
div 用于对网页模块化划分
div 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行
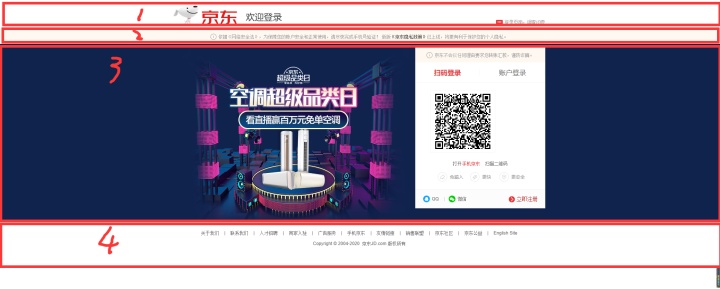
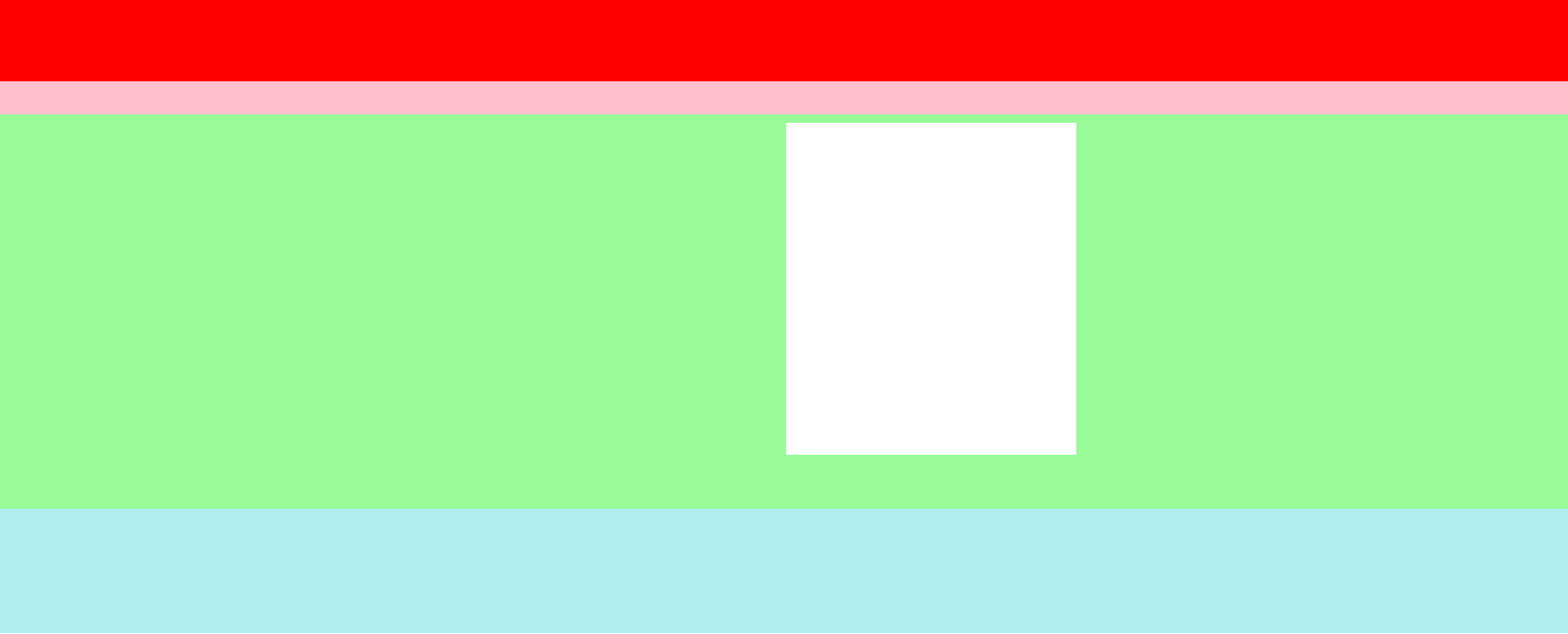
大致上可以这样理解
将一个网页进行这样划分,变成模块,然后在做编辑和布局
也就是把网页划成多个格子,方便我们在每个格子里操作

这里是需要用CSS的,如果不懂的话,只要理解下面的代码就可以了
<完整代码
<!DOCTYPE html>
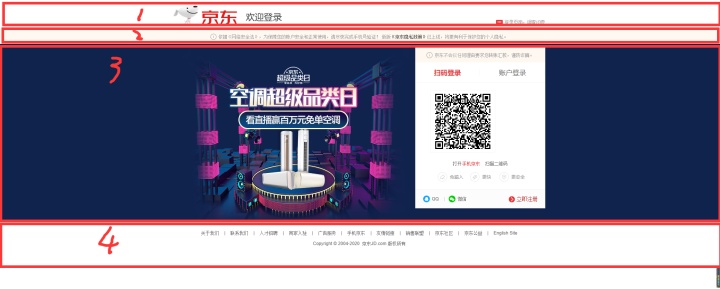
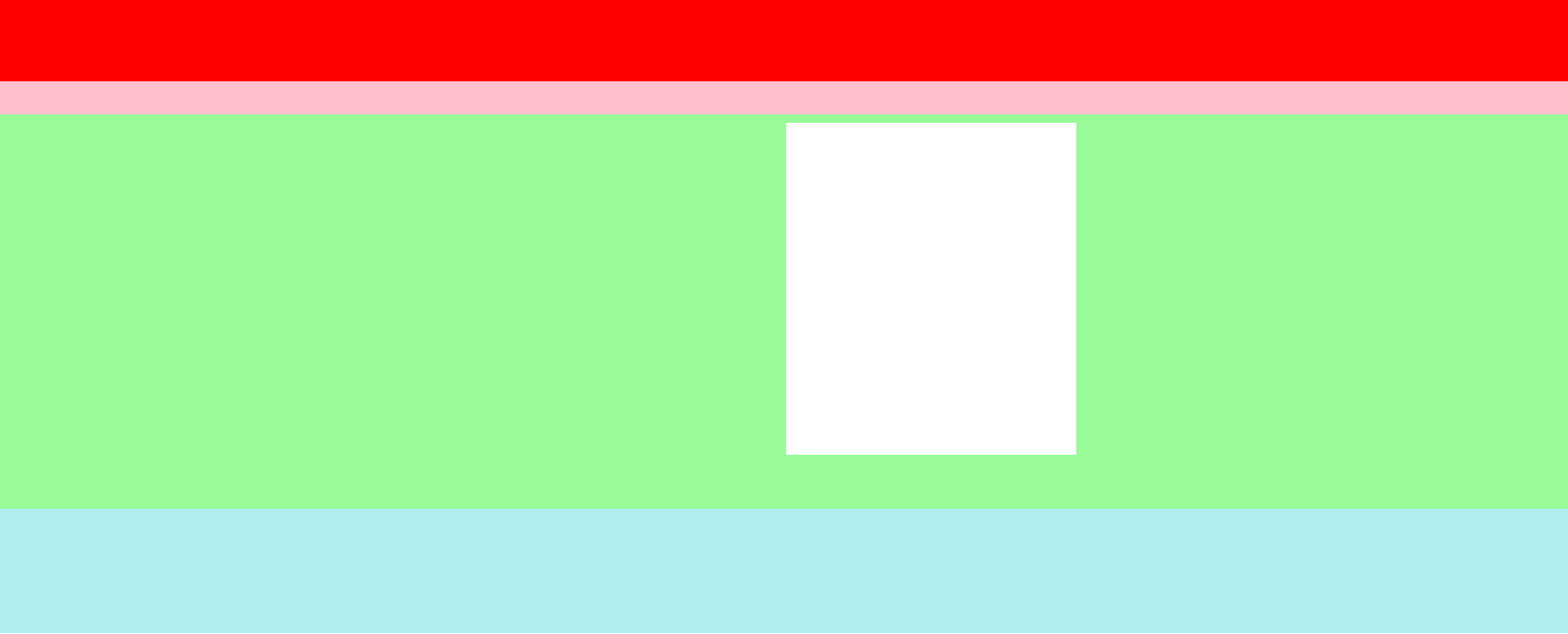
效果截图


div 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行
大致上可以这样理解
将一个网页进行这样划分,变成模块,然后在做编辑和布局
也就是把网页划成多个格子,方便我们在每个格子里操作

这里是需要用CSS的,如果不懂的话,只要理解下面的代码就可以了
<完整代码
<!DOCTYPE html>
效果截图












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


