vuex是什么
vuex是一个专本为vue.js开发的状态管理模式,它采用集中式的存储管理所有组件的状态。
并以相应的规则保证状态以一种可预测的方式发生变化。
为什么要使用vuex
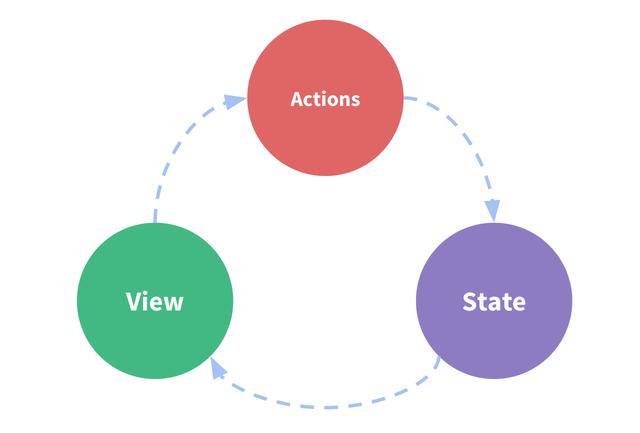
下图是一个官网的简单的单向数据流的概念

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
多个视图依赖于同一状态。
来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
vuex的思想:Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
vuex的核心概念
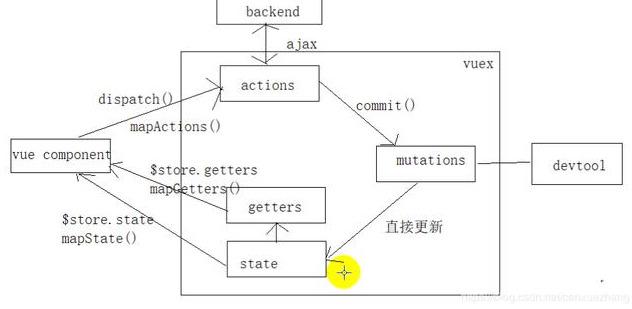
这个图片基本上很全面的描述了vuex

图形解析:
vuecompoent:vue组件,前端各个组件
actions:vuecomponet可以通过dispatch或者是actions的辅助函数mapactions调用actions,actions可以和后台交互获取数据。
mutations:actions通过commit()方法调用mutations。
state:mutations可以直接变更state.vuecompoent可以通过getters或者是getters的辅助函数mapgetters直接更新vue componet的试图。也可以通过state的辅助函数mapstate直接改变vue试图的数据。
state,mapstate,actions,mapactions,mutations,getters.mapgetters.
vuex module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
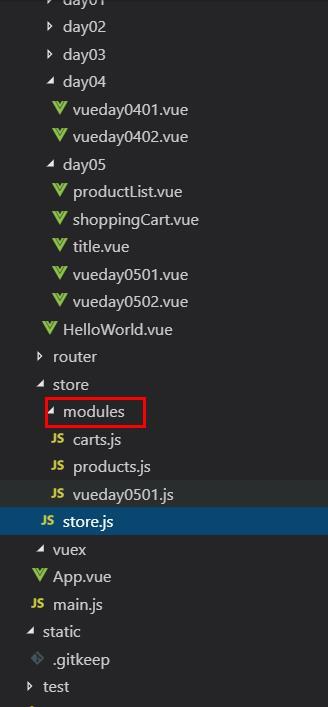
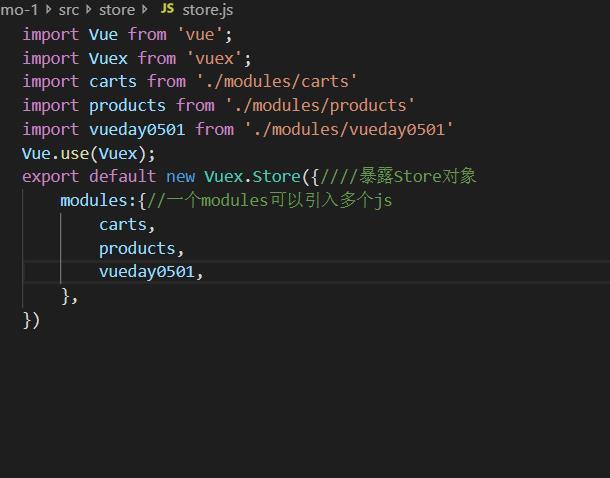
我的项目使用的的module



总结
自己感觉想学好vue要不断的多练习,多敲代码。多看看官方的文档,多总结项目经验。
我的vuexgithub地址:https://github.com/snow8805667/VUEDemo.git




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








