css3实现可翻转的hover效果,具体代码如下所示:
1.css
/*基础样式*/
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0 auto;
text-align: center;
background-color: #ffffcc;
}
ul {
list-style: none;
float: left;
margin: 0;
padding: 0;
}
a {
cursor: pointer;
}
div {
display: inline-block;
margin: 40px;
}
ul li {
width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
margin: 10px;
background-color: #747474;
border-radius: 4px;
color: white;
}
dis-block{
display: block;
}
/*#nav1鼠标hover效果 前后翻转*/
#nav1 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav1 ul li:hover {
transform: translatez(30px) rotatex(360deg) scale(1.1);
-webkit-transform: translatez(30px) rotatex(360deg) scale(1.1);
-ms-transform: translatez(30px) rotatex(360deg) scale(1.1);
-moz-transform: translatez(30px) rotatex(360deg) scale(1.1);
}
/*#nav2鼠标hover效果 上浮*/
#nav2 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav2 ul li:hover {
transform: translatez(30px) scale(1.1);
-webkit-transform: translatez(30px) scale(1.1);
-ms-transform: translatez(30px) scale(1.1);
-moz-transform: translatez(30px) scale(1.1);
}
/*#nav4鼠标hover效果 下浮*/
#nav4 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav4 ul li:hover {
transform: translatez(30px) scale(0.9);
-webkit-transform: translatez(30px) scale(0.9);
-ms-transform: translatez(30px) scale(0.9);
-moz-transform: translatez(30px) scale(0.9);
}
/*#nav3鼠标hover效果 左右翻转*/
#nav3 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav3 ul li:hover {
transform: translatez(30px) rotatey(360deg) scale(1.1);
-webkit-transform: translatez(30px) rotatey(360deg) scale(1.1);
-ms-transform: translatez(30px) rotatey(360deg) scale(1.1);
-moz-transform: translatez(30px) rotatey(360deg) scale(1.1);
}
/*button1 hover效果*/
btn1 {
background-color: #1aab8a;
color: white;
font-size: 18px;
height: 60px;
width: 150px;
border: 0;
transition: 800ms ease all;
outline: none;
position: relative;
}
btn1:hover {
background: #fff;
color: #1aab8a;
}
btn1:before, .btn1:after {
content: '';
position: absolute;
height: 2px;
width: 0;
background: #1aab8a;
transition: 400ms ease all;
}
btn1:before {
right: 0;
top: 0;
}
btn1:after {
left: 0;
bottom: 0;
}
btn1:hover:before, .btn1:hover:after {
width: 100%;
transition: 800ms ease all;
}
2.html
按钮hover效果
hover!
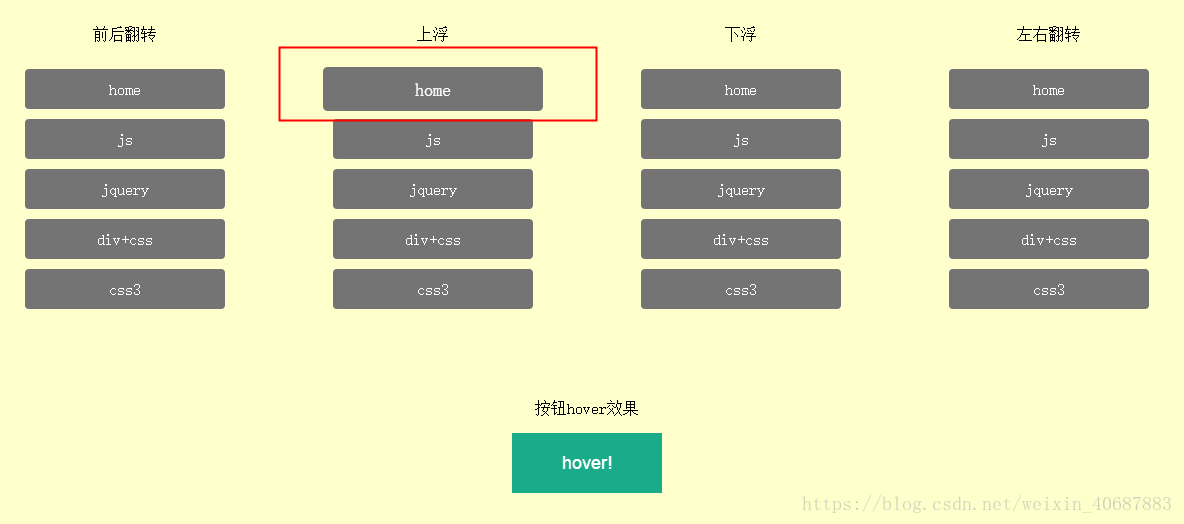
效果:



总结
以上所述是小编给大家介绍的css3实现可翻转的hover效果,希望对大家有所帮助




















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








