
 阅读本文约需要10分钟
阅读本文约需要10分钟
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了JS 之Date类型的知识,今天跟大家分享下JS 之经典实例的知识。
1 JS 之经典实例 跨浏览器事件 跨浏览器添加事件//跨浏览器添加事件 function addEvent(obj,type,fn){ if(obj.addEventListener){ obj.addEventListener(type,fn,false); }else if(obj.attachEvent){//IE obj.attchEvent('on'+type,fn); } }跨浏览器移除事件
//跨浏览器移除事件function removeEvent(obj,type,fn){ if(obj.removeEventListener){ obj.removeEventListener(type,fn,false); }else if(obj.detachEvent){//兼容IE obj.detachEvent('on'+type,fn); }}跨浏览器阻止默认行为
//跨浏览器阻止默认行为 function preDef(ev){ var e = ev || window.event; if(e.preventDefault){ e.preventDefault(); }else{ e.returnValue =false; } }跨浏览器获取目标对象
//跨浏览器获取目标对象function getTarget(ev){ if(ev.target){//w3c return ev.target; }else if(window.event.srcElement){//IE return window.event.srcElement; }}跨浏览器获取滚动条位置
//跨浏览器获取滚动条位置,sp == scroll position function getSP(){ return{ top: document.documentElement.scrollTop || document.body.scrollTop, left : document.documentElement.scrollLeft || document.body.scrollLeft; } }跨浏览器获取可视窗口大小
//跨浏览器获取可视窗口大小 function getWindow () { if(typeof window.innerWidth !='undefined') { return{ width : window.innerWidth, height : window.innerHeight } } else{ return { width : document.documentElement.clientWidth, height : document.documentElement.clientHeight } } },js 对象冒充
<script type = 'text/javascript'> function Person(name , age){ this.name = name ; this.age = age ; this.say = function (){ return "name : "+ this.name + " age: "+this.age ; } ; } var o = new Object() ;//可以简化为Object() Person.call(o , "zhangsan" , 20) ; console.log(o.say() );//name : zhangsan age: 20script>(function() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = 'http://yourdomain.com/script.js'; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);})();同步加载
平常默认用的都是同步加载。如:通常会把要加载的js放到body结束标签之前,使得js可在页面最后加载,尽量减少阻塞页面的渲染。这样可以先让页面显示出来。 同步加载流程是瀑布模型,异步加载流程是并发模型。 js获 取屏幕坐标
itle>获取鼠标坐标 function mousePosition(ev){ if(ev.pageX || ev.pageY){ return {x:ev.pageX, y:ev.pageY}; } return { x:ev.clientX + document.body.scrollLeft - document.body.clientLeft, y:ev.clientY + document.body.scrollTop - document.body.clientTop }; } function mouseMove(ev){ ev = ev || window.event; var mousePos = mousePosition(ev); document.getElementById('xxx').value = mousePos.x; document.getElementById('yyy').value = mousePos.y; } document.onmousemove = mouseMove;X: Y:1.documentElement 属性可返回文档的根节点。
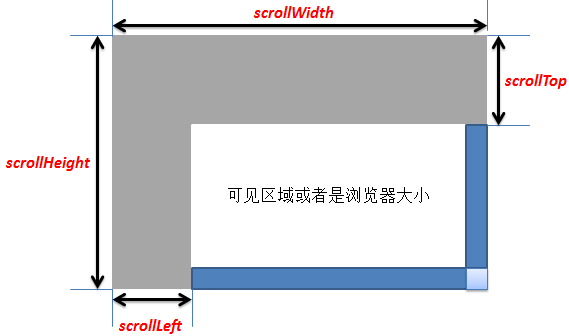
2.scrollTop() 为滚动条向下移动的距离
3.document.documentElement.scrollTop 指的是滚动条的垂直坐标
4.document.documentElement.clientHeight 指的是浏览器可见区域高度
DTD已声明的情况下:
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度Firefox
document.documentElement.scrollHeight ==> 浏览器所有内容高度document.body.scrollHeight ==> 浏览器所有内容高度document.documentElement.scrollTop ==> 浏览器滚动部分高度document.body.scrollTop ==>始终为0document.documentElement.clientHeight ==>浏览器可视部分高度document.body.clientHeight ==> 浏览器所有内容高度Chrome
document.documentElement.scrollHeight ==> 浏览器所有内容高度document.body.scrollHeight ==> 浏览器所有内容高度document.documentElement.scrollTop==> 始终为0document.body.scrollTop==>浏览器滚动部分高度document.documentElement.clientHeight ==> 浏览器可视部分高度document.body.clientHeight ==> 浏览器所有内容高度clientHeight 在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度。 js拖拽效果
js拖拽效果
#login{ height: 100px; width: 100px; border: 1px solid black; position: relative; top:200px; left: 200px; background: red; } var oDiv = document.getElementById("login"); oDiv.onmousedown = function(e){ var e = e || window.event;//window.event兼容IE,当事件发生时有效 var diffX = e.clientX - oDiv.offsetLeft;//获取鼠标点击的位置到所选对象的边框的水平距离 var diffY = e.clientY - oDiv.offsetTop; document.onmousemove = function(e){ //需设为document对象才能作用于整个文档 var e = e||window.event; oDiv.style.left = e.clientX - diffX + 'px';//style.left表示所选对象的边框到浏览器左侧距离 oDiv.style.top = e.clientY -diffY + 'px'; }; document.onmouseup = function(){ document.onmousemove = null;//清除鼠标释放时的对象移动方法 document.onmouseup = null; } } var img = $("#img_id"); // Get my img elemvar pic_real_width, pic_real_height;$(">img/js循环遍历数组
遍历二维数组
var arr=[[0,0,0,0,0,0],[0,0,1,0,0,0],[0,2,0,3,0,0],[0,0,0,0,0,0]]; for(var i=0;i //遍历每一个具体的值 for(var j=0;j document.writeln(arr[i][j]+" "); } document.writeln("
"); }阻止表单重复提交
有两种方法可以解决:一是提交之后,立刻禁用点击按钮;第二种就是提交之后取消后续的表单提交操作。document.getElementById("btn").disabled = true;//第一次提交后,将按钮禁用var flag = false;//设置一个监听变量if(flag ==true)return;//退出事件flag = true;//表示提交过一次了字符串部分
在字符串中查找子字符串
var test = 'Welcome to my blog!'; var value = 'blog'; var subValue = test.indexOf(value); console.log(subValue);//14,子字符串的索引Number和Math部分
数字可以是一个直接量,也可以是一个对象,但是Math对象不同,他没有构造函数,并且其所有的属性和方法都是直接通过这个对象来访问的把十进制转化为一个十六进制值
var num = 255;console.log(num.toString(16));//ff随进产生颜色
function randomVal(val){ return Math.floor(Math.random()*(val + 1)); } function randomColor(){ return 'rgb(' + randomVal(255) + ',' + randomVal(255) + ',' + randomVal(255) + ')'; }在角度和弧度之间转换
var rad = degrees*(Math.PI/180);var degrees = rad*(180/Math.PI);数组部分
创建多维数组
var arrayLength = 3;//设置数组长度 //创建数组 var multiArray = new Array(arrayLength); for(var i =0;i multiArray[i] = new Array(arrayLength); } //给第一个数组索引添加项 multiArray[0][0] = 'phone'; multiArray[0][1] = 'book'; multiArray[0][2] = 'TV'; //第二个 multiArray[1][0] = 2; multiArray[1][1] = 1; multiArray[1][2] = 98; //第三个 multiArray[2][0] = ['java','python']; multiArray[2][1] = ['js','C++']; multiArray[2][2] = ['Haskell','php'];排序数组
var fruits = ['banana','apple','orange','strawberry']; console.log(fruits.sort());//Array [ "apple", "banana", "orange", "strawberry" ] var num = [32,43,2,5,-23,0,4]; console.log(num.sort());//Array [ -23, 0, 2, 32, 4, 43, 5 ]function compare(a,b){ return a-b;}var num = [32,43,2,5,-23,0,4];console.log(num.sort(compare));//Array [ -23, 0, 2, 4, 5, 32, 43 ]Date日期时间部分
js计算时间差
var date1=new Date(); //开始时间,当前时间var date2=new Date(); //结束时间,需传入时间参数var date3=date2.getTime()-date1.getTime(); //时间差的毫秒数//计算出相差天数var days=Math.floor(date3/(24*3600*1000));//计算出小时数var leave1=date3%(24*3600*1000); //计算天数后剩余的毫秒数var hours=Math.floor(leave1/(3600*1000));//计算相差分钟数var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数var minutes=Math.floor(leave2/(60*1000));//计算相差秒数var leave3=leave2%(60*1000); //计算分钟数后剩余的毫秒数var seconds=Math.round(leave3/1000);console.log(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");正则部分
js实现千分位分隔
function cc(s){ if(/[^0-9\.]/.test(s)) return "invalid value"; s=s.replace(/^(\d*)$/,"$1."); s=(s+"00").replace(/(\d*\.\d\d)\d*/,"$1"); s=s.replace(".",","); var re=/(\d)(\d{3},)/; while(re.test(s)) s=s.replace(re,"$1,$2"); s=s.replace(/,(\d\d)$/,".$1"); return "¥" + s.replace(/^\./,"0.") }js判断传入参数是否为质数
function fn(input) { input = parseInt(input,10); return isPrime(input) ? 'is prime' : 'not prime';}function isPrime(input) { if (input < 2) { return false; } else { for (var i = 2; i <= Math.sqrt(input); i++) { if (input % i == 0) { return false; } } } return true;}js判断字符串出现最多的字符,并统计次数
//js实现一个函数,来判断一个字符串出现次数最多的字符,并统计这个次数 function countStr(str){ var obj = {}; for(var i = 0, l = str.length,k; i < l ;i++){ k = str.charAt(i); if(obj[k]){ obj[k]++; }else{ obj[k] = 1; } } var m = 0,i=null; for(var k in obj){ if(obj[k] > m){ m = obj[k]; i = k; } } return i + ':' + m; }参考来源:https://segmentfault.com/a/1190000002559158




















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








