本文实例为大家分享了Android自定义相机聚焦和显示框的具体代码,供大家参考,具体内容如下
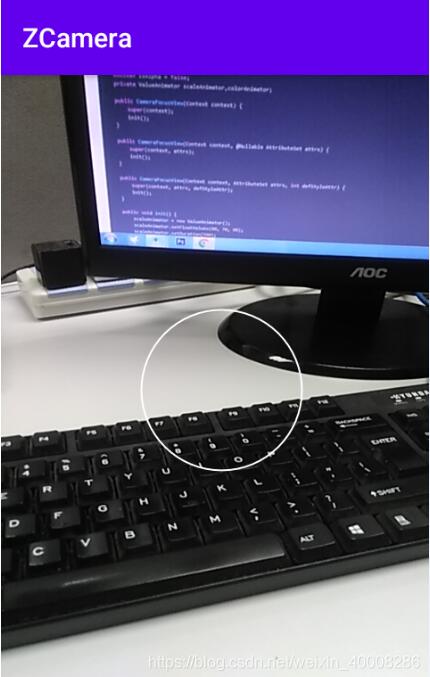
先看使用效果,白色圆框,放大后缩写并变淡隐藏

下面是代码
public class CameraFocusView extends AppCompatImageView {
String TAG = getClass().getName();
//显示的圆宽显示的位置
public float currnetX = 40;
public float currentY = 50;
Paint paint;
//半径大小
float radis = 100;
//透明度
int alpha = 255;
boolean isAlpha = false;
private ValueAnimator scaleAnimator,colorAnimator;
public CameraFocusView(Context context) {
super(context);
init();
}
public CameraFocusView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public CameraFocusView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void init() {
scaleAnimator = new ValueAnimator();
scaleAnimator.setFloatValues(80, 70, 90);
scaleAnimator.setDuration(500);
scaleAnimator.setInterpolator(new LinearInterpolator());
//伸缩动画效果
scaleAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
radis = (float) animation.getAnimatedValue();
invalidate();
if (radis == 90){
isAlpha = true;
colorAnimator.start();
}
}
});
colorAnimator = new ValueAnimator();
colorAnimator.setIntValues(255,0);
colorAnimator.setDuration(3000);
colorAnimator.setInterpolator(new LinearInterpolator());
//显示透明度动画效果
colorAnimator.addUpdateListener(new ValueAnimato








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7614
7614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








