学习笔记
计算机原理:

计算机如何运行:涉及[硬件(物质),软件(精神意识)]
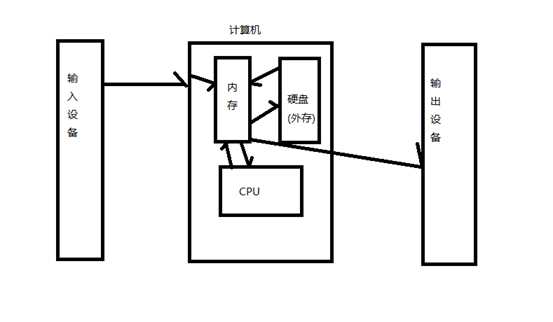
硬件:输入+输出+控制器(控制各部件有条不紊)+运算器(对数据加工处理,算术运算,逻辑运算)+存储设备
硬件:电子设备,物理存在,能看得见,摸得着的具体东西
软件(程序集合):程序员开发出来的程序集合,解决用户某些业务操作,提高用户工作效率
操作系统是管理和控制计算机硬件和软件资源的程序(系统软件)。
操作系统是人与机器交互的接口,也是硬件和程序的交互接口。
系统软件(WIN10)应用软件(QQ;微信)
系统软件是用来在人和机器之间搭建的一个桥梁,所有应用软件都是在系统软件之上运行的。
硬件必须通过软件驱动工作,硬件是不能具体工作的。因此,电脑正常使用之前,必须安装操作系统。
系统分类:DOS:单用户,单任务,字符界面
Windows:多任务,图形界面
Linux:多用户,多任务,字符界面/图形界面(免费开源)
Unix:多用户,多任务,字符界面/图形界面(收费)
Mac OS : unix系统改过来的
Chrome OS
IOS/Android
计算机:俗称电脑,处理数据的电子设备
接收数据,并存储。根据需要(需求)对数据进行加工、处理,最后,把处理的结果存储在计算机中或直接打印输出
裸机:只有硬件系统,而没有软件系统的支撑(支持)的机器
内存(主存):内存条 外存(辅存):硬盘
运算器+控制器=CPU(中央处理器)
操作系统(Win7/Win10)
1.工作界面
1)桌面:显示软件/程序的快捷方式
2)任务栏:显示当前要操作任务
3)消息、通知
4)日期时间
5)开始菜单
6)快速启动栏
2.窗口
1)标题栏
2)菜单栏
3)常用工具栏
4)编辑区
5)状态栏
normal text file -> 常规文本文件
截屏:printsc(全屏) QQ截屏:Ctrl+Alt+A(任意) alt+printsc(窗口)
Win+r------>输入snippingTool-----> 自带截图工具 (任意)
删除文件:delte/del 永久删除:shift+delte
文件全选:ctrl+A 锁屏:win+L 回到桌面:win+D 打开我的电脑:win+E
打开运行面板:win+r (cmd:dos命令窗口 mspaint:画图 calc:计算器)
打开人任务管理器:1)ctrl+shift+esc 2)ctrl+alt+del
不连续的选择:ctrl+单击 连续的选择:shift+单击 关闭窗口:alt+f4
容量: PB(皮)
TB(太)
GB(吉)
MB(兆)
KB(千字节)
B(字节) -> 最基本单位
bit(位)
1GB = 1024MB
1MB = 1024KB
1KB = 1024B
1B = 8bit -> 数制计算
1米 = 100厘米
1千米 = 1000米
...
软件的删除(删除注册表的信息+软件的安装目录)
1.注册表->小型的数据库->记录软件的安装
2.完全删除软件的方式有:
1)控制面板
2)软件自带的卸载程序->uninstall.exe
3)第三方的软件卸载,如:360
软件安装后:生成软件文件,注册表(在WIN文件夹中,由system.dat;user.dat组成)
System.dat包含系统硬件和软件的设置
怎么用注册表来删除卸载程序
方法一
1.点击开始-运行,
2输入 regedit,确定
3.点击 HEKY LOCAL MACINE
4.SOFTWARE
5.MICROSOFT
6.WINDOWS
7.CURRENT VERSION
8.UNINSTALL
在这里你就可以找到你想要删除的,删除,重启 保存设置
方法二
首先,点击开始--运行--输入regedit--进入注册表后--依次点击HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Uninstall--在这里面可以看到你曾经装过哪些软件!
然后单击一下你想卸载的软件--在旁边可以看到"UninstallString"的子键--双击这个子键,然后弹出一个编辑字符串对话框--再把里面的键值复制一下
然后回到桌面-点击开始--运行--在里面把刚刚复制到的键值粘贴到里面--回车~!
这样就可以删除掉在添加删除里没有的程序~!
当然,如果这里面没有你想卸载的程序的话~!那么也就是说那些程序并没有在注册表里注册,也就是说你可以直接删除了~!
文件:数据(文字,数字,字符)的集合 文件夹:文件或文件夹的集合
扩展名(后缀):最后一个点之后的字符串
文件可以不需要指定后缀(例:hello,world)
后缀为了区分不同文件的类型{txt:文本文件 exe:可执行文件
mp3,mp4,mov,mkv:音频文件 doc,docx:word文件
ppt:幻灯片文件 xls,xlsx:excel文件}
隐藏文件:压缩,改后缀,编辑数据
通过\分隔各级文件夹 计算机中,是以盘符作为根路径(CDEF等盘)
例:D:\tools\qq_2018.exe
绝对路径:完整的路径(从盘符开始的路径)
相对路径:相对某路径而言的路径,它有一个参照路径,不是从盘符开始的路径。
HTML网页制作:
//网页标题
欢迎━(*`?′*)ノ亻!
//网页的主体内容(文字,图片,视频,音乐,表格,超链接)
你好,欢迎光临
//align="center"加入h1后面,h1居中,right居右,left居左
//align为属性
全场一折
//多写几种格式,为了适应播放器
//size为大小,color为颜色
好好学习
网页开发步骤:1)创建一个html后缀的文件
2)编辑
3)检查代码,保存
4)浏览器打开
网页标记(系统预设,不能修改):成对存在,每个标记都具有不同的含义和效果
h1;标题标记,有大小,加粗 h1>h2>h3....
超链接(页面跳转)
:水平线
Autoplay:自动播放 loop:默认播放几次 controls:面板
Video标签的使用
Video标签含有src、poster、preload、autoplay、loop、controls、width、height等几个属性,以及一个内部使用的标签。Video标签内除了可以包含标签外,还可以包含当指定的视频都不能播放时,返回的内容。
(1) src属性和poster属性
你能想象src属性是用来干啥的。跟标签的一样,这个属性用于指定视频的地址。而poster属性用于指定一张图片,在当前视频数据无效时显示(预览图)。视频数据无效可能是视频正在加载,可能是视频地址错误等等。
(2) preload属性
这个属性也能通过名字了解用处,此属性用于定义视频是否预加载。属性有三个可选择的值:none、metadata、auto。如果不使用此属性,默认为auto。
None:不进行预加载。使用此属性值,可能是页面制作者认为用户不期望此视频,或者减少HTTP请求。
Metadata:部分预加载。使用此属性值,代表页面制作者认为用户不期望此视频,但为用户提供一些元数据(包括尺寸,第一帧,曲目列表,持续时间等等)。
Auto:全部预加载。
(3) autoplay属性
又是一个看名字知道用处的属性。Autoplay属性用于设置视频是否自动播放,是一个布尔属性。当出现时,表示自动播放,去掉是表示不自动播放。
注意,HTML中布尔属性的值不是true和false。正确的用法是,在标签中使用此属性表示true,此时属性要么没有值,要么其值恒等于他的名字(此处,自动播放为或者);而在标签中不使用此属性表示false(此处不进行自动播放为)。
(4) loop属性
一目了然,loop属性用于指定视频是否循环播放,同样是一个布尔属性。
(5) controls属性
Controls属性用于向浏览器指明页面制作者没有使用脚本生成播放控制器,需要浏览器启用本身的播放控制栏。
控制栏须包括播放暂停控制,播放进度控制,音量控制等等。
每个浏览器默认的播放控制栏在界面上不一样。由于我浏览器的诡异问题,Firefox和Safari的Video标签不正常,所以这两个只能在网上找截图了。
(6) width属性和height属性
属于标签的通用属性了,这个不用多说。
(7) source标签
Source标签用于给媒体(因为audio标签同样可以包含此标签,所以这儿用媒体,而不是视频)指定多个可选择的(浏览器最终只能选一个)文件地址,且只能在媒体标签没有使用src属性时使用。
浏览器按source标签的顺序检测标签指定的视频是否能够播放(可能是视频格式不支持,视频不存在等等),如果不能播放,换下一个。此方法多用于兼容不同的浏览器。Source标签本身不代表任何含义,不能单独出现。
此标签包含src、type、media三个属性。
src属性:用于指定媒体的地址,和video标签的一样。
Type属性:用于说明src属性指定媒体的类型,帮助浏览器在获取媒体前判断是否支持此类别的媒体格式。
Media属性:用于说明媒体在何种媒介中使用,不设置时默认值为all,表示支持所有媒介。你想到
(8)一个完整的例子
这段代码在页面中定义了一个视频,此视频的预览图为poster的属性值,显示浏览器的默认媒体控制栏,预加载视频的元数据,循环播放,宽度为900像素,高度为240像素。
第一选择视频地址为第一个source标签的src属性值,视频类别为Ogg视频,视频编码译码器为Theora,音频编码译码器为Vorbis,播放媒介为显示器;第二选择视频地址不再累述。如果你还要兼容IE的话,可以在最后一个source标签后再加上Flash播放器的标签集,或者使用一点JavaScript代码。
Html图片不能居中,原因:设置方法不对。
Html图片居中设置办法:
1、必须给网页设置宽度(本案例给body设置宽度);
2、img图片调用标签必须在div标签(或者P标签等)内,并设置margin居中属性;
3、图片的宽度必须小于网页宽度。
代码如下:
1234567891011121314151617html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
图片居中




















 2689
2689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








