
说明
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 来设置。
多数情况下被用到的表单标签是输入标签()。输入类型是由类型属性(type)定义的。
常用的表单属性:
form定义表单的范围 …….
action : 指定提交的服务器的地址
method: 指定表单提交数据的方式
文本框:
密码框:
单选项: , 需要添加name属性和value属性 ,默认选中要设置为: checked="checked"
文件框:
文本域:
提交按钮:
图片提交:
重置按钮:
普通按钮: (通常和js配合使用)
隐藏项:
下拉输入项:
<select name="stu">
<option>--请选择--option>
<option value="1">高中option>
<option value="2">大学option>
select>
<br/>
表单的提交方式:
get: 提交的时候把请求参数直接拼接到url后面 , 不安全 , 对请求参数的数据大小有限制,不能超过1k
post: 提交的时候请求参数没有在url后面 , 安全 ;
示例
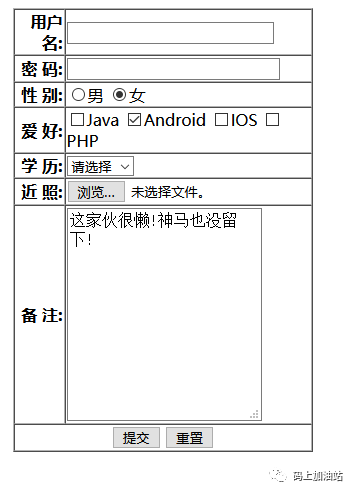
<html><head><title>表单title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8">head><body><form action="#" method="get"><table border="1" width="300" cellspacing="0" align="center"><tr><td align="right"><b>用户名:b>td><td align="left"><input type="text" size="30">td>tr><tr><td align="right"><b>密 码:b>td><td align="left"><input type="password" size="31">td>tr><tr><td align="right"><b>性 别:b>td><td align="left"><input type="radio" name="sex" value="female" checked="checked">男<input type="radio" name="sex" value="male">女td>tr><tr><td align="right"><b>爱 好:b>td><td align="left"><input type="checkbox" name="habbit" value="Java">Java<input type="checkbox" name="habbit" value="Android">Android<input type="checkbox" name="habbit" value="IOS">IOS<input type="checkbox" name="habbit" value="PHP">PHPtd>tr><tr><td align="right"><b>学 历:b>td><tdalign="left"><select name="edu"><option value="">请选择option><option value="zk">专科option><option value="bk">本科option><option value="ss">硕士option>select>td>tr><tr><td align="right"><b>近 照:b>td><td align="left"><input type="file" name="file">td>tr><tr><td align="right"><b>备 注:b>td><tdalign="left"><textarea rows="10" cols="20" name="desc">这家伙很懒!神马也没留下!textarea>td>tr><tr><td align="center" colspan="2"><input type="submit" value="提交"/><input type="reset" value="重置"/>td>tr>table>form>body>html>效果:

完
码上加油站
一起来加油
长按扫码关注

点“在看”你懂得





















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








