如果你是一名.NET程序员,并且之前使用过Vue、Angular或者React,而没有了解过Blazor或者没有了解过WebAssembly,现在看到下面这段代码,我估计你一定会被. NET的创新震撼到,其实当我第一次看到这段代码的时候,我确实很惊讶,原来前端还可以这样玩。Blazor框架能够让你使用C#代替JavaScript来编写代码,是不是很酷。我只能说跟着.NET走,没错!
@Name
@ChildContentHello
@code {[Parameter]public string Name { get; set; }[Parameter]public RenderFragment ChildContent { get; set; }private void OnHello(){Console.WriteLine("Write to the console in C#! 'Hello' button was selected.");}}

Blazor是什么?
Blazor 是一个客户端Web框架,是一个使用 .NET生成交互式客户端 Web UI的框架:
- 使用 C#代替 JavaScript 来编写代码,建丰富的交互式UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将UI呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器
- 受益于 .NET 的性能、可靠性和安全性。
- 支持 Windows、Linux 和 macOS 上的 Visual Studio。
Blazor有两种模式,一种是客户端模式,一种是服务端模式
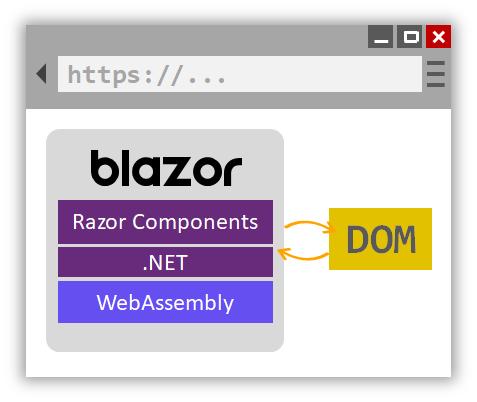
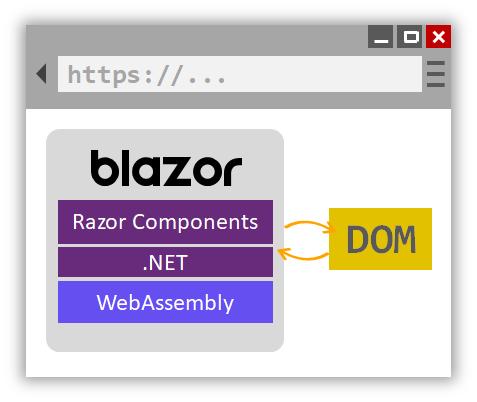
- 客户端模式(Blazor WebAssembly)
Blazor WebAssembly是单页应用框架,用于使用 .NET 生成交互式客户端 Web 应用。
WebAssembly 是开放的 Web 标准,是一种可以使用非 JavaScript 编程语言编写代码并且能在浏览器上运行的技术方案。现在各大主流的浏览器都支持该标准,无需安装任何插件(不像flash之流)。通过 WebAssembly,可在 Web 浏览器内运行 .NET 代码。

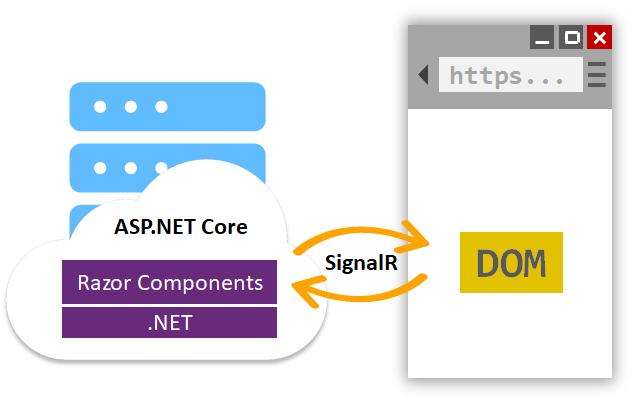
- 服务端模式(Blazor Server)
Blazor Server在 ASP.NET Core 应用中支持在服务器上托管Razor组件,通过SignalR(双向通讯)连接处理 UI更新。

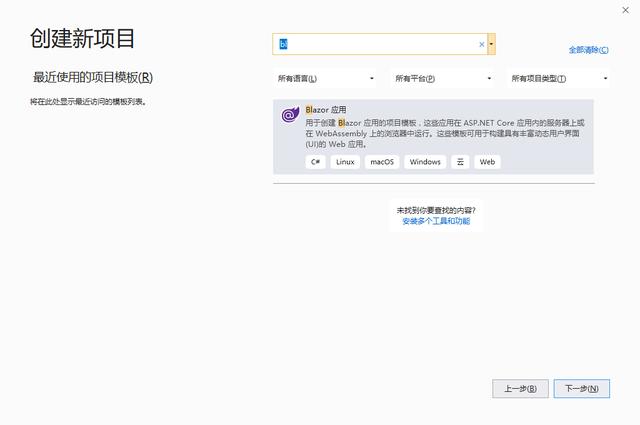
我们创建一个Blazor应用
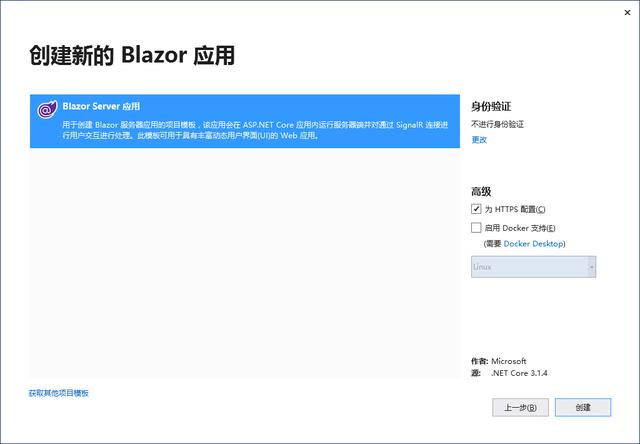
使用VisualStudio 2019进行Blazor项目创建:


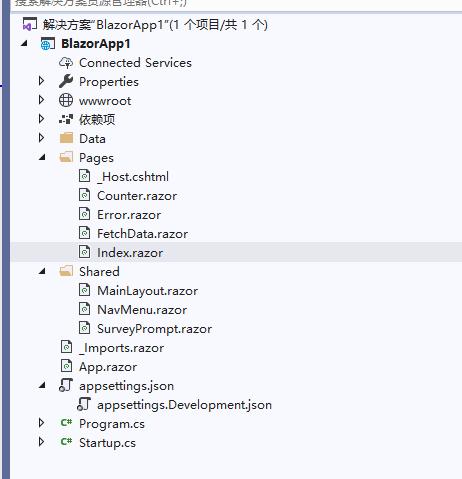
Blazor应用的项目代码结构如下

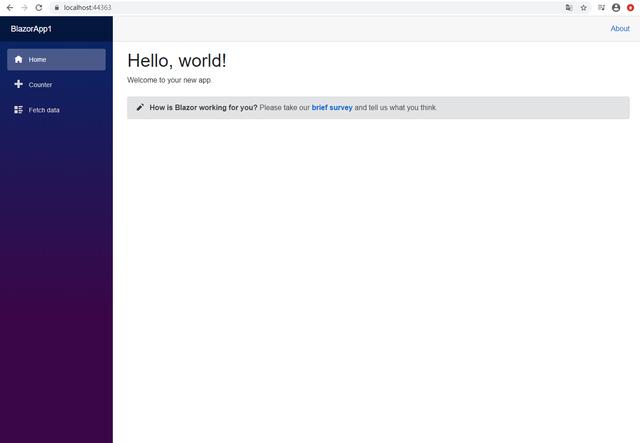
运行Blazor项目,效果如下

结语:本文是对Blazor技术做一个简单的介绍或者说是技术普及。关于Blazor的客户端模式和服务端模式,涉及的内容较多,如果有不清楚的地方,可以查阅微软的官方文档。




















 7678
7678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








