
1.什么是Sass?
Sass(英文全称:Syntactically Awesome Stylesheets)是一个最初由 Hampton Catlin 设计并由 Natalie Weizenbaum 开发的层叠样式表语言。Sass 是一个 CSS 预处理器。Sass 是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间。Sass 完全兼容所有版本的 CSS。Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承、内置函数等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。Sass文件后缀为 .scss。/* 定义颜色变量,要修改颜色值,修改这里就可以了 */
$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
$primary_3: #878f99;
/* 使用变量 */
.main-header {
background-color: $primary_1;
}
.menu-left {
background-color: $primary_2;
}
.menu-right {
background-color: $primary_3;
}
2.Sass和Compass的安装[基于window系统]
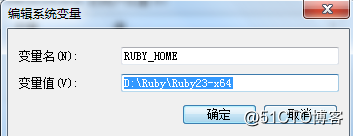
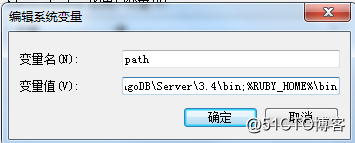
Sass基于Ruby语言开发而成,因此安装Sass前需要安装Ruby。考虑到直接下载Ruby会很久,于是,本文中给出了Ruby的下载地址(请参见后面的参考资料)。安装完Ruby后,请注意将Ruby的bin文件夹目录添加至系统的环境变量中,否则在CMD中将无法识别相关命令。系统环境变量的配置,请见下面的图片。


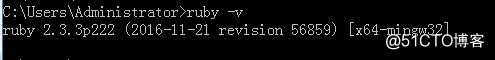
安装完成后,在CMD中就可以输入ruby -v命令查看Ruby的版本,如下图所示:

Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你只需要在CMD中输入gem install sass和gem install compass两条命令即可。
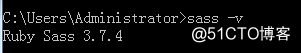
安装完成之后,你应该通过运行下图中的命令来确认应用已经正确地安装到了电脑中。


3.编译Sass
编译Sass有很多种方法,本文使用其中最简单的一种即利用vscode中的插件Live Sass编译器。可以通过该插件实时浏览器重新加载来帮助您实时将SASS / SCSS文件编译/转换为CSS文件。在插件商店中先要安装Live Sass编译器。
在项目的根目录下,建立.vscode文件夹。在当中建立一个settings.json文件,其中输入下面的配置代码:"liveSassCompile.settings.formats":[
// 扩展
{
"format": "nested", // 可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".css", // 编译后缀名
"savePath": null // 编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
4.Sass实战演练
summer.html代码如下所示:
Document/* 引入sass文件编译后的css代码 */
@import "summer.css"; // 注意:引入summer.scss编译后得到的summer.css文件
Summer
尚未编译的.scss文件summer.scss,具体的文件内容如下所示:
body {
background: yellow;
display: grid;
place-items: center;
}
h1 {
font-family: "Merienda One", cursive;
font-size: 10rem;
letter-spacing: 0.3rem;
color: yellow;
text-shadow: 2px 10px 0px magenta, 4px 10px 0px magenta, 6px 10px 0px magenta,
8px 10px 0px magenta, 10px 10px 0px magenta, 12px 10px 0px magenta,
14px 10px 0px magenta, 16px 10px 0px magenta;
}
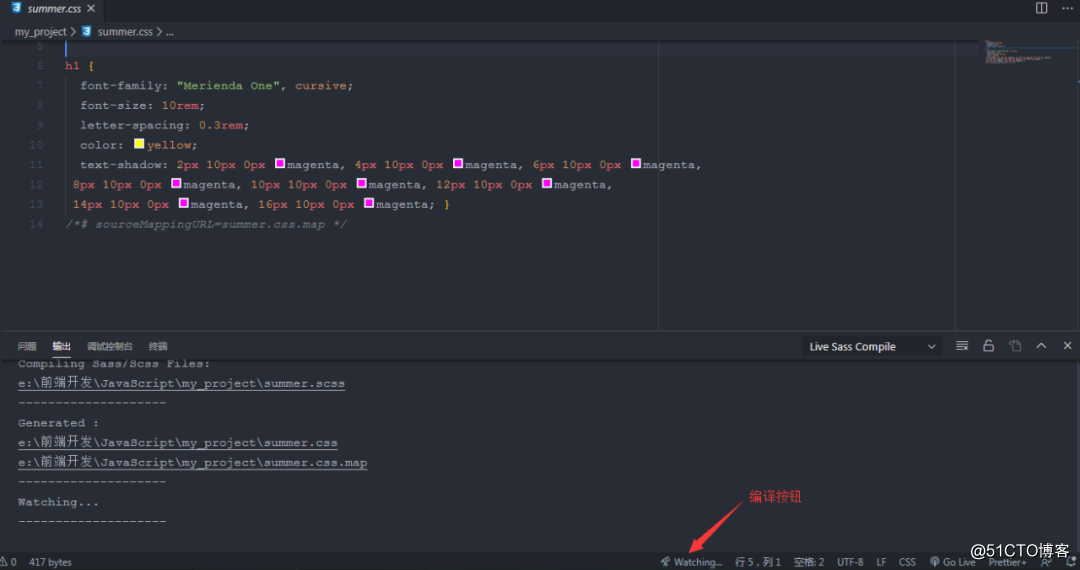
如下图所示,点击Watch Sass按钮即可对summer.scss文件进行编译,输出的结果是普通的文件summer.css。文件内容如下所示:

body {
background: yellow;
display: grid;
place-items: center; }
h1 {
font-family: "Merienda One", cursive;
font-size: 10rem;
letter-spacing: 0.3rem;
color: yellow;
text-shadow: 2px 10px 0px magenta, 4px 10px 0px magenta, 6px 10px 0px magenta,
8px 10px 0px magenta, 10px 10px 0px magenta, 12px 10px 0px magenta,
14px 10px 0px magenta, 16px 10px 0px magenta; }
/*# sourceMappingURL=summer.css.map */
最终结果,如下图所示:

5.参考资料[1] Ruby:https://pan.baidu.com/s/1vjvirwrESjRwu-Kj63o6DA 提取码: fuvj[2] Sass中文社区:https://www.sass.hk/






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








