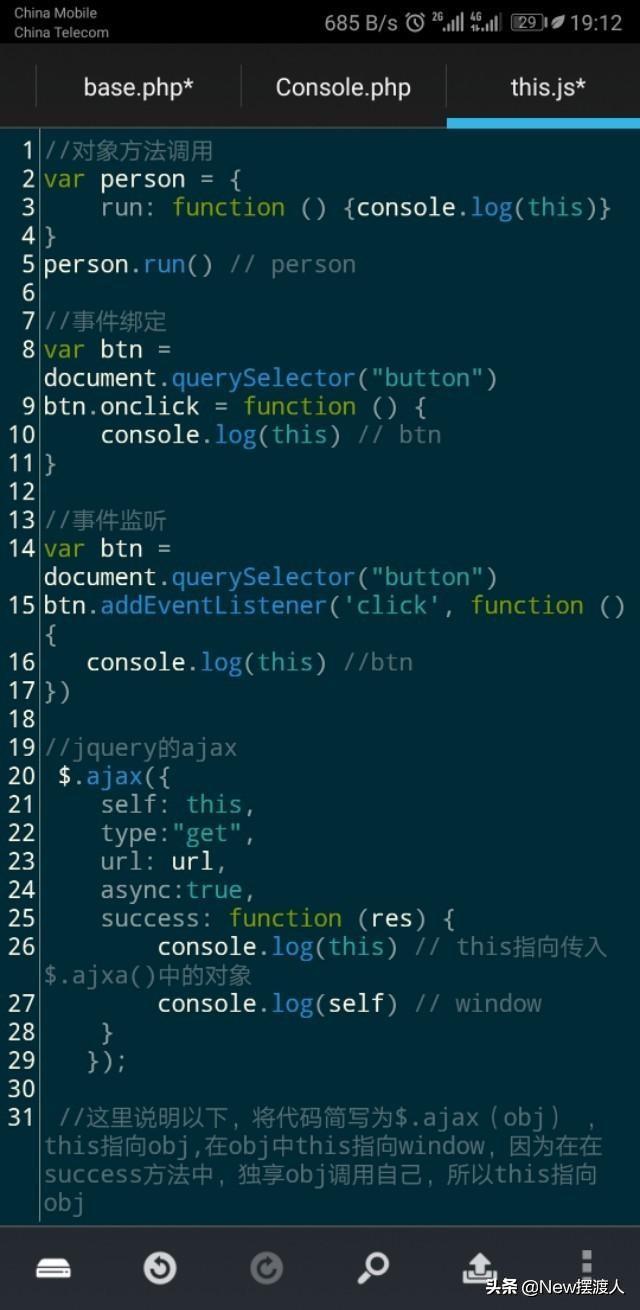
——方法调用中谁调用this指向谁。(下图)





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








