Ajax之三级联动
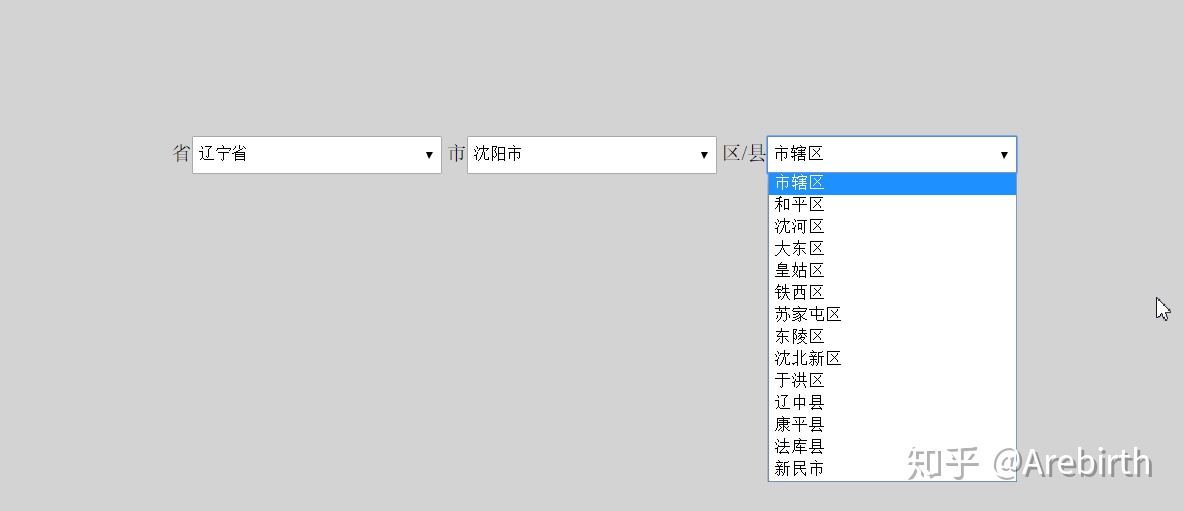
效果图

需求分析
页面中有三个下拉框选项,分别为省下拉框,市下拉框,区/县下拉框
选择省,则市下拉框中出现对应的省的下拉的市的信息,选择市,则区/县下拉框中出现对应的数据
技术分析
核心:ajax+数据库操作
需求分析
1.创建页面:页面中有三个下拉框,分别为省、市、区/县
2.页面加载成功发起ajax请求,请求省的信息,并将响应结果填充到省的下拉框中
3.选择省触发一个新的js函数的执行,该函数中发起新的ajax请求,请求该省下面的市的信息,并将响应数据填充到市下拉框
4.选择市信息触发一个新的js函数的执行,该函数中发起新的ajax请求,请求该市下的区/县信息,并将数据填充到区/县下拉框中
数据库设计
创建表(area):存储了省、市、区/县信息
设计表实现一:之村粗了数据,但是数据之间的层级关系没有存储
地区id:areaid
地区名:areaname
设计表实现而:
地区id:areadid
地区名:areaname
地区的上级id:parentid
数据库设计代码:
SET 测试数据将在最后奉上(代码太多!!)
SQl语句设计:
查询所有的省信息
select * from area where parentid = 0
查询选择省的市的信息(加入:选择山东省的areaid为110000)
select * from area where parentid = 110000
查询选择的市的区/县信息(加入:选择的山东省济南市为areaid为110001
select * from area where parentid = 110001;
代码中
select * from area where parentid = ?
此处将不演示java操作的代码
前端ajax代码实现:
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
省市区县数据
链接:
链接:https://pan.baidu.com/s/1LEJKdvjVe17OORYD_QU2gQ
提取码:5ih8



















 3719
3719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








