基本上所有的UI组件库都有自己的布局组件,我们也要有,看了下Bulma,其中的布局组件叫columns。翻了下,实现的东西足够用了,下面就开始动手吧
几个要注意点
- Bulma的columns完全基于CSS3的flex布局
- Bulma的栅格分12列
- Bulma实现的布局方式有多种,我们只选择了其中比较常用的
一,各列宽度都相等的情况

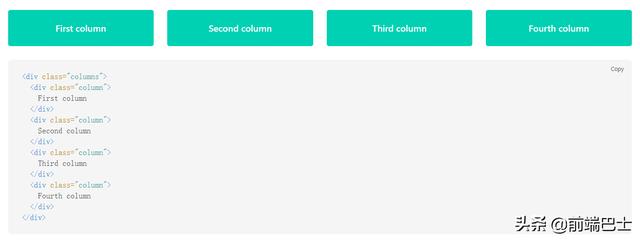
如上图,Bulma处理的相当简便,我们的组件目录安排如下:
- components - columns - Row.vue - Columns.vueRow.vue 的主要内容如下:
Columns.vue 的主要内容如下:
First column
用法:
111
222
对于要平均分配父元素宽度的子元素来说,这个很方便,有几个子元素,就放几个就可以了
二,列宽度不相等的情况
这个情况很常见,Bulma有不同的实现方式,比如使用样式 is-two-thirds 表示此列宽度占总宽度的三分之二。之前的习惯的原因,感觉不是特别喜欢这样的用法,还好Bulma还支持栅格化的做法,不过栅格是和Bootstrap类似的12列布局而不是Element的24列布局,这点对用习惯Element的童鞋还是要留意一下。

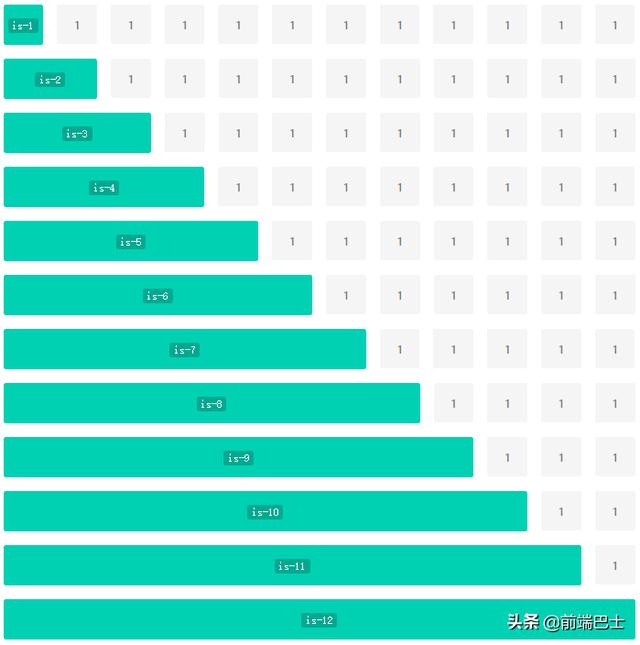
如上图,样式名是 is-数字 的形式,正好可以和Element一样,把数字给咱们的组件,咱们就给它分配相应的宽度,感觉没啥问题了。
三,列间距的问题
经常会有列之间的距离要自定义的情况,咱们也要支持,这一块Bulma处理的也很好

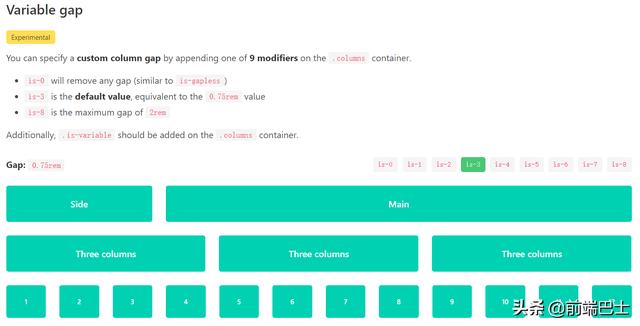
如上图,只需要在 .columns 后面加一个 is-数字 就可以了!
说明一下:数字的取值范围【0, 8】,另外还需特别注意的是,除了这个 is-数字 之外还要加一个 is-variable 样式才可以正常工作,切记!
四,被忘记的列偏移问题
这块Bulma是支持的,不过放到了一个不是特别明显的位置,我们平时也比较常用,就加上它

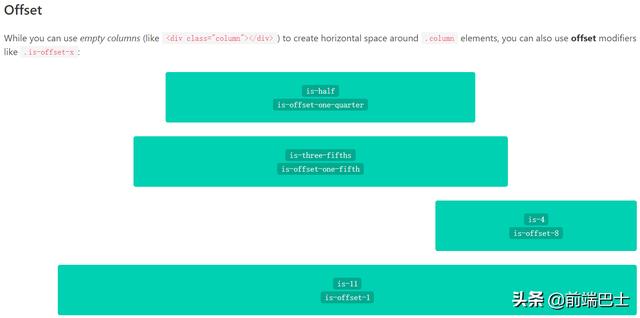
再如上图,Bulma的实现方式还是有多种,咱们还是选 is-数字 这样的形式的,其实关键点就是把一个样式名加到 .column 的后面!
行了,上面就是组件要搞定的问题,让我们很轻松的就可以排版布局页面,如果你都清楚要求的,下面就开始吧
直接上代码:
// Column// Row然后就可以很省事的使用了:
截张图上来:

多谢留言关注!




















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








