
老孟导读:这是老孟翻译的精品文章,文章所有权归原作者所有。
欢迎加入老孟Flutter交流群,每周翻译2-3篇付费文章,精彩不容错过。

如果您是一个 Flutter 初学者,那么您一定厌恶嵌套结构,在代码中添加或删除一个小部件,或者找到一个小部件在何处结束、何处开始是多么困难。 然后,您需要花费一整天的时间来匹配左括号与右括号。 但您并不孤单,因为我们都是这么走过来的。 我们花了一些时间来找出捷径,也许您不必再找出这些捷径,因为我已经做了这些; 并且我整理了所有这些捷径,这些捷径可以在Flutter中更快,更流畅地进行开发。
PS。所有这些快捷方式均适用于Windows中的Android Studio和IntelliJ。您来自iOS吗?也许这篇文章会有所帮助。
创建一个新的Stateless or Stateful组件
你猜怎么了?您不必手动编写窗口小部件类并覆盖构建功能。 IDE可以为您做到!
只需输入stless即可创建一个无状态小部件,如下所示:

或输入stful创建有状态的小部件:

如果您已经创建了一个无状态小部件并添加了许多子级,但是却意识到您最终将需要一个State怎么办?您是否应该制作一个新的StatefulWidget,然后手动将所有代码转移到该代码上?不用了!
您可以将光标放在StatelessWidget上,按Alt + Enter并单击Convert to StatefulWidget。将自动为您创建所有样板代码。

使用Alt + Enter可以执行更多神奇的事情
Alt + Enter是用于在Flutter中加快开发速度的魔杖。您可以单击任何窗口小部件,按Alt + Enter并查看该特定窗口小部件具有哪些选项。
给组件添加Padding假设您有一个不是容器的窗口小部件,因此它没有padding属性。您想填充一些内容,但担心会弄乱您的小部件结构。使用我们的魔术棒,您可以添加填充而不会弄乱任何东西:

只需在需要填充的小部件上按Alt + Enter,然后单击“add padding”即可。现在您可以将默认填充修改为所需的填充。
Center 组件
这没什么特别的。它只是将小部件放在可用空间的中心。这在列或行内不起作用。

Wrap with a Container, Column, Row or any other Widget
您可以使用相同的方法用Container包装小部件。因此,现在,newContainer成为您的小部件的父级。

或者,您甚至可以单击一下就可以用“列”或“行”包装多个小部件!

或使用其他任何小部件包装它们:

你甚至使用 StreamBuilder 包裹子组件:

不喜欢一个组件?删除它
是的,删除小部件就像添加一个新部件一样容易。

轻松复制粘贴或剪切粘贴一行代码
您可以轻松地剪切/复制一行代码,只需将光标保持在该行的末尾,然后按Ctrl + X或Ctrl + C的方式粘贴并像通常一样粘贴(Ctrl + V)

Ctrl+X

Ctrl + C
查看小部件的源代码
那是关于开源框架的最好的事情。 如果您想知道令人惊叹的小部件或类的幕后情况,只需将光标放在其上,然后按Ctrl + B即可。 该链接将充当链接,直接带您Widget的源代码,您可以在其中阅读有关它的所有内容。 Flutter还使用注释来解释其许多代码,从而提供了很好的文档。

在不离开文件或标签的情况下检查小部件的属性

快速选择整个小部件
很多时候,我们需要提取/删除整个小部件,然后尝试手动选择它们:

如果它是一个非常大的窗口小部件,那么弄清楚哪个窗口小括号属于哪个窗口小部件可能会造成混乱,并且我们不想弄乱我们的整个结构。
在这样的时候,我喜欢使用这个超级有用的快捷方式。
只需单击要提取的小部件,然后按Ctrl + W。为您选择了整个小部件,而您的光标没有移动一英寸。

格式化代码
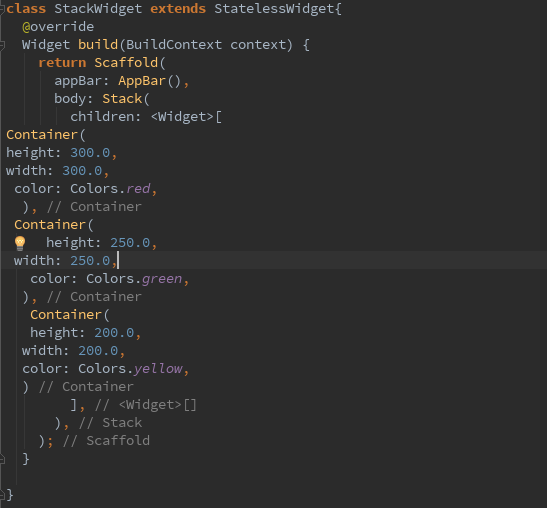
有时您的代码只会一团糟。有点像这样:

对于像我这样的人来说,有些OCD会查看没有适当缩进的代码,这可能是一场噩梦。
现在,大多数IDE都具有此功能(尽管可能不是相同的组合键)。只需按Ctrl + Alt + L即可修复缩进并重新格式化代码。

查看您的UI大纲
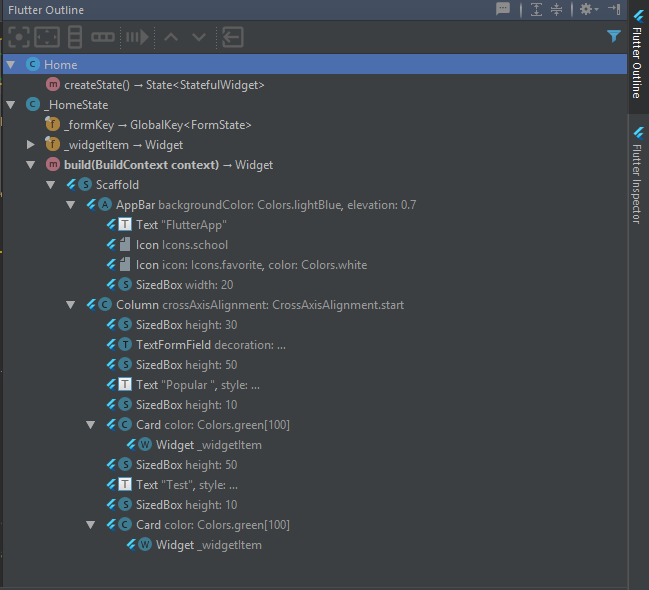
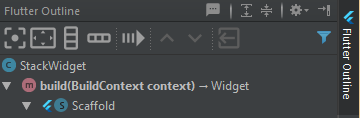
我们的大多数小部件的树上只有一个孩子。他们有自己的孩子的树木,还有更多的孩子。如果您的Widget的子级嵌套少至4个深度,那么仅通过滚动浏览就很难理解代码的结构。幸运的是,我们有Flutter Outline来拯救我们!
您可以在IDE的最右侧找到Flutter Outline;它是垂直标签之一,位于Flutter Inspector上方。当您打开它时,它看起来像这样:

现在,您可以清楚地看到哪个窗口小部件,它们在用户界面中的排列方式以及哪些窗口小部件具有其他子窗口小部件。十分简单!
将代码提取到方法中
Flutter Outline是一个非常有用的工具。您可以使用Alt + Enter完成大多数操作,例如用Column包装和将Widget居中,但是Flutter Outline选项卡下还有更多很棒的功能!其中之一是“提取方法”按钮。

如果您觉得编写的小部件太长了,可能应该是自定义小部件,那么不必手动将代码转换为方法,您可以使用此工具为您做魔术!

上下移动小部件
Flutter Outline可以做的另一疯狂的事情是,如果一个小部件中有多个子代,则可以轻松地重新排列它们的顺序:

您也可以通过按Shift + Alt +向上/向下键仅向上或向下移动一行
重构重命名
这是大多数IDE都具备的非常基本的工具。这使您可以重命名方法,小部件,类或文件名,并确保也重命名了对该方法的引用。只需使用Shift + F6并输入新名称即可:

删除未使用的导入
因此,您正在从事一个项目,并且导入了许多文件,但是随着时间的流逝,您的代码越来越得到优化。最终,您可能不再需要大量这些进口。现在您可以将代码推入生产环境,但是您需要清理它并删除所有那些未使用的导入。也许您通常是手动删除它们,但由于我是为了简化您的生活,因此这里有一个非常漂亮的键盘组合:Ctrl + Alt + O

我什么都不记得了
如果您像这里的Filip Hracek一样有时会忘记他的快捷方式,我们将为您提供这一重要的魔术。只需按Ctrl + Shift + A并键入所需的快捷方式。

这就是我目前所知道的所有快捷方式。请务必经常回来查看更多提示,技巧和其他好东西!
我是否错过了神话般的快捷方式?在下面发表评论!
我的文章是免费的,但是您知道您可以按clap 按钮50次吗?你走得越高,就越激励我为你写更多的东西!
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








