点击上方“Qt学视觉”,选择“星标”公众号重磅干货,第一时间送达
共同学习共同进步
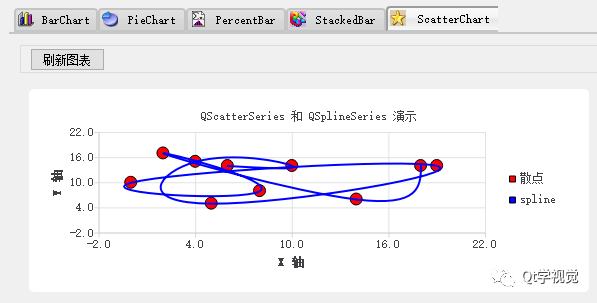
1、散点图和光滑曲线图的绘制
绘制散点图使用QScatterSeries序列类。它在添加数据点后,将数据点以散点的形式显示,如下图中的“散点”序列。可以控制散点的形状、大小和颜色等属性

绘制光滑曲线使用QSpHneSeries序列类,它在两点之间连线时釆用差值算法,从而形成光滑的曲线,而绘制折线图采用的是QLineSeries序列类,两点间只是简单的用直线连接。
实例中绘制散点和光滑曲线图使用随机数据,与界面左侧的学生分数数据无关。
iniScatterChart()用于图表的初始化, 用buildScatterChart()函数绘制散点图和spline 曲线,代码如下:
void QGuiCharts::iniScatterChart(){
//散点图初始化 QChart* chart = new QChart(); chart->setTitle("QScatterSeries 和 QSplineSeries 演示"); chart->setAnimationOptions(QChart::SeriesAnimations); ui.chartViewSca






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








