1. 制作基本表
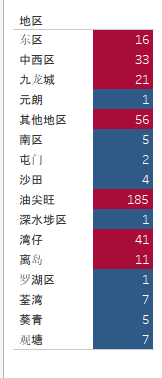
现在我们手上用到的数据是酒店数据,如下图所示

那么基本表其实就是表格行的数据化表达方式,我们讲需要作为index的维度放入行,然后讲记录数(总计)放入文本中,就可以制作出最简单的基本表

2. 将基本表变成凸显表
首先凸显表和基本表的区别在于后面的数据有带有不同颜色深浅的色块。我们可以选择在一边的智能显示的方式快速创建凸显表;我们还可以选择先按照正常的操作制作基本表,然后将记录数再次放到颜色中,但是完成这一步后,我们发现如下图所示

而我们想要里面的方框填充颜色,那么我们选择左边标记的选项,选择方块,就可以得到如下凸显表

3. 树状图
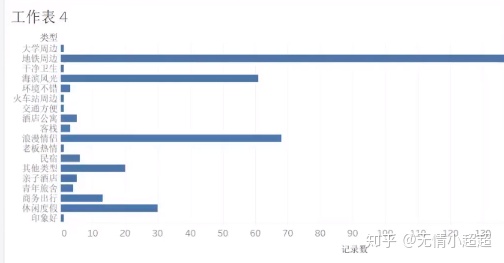
我们依旧使用的是酒店类型的数据。首先我们把酒店的类型放在行,酒店的记录数放在列,就出现如下所示横向柱状图

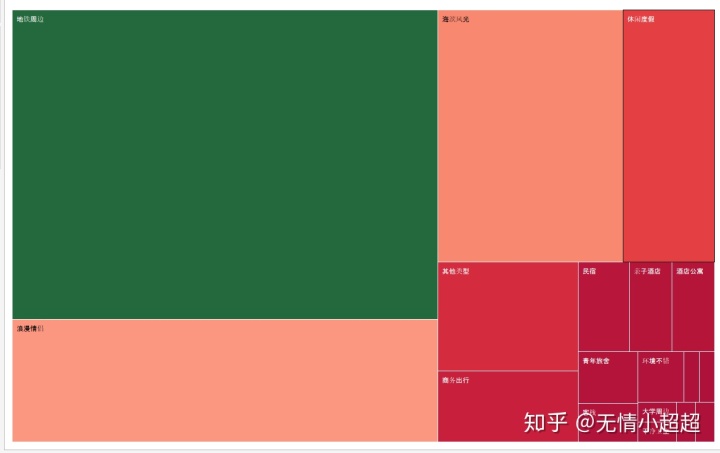
然后我们选择旁边的智能显示的树状图,然后接着我们可以再根据我们的需要改变颜色。同时我们在尺寸中进行调整大小最终得到我们想要的图。

4. 气泡图
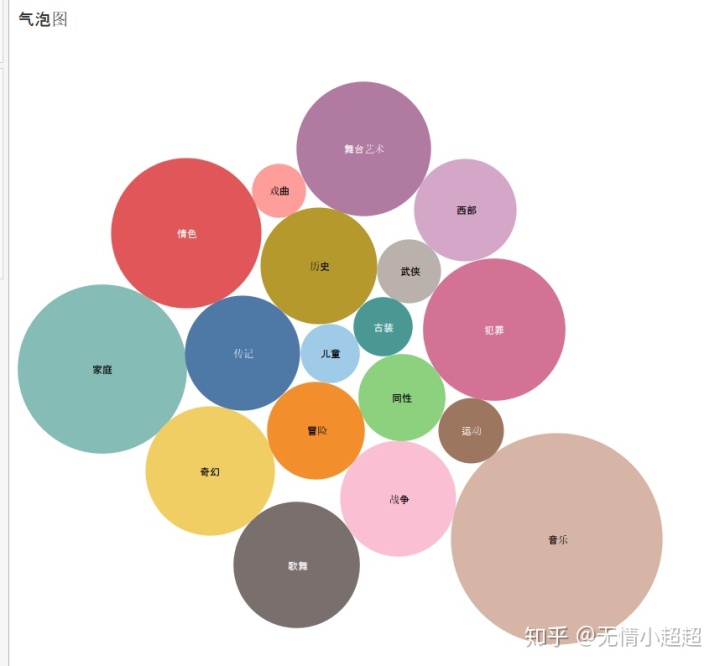
然后对于气泡图,比如说我们试图做电影类型的气泡图,那么我们就依旧把电影类型放到行然后记录数放在列,然后智能显示选择气泡图。然后根据颜色深浅表示票房高低

5. 气泡动态图
如果我们想要做动态图,首先把时间放入在页面中(在筛选器中选定时间范围),然后剩下的正常操作。其中如果我们想要他显示运动轨迹的话,在下方进行勾选就可以。
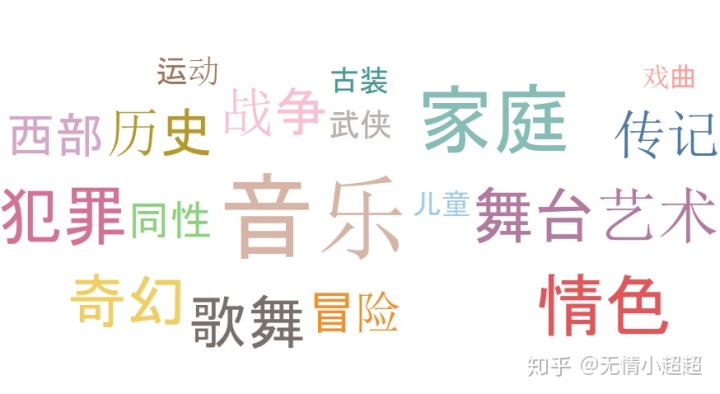
6. 词云
词云的话我们就按照气泡图来处理,然后再将旁边的类型从圆形改成文本,就构造出了我们想要的词云图

7. 标靶图
8. 甘特图
9. 瀑布图
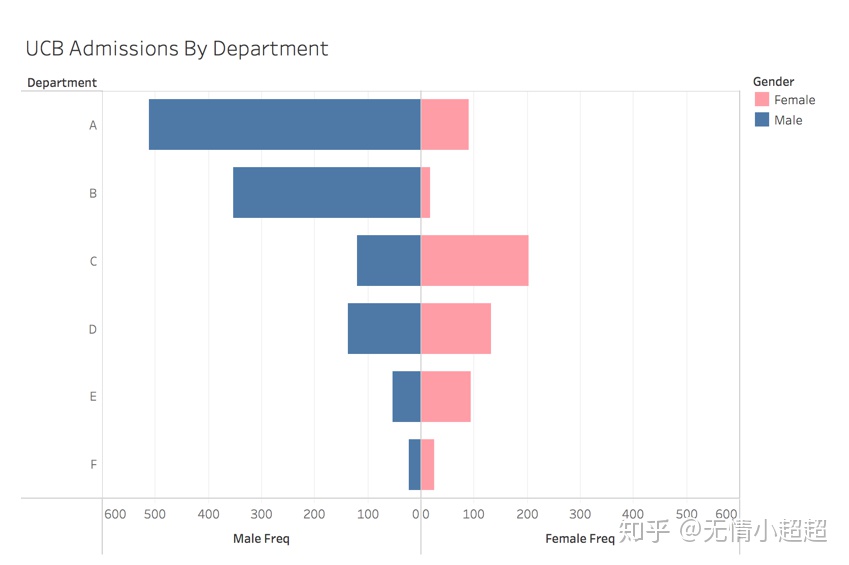
10.制作butterfly图片
我们想要如下图所示制作一个butterfly图片来表示不同的department不同的被录取性别

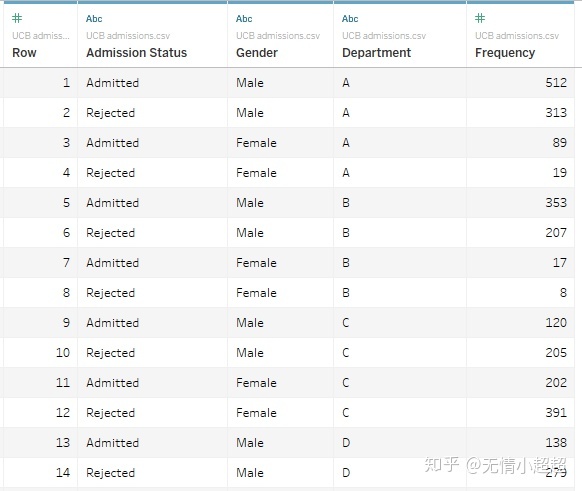
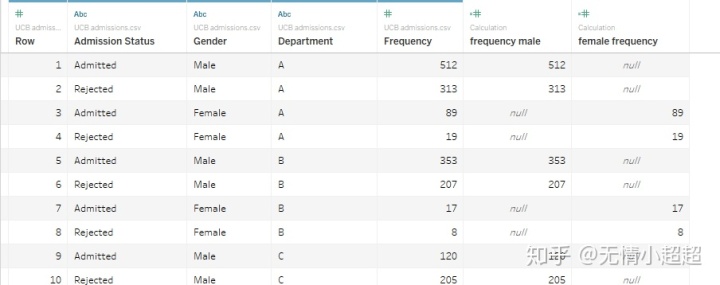
我们的数据放入tableau中如下图所示

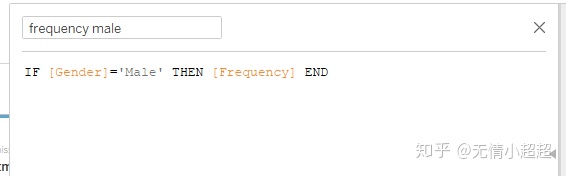
第一步我们首先先依照性别归纳出男性和女性,然后我们再筛选出哪些被哪些部门拒绝哪些获得offe。我们创建一个calculate field

同理创建关于frequency female的calculate field
现在表格如下所示

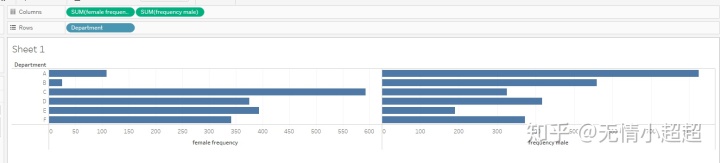
然后进入worksheet,将department和我们之前calculate field算出来的female/male的频率放入rows/columns中

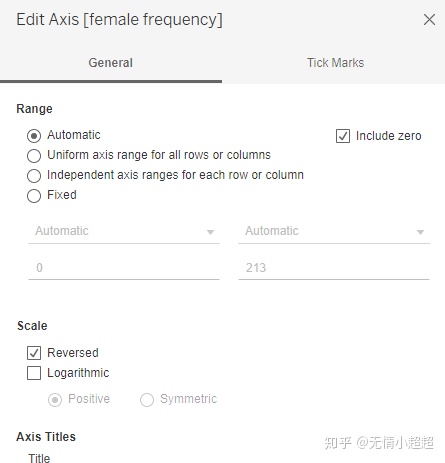
我们想要把左边的轴转个方向,也就是0点从右边开始。那么我们点击edit axis,然后选择reverse

另一个需要注意的问题,由于俩个axis的range不一样,所以我们想让俩张图的轴都是固定的。这里我们选择从fixed,0到600
然后我们把admission status放入filter,把gender放入all中的color。然后butterfly的图片就做好了
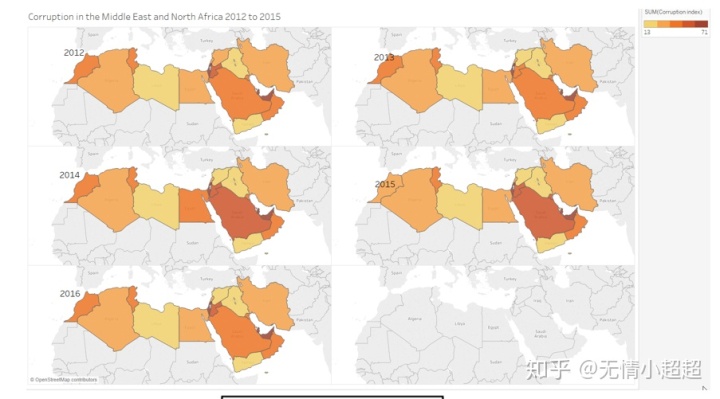
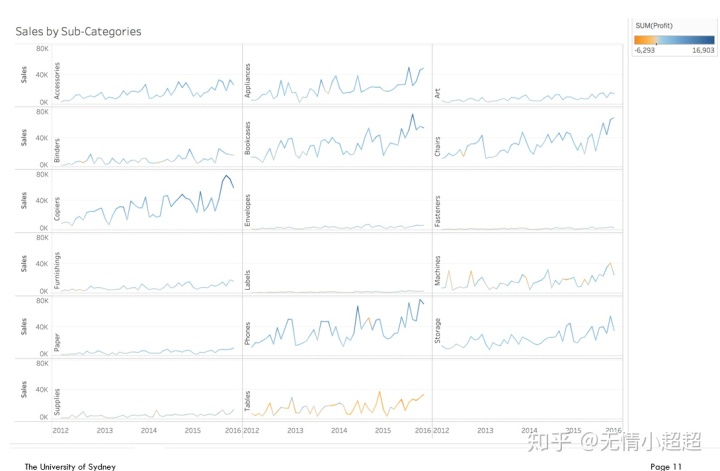
11. 在一张大图中制作多个小图
例子 1

例子 2
我们想要展示不同货物的销售情况和年份的关系

数据情况如下

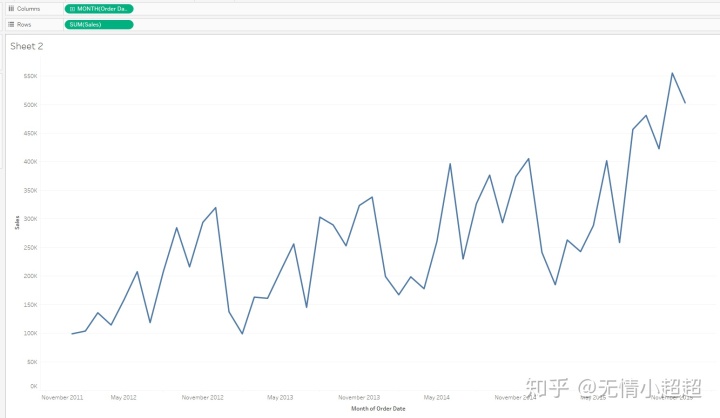
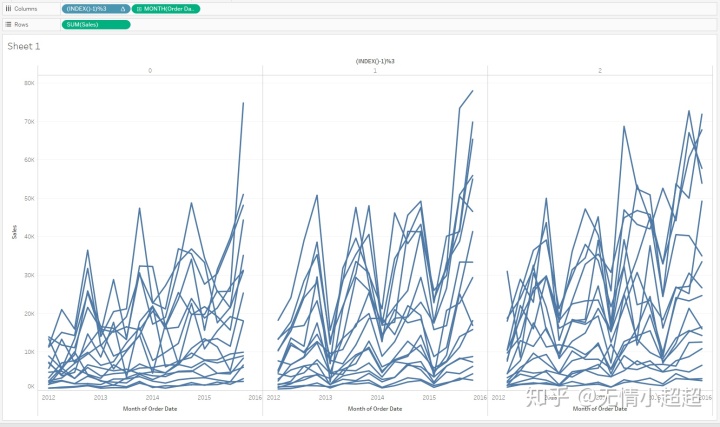
首先我们把sales和month分别放入,做出一个时间line graph。下面这张图展示的是sale的总量和时间的关系图

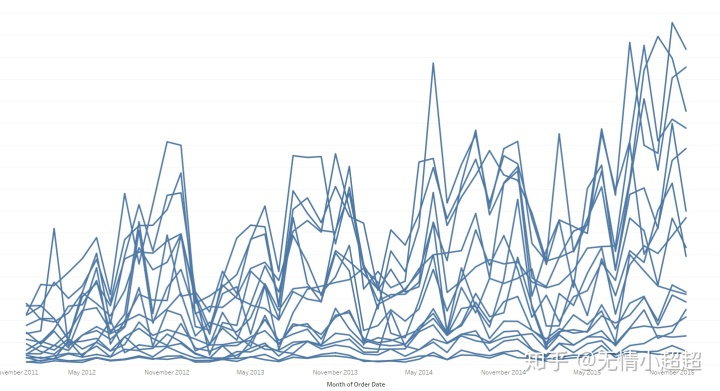
然后我们把sub-category放入detail中,我们得到了不同的货物种类的时间序列图

由于我们这里有21个categories,那么我们想要3column和7个rows。所以我们要创建一个calculate field来index rows and columns。我们在上面创建一个calculation filed:
index-1=index starts with 0
%3给了我们3column

然后我们把这个calcualte放在前么,并且右键选择discrete。因为我们想要这个index是1-3三个整数

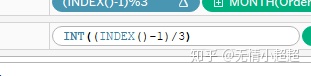
然后在row index,由于我们要7rows,所以我们要输入以下的calculate field:

然后同样的把这个放在前面,再右键discrete。我们现在的图中,每个小graph只有一个month of all sub-categories

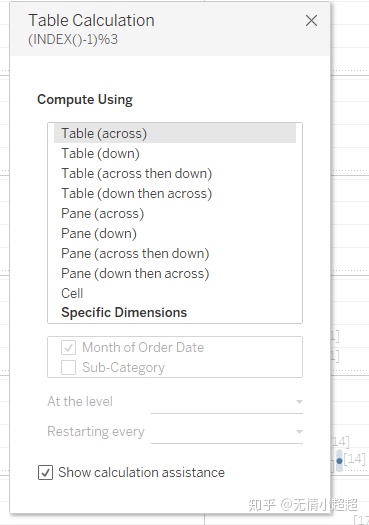
我们然后右键edit table calculation;然后如下图设置

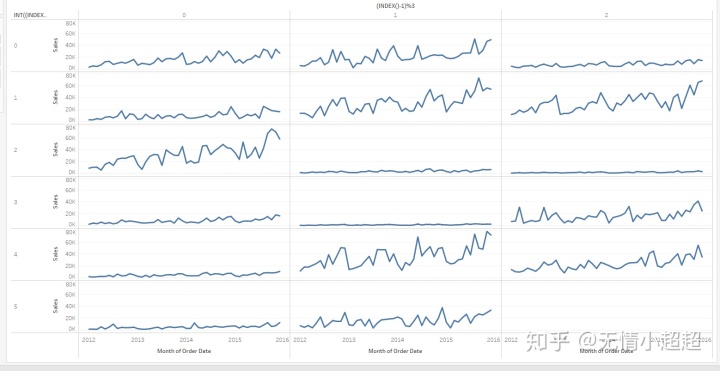
同样对rows我们也这样edit table calculation;设置如上图。然后我们的图就如下图所示

12. Lallipop Chart
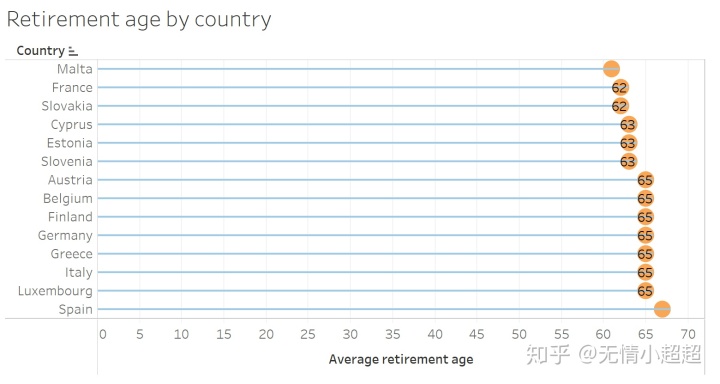
我们今天要做的是的对于不同的国家他们对应的退休年龄的棒棒糖图。

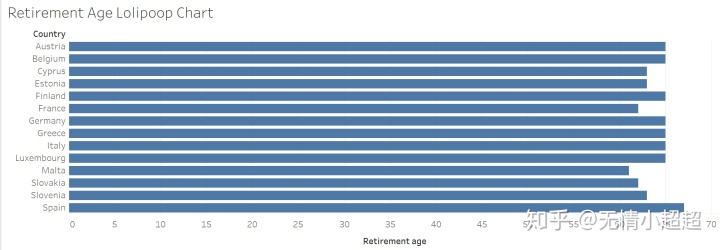
首先我们正常按照bar chart的方法制作横向bar chart如下。

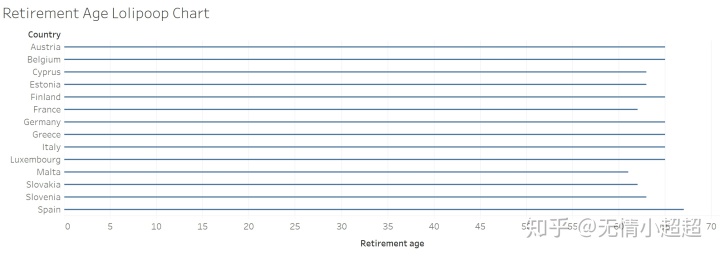
然后由于我们想要的是比较细的bar-chart,所以我们在size那里调细

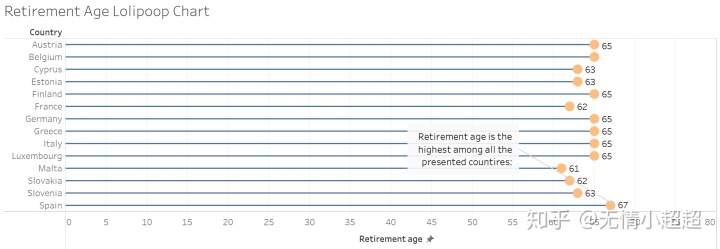
然后由于我们还想要在直线点的末端还有一个圆球,所以我们能做的是再添加一个retirement age作为,然后选择双轴展示;然后其中一个图我们选择bar另一个选择circle;然后我们会发现直线的末端并不在circle的中心,这是由于双轴的scale不一致造成,所以我们右键axis然后选择synchronize axis。这样我们就得到了下图的棒棒糖图。而如果我们想要讲label放入圆心,我们只需要选择label中的alignment为中点就可以。
然后我们还可以选择对某个点价格note来标示著我们想要重点标识的note。

13. Bullet Chart
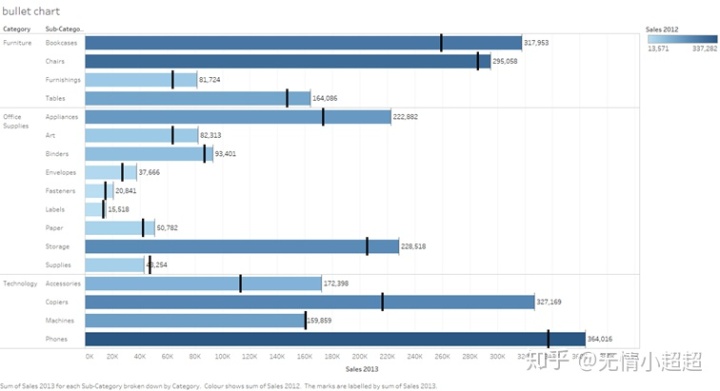
现在我们试图做如下图所示的bullet chart,其实这张图就是bar chart+reference line(per cell),然后用颜色的深浅表示利润。

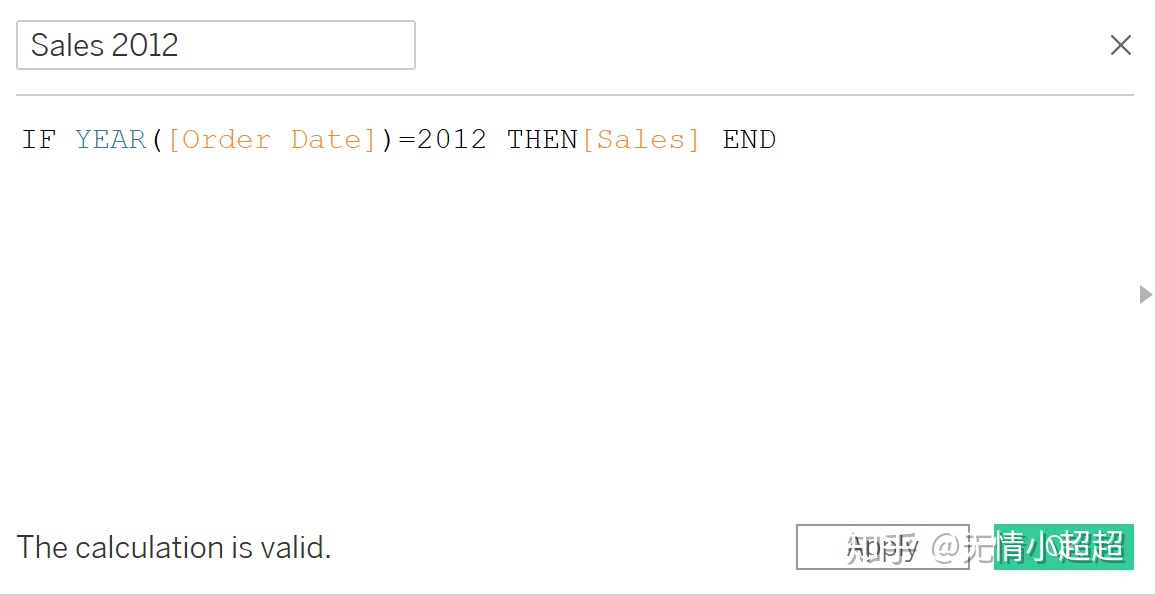
所以我们先用if function创建一个calculate field:分别创建sales2012 sales2013。

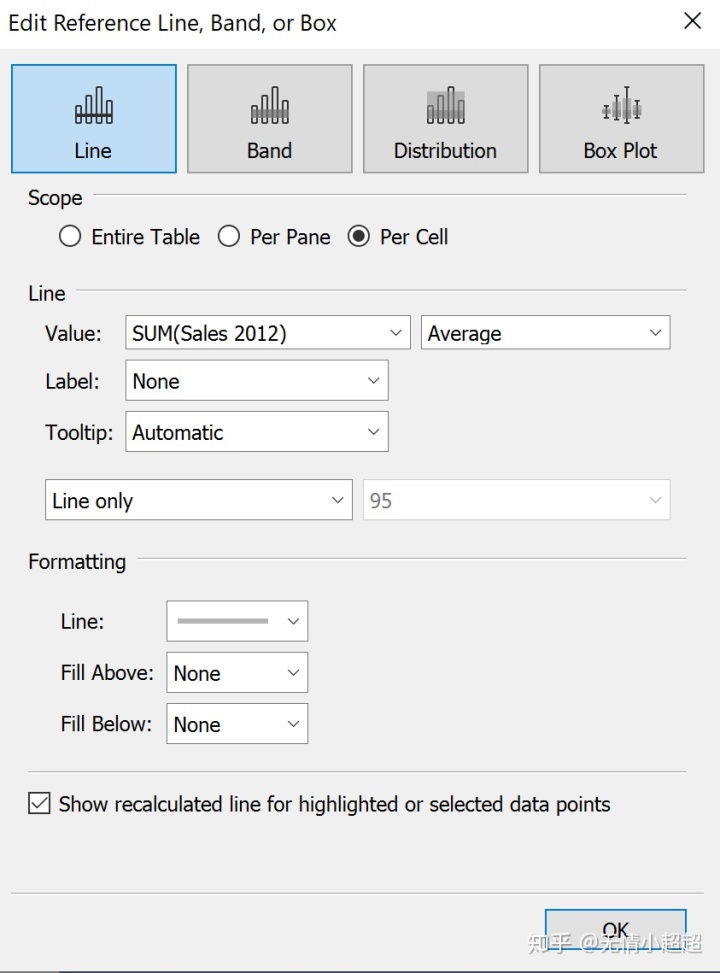
然后我们选择把之前创建的sales2012放入detail中,然后选择data tab旁边的analytics tab,然后选择custom下面的reference line。选择用sales2012作为sales 2013的reference line。

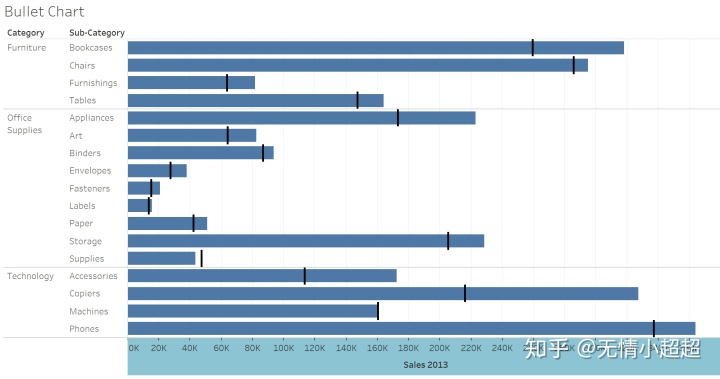
这样我们就得到了想要的reference line

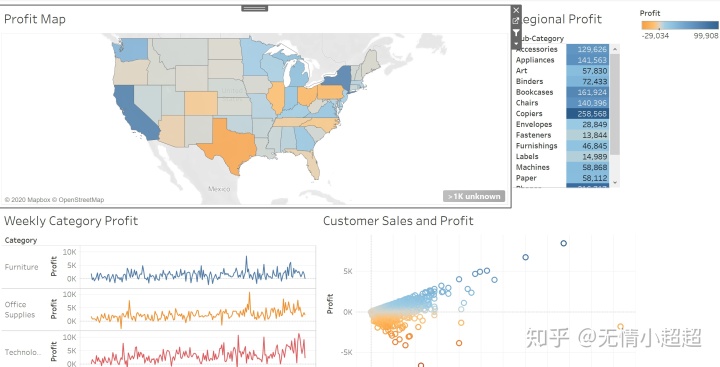
14. 创建dashboard和dashboard的一些功能
- Size:根据可能会看你的dashboard的用户选择不同的dashboard size。一般来说我们用desktop size
- 我们在做dashboard的时候,希望dashborad之间的element能相关联(interactive)。我们可以选择dashboard中的每个小窗口,然后右边有一个use as filter的button,选择那个button后每个小窗口之间就互相有了联系
- 然后我们还可以右键选择添加其他的filter。
- 我们想要当我们鼠标移到不同的地图点上,展现出的信息不一样,我们选择在地图那个小tab上做修改(在tooltip上进行更改)。

15. Data Reduction
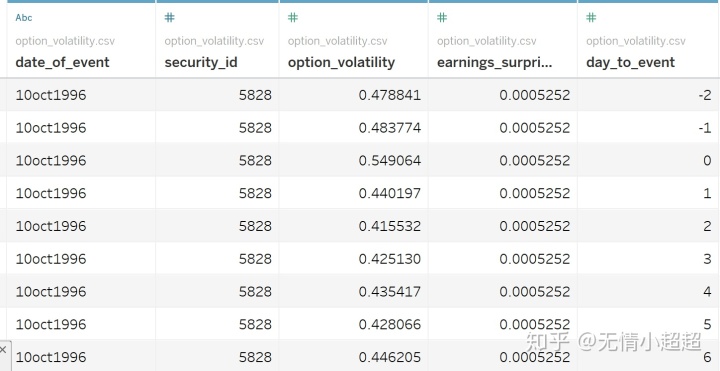
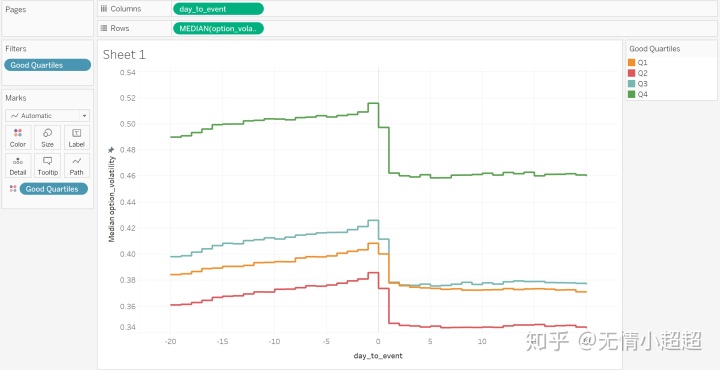
我们在做data visualisation的时候,有时会想对数据进行精简,比如说下面的stock volatility中包含了600多万个股票对应的expected earning以及volatility之间的关系。我们当然没法直观的展示这600多万个对应关系,但是我们可以按照近似的expected earning首先将每个expected earning分为good expected earning以及坏的expected earning俩类。然后每一个好的/坏的分类中再按照四等分点分为四类。由于下面的数据是按照天数来计数,我们就可以做一个时间分析序列,这样我们就对600万个数据完成data reduction

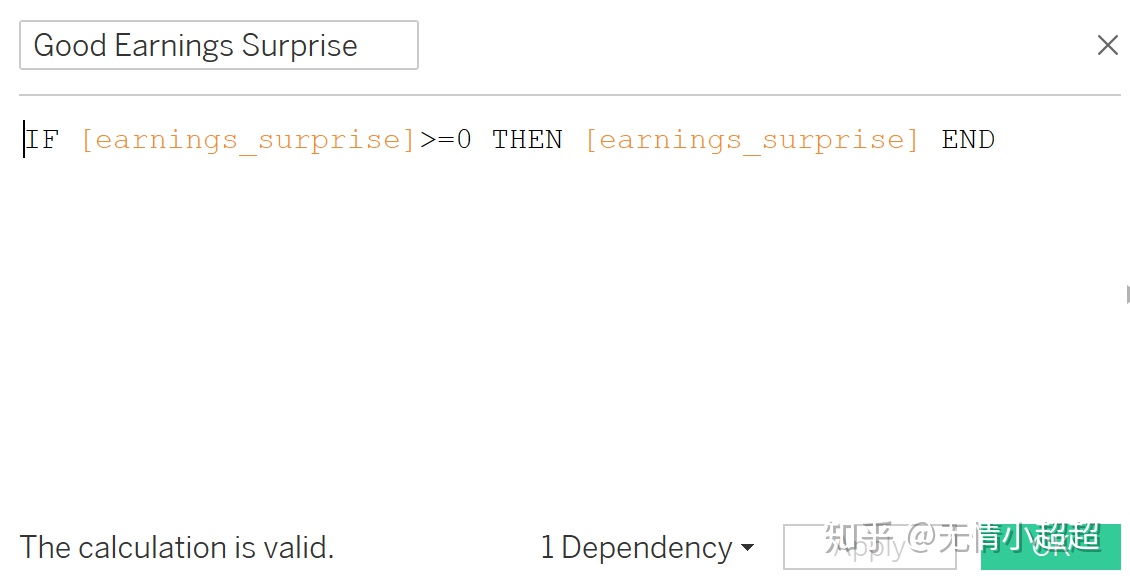
那么首先我们想要把earning surprise大于等于0分类为good(同理小于0分为bad news)

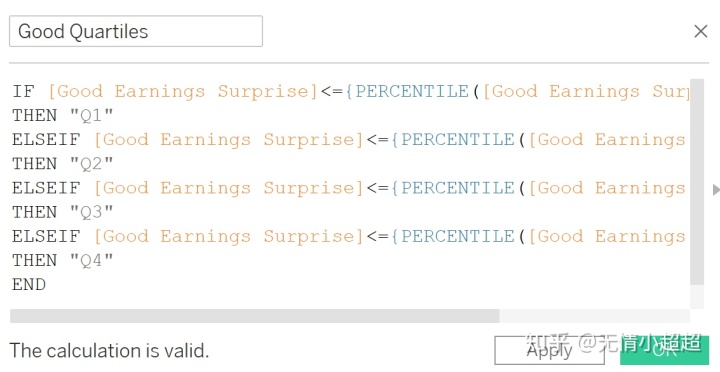
然后将good news四等分

然后将剩余的数据如下所放置并设置颜色就可以得到下图

16. Horizon Chart
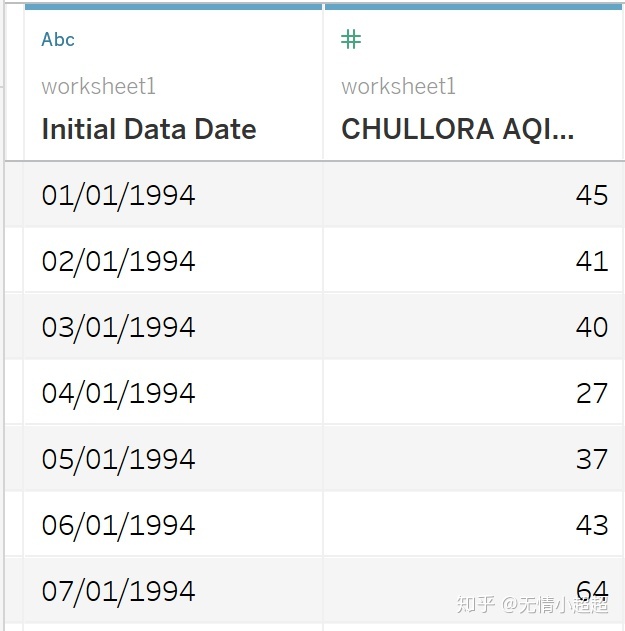
现在我们有如下数据关于悉尼不同地区的空气质量

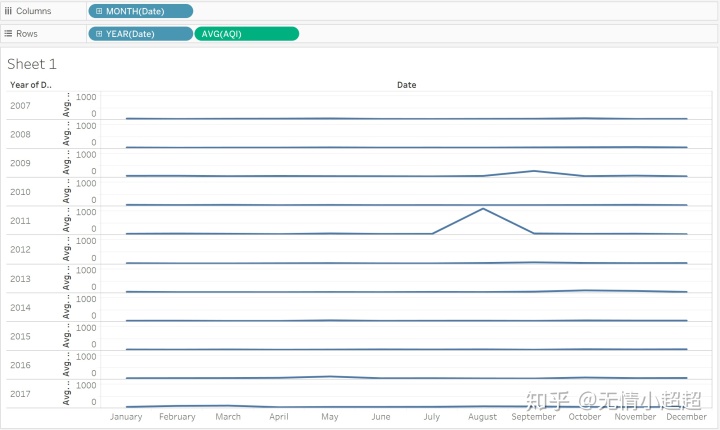
然后我们正常做出如下的时间序列图,但是下面这张图的问题是,由于2011年的变化过大,所以使得其他年份的AQI变化不明显(虽然他们是有变化的)

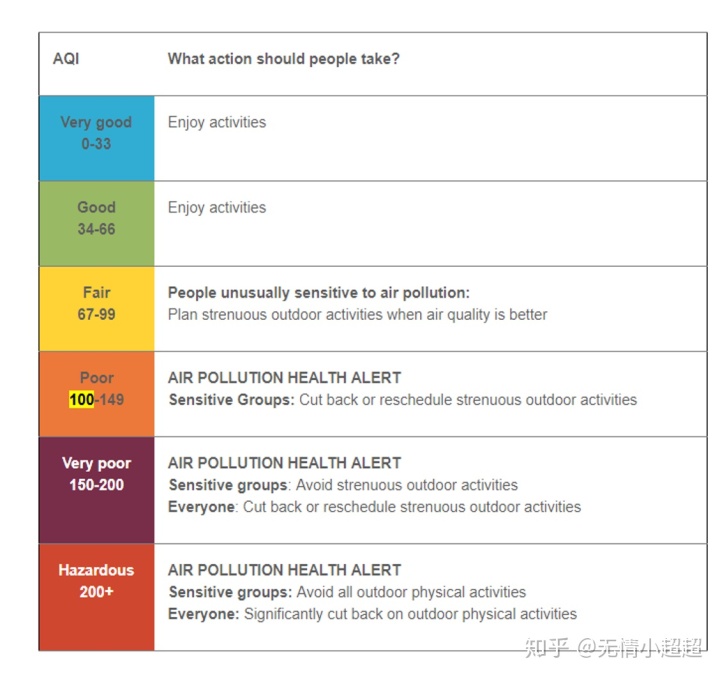
这个时候我们就要补充一些背景知识关于使用horizontal chart。

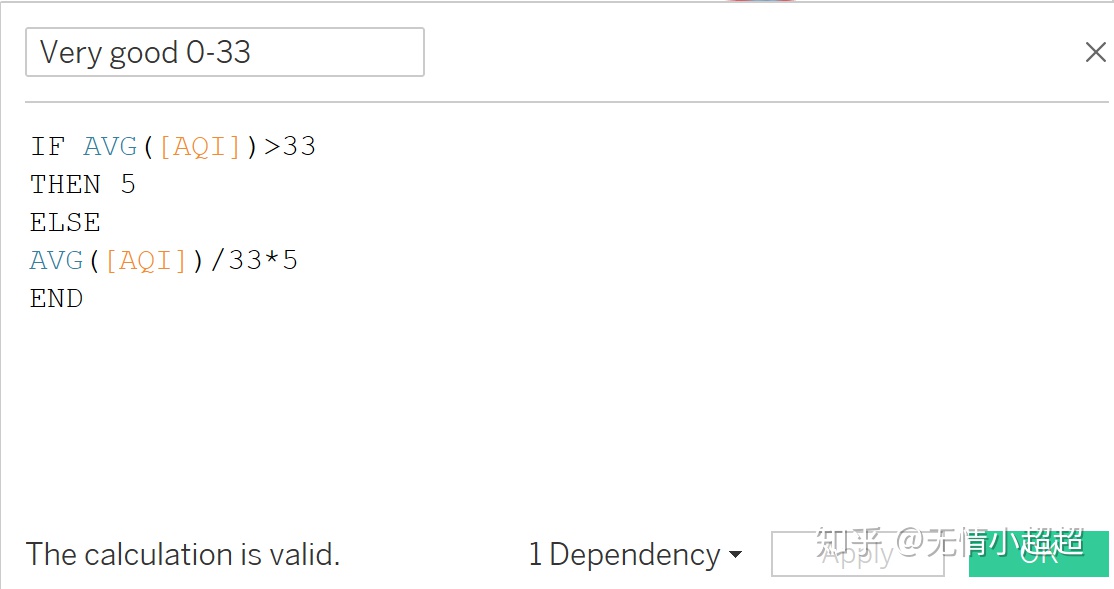
首先上图是关于不同的AQI对应的不同颜色的图片,对于我们想要表示的任何AQI,我们只要进行不同的颜色叠加。比如说如果AQI=125,那么就是一般的橙色叠加到黄色上(因为之前的颜色都被黄色完全叠加)
所以我们对于蓝色的部分将大于蓝色部分的值都定义成5,然后下雨33的部分按照5进行scale如下

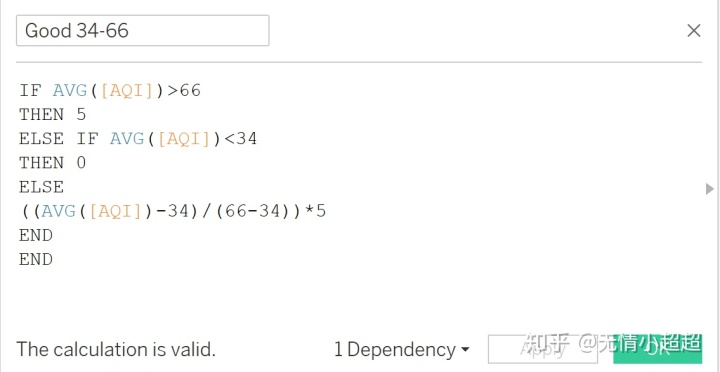
同理我们同样对于其他的分类写calculate field(依次还要写四个)

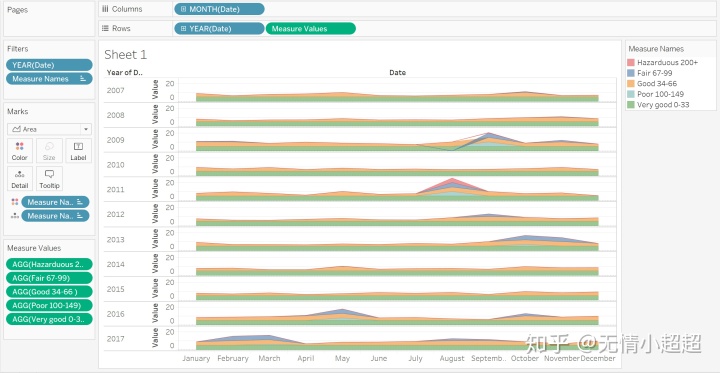
然后我们把写好的measure name放入tableau中(measure name放到颜色中)

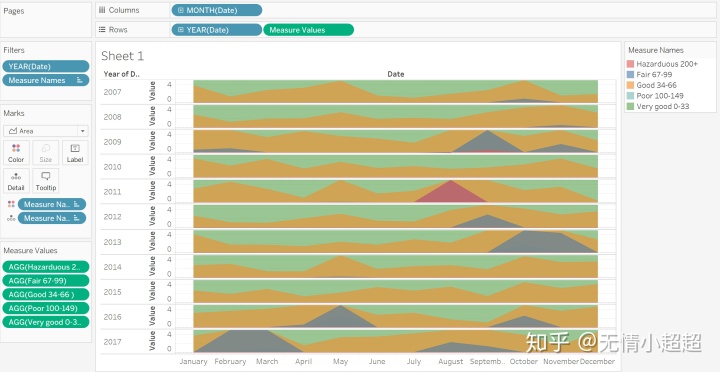
而由于上面这个图其实不是互相叠加的,所以我们在analysis中选择stack off,得到下面的horizontal plot。这样我们的观测就更清楚





















 3280
3280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








