
学习的时候有一种感觉,就像侦探小说或者其他文学作品描写的一样,真相就朦胧的摆在你面前但隔着一层模糊的玻璃墙壁,无论你怎么睁大眼睛还是看不真切。这种感觉非常不爽,于是我想到了罗辑————
前端开发就是一座黑暗森林,每个初学者都是带枪的猎人……不不不!不是这个。
承受真理是很困难的,而承受寻找真理的义务无疑是难上加难。即使智子挡在所有的道路上,你仍可以做自己的破壁人。
所以我并不是真的写博客,而是在执行一个秘密的面壁者计划。

今天课程之余,我将用已经学习的编程知识自己动手制作一篇简历,并用CSS进行装饰,并借此来巩固课程中的知识点,以及尽可能自学一些课程中没有的知识。
那么首先我需要在大脑里想象一个简历的模版,

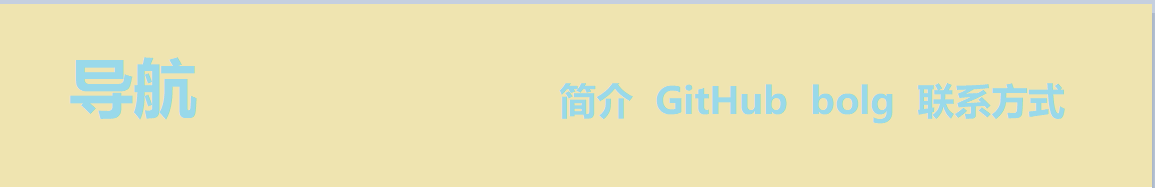
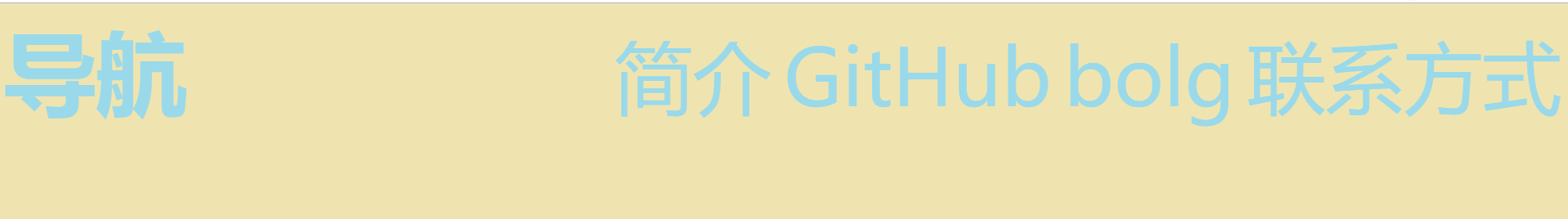
我们先做一个这样的导航栏

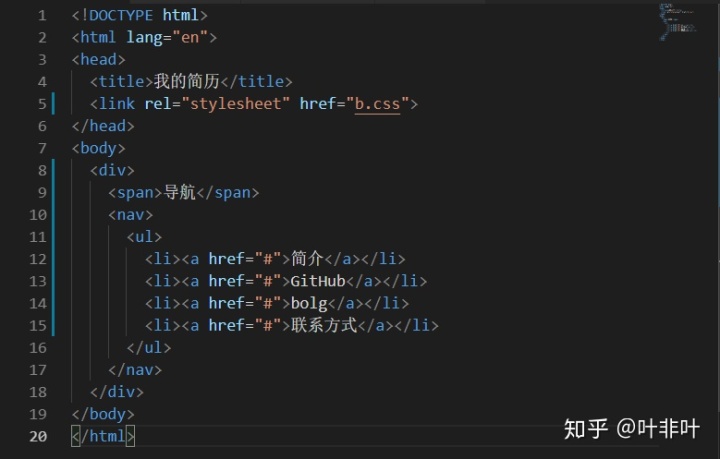
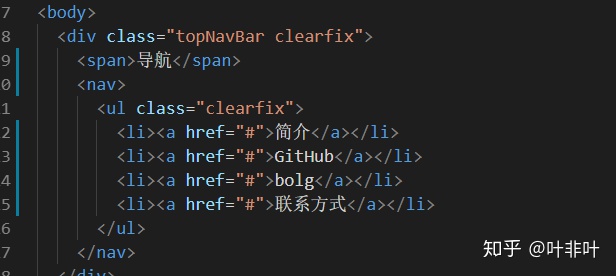
首先我把最基本的HTML部分写出来
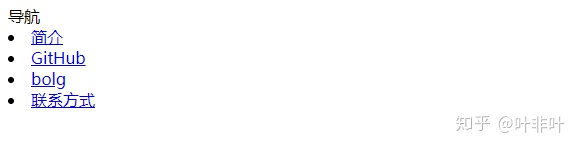
预览一下效果

和我们想要的效果相差甚远
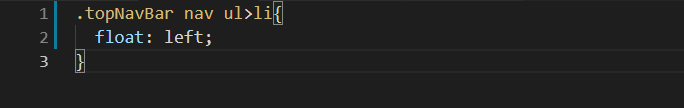
那么接下来我们先把所有项目放在同一行
第一步给<div>标签一个class=topNavBar
然后创建一个CSS文件

(之前已经在HTML文档的开头用<link>标签关联了CSS文件)
预览效果

很好有进步,但看起来还是非常难受
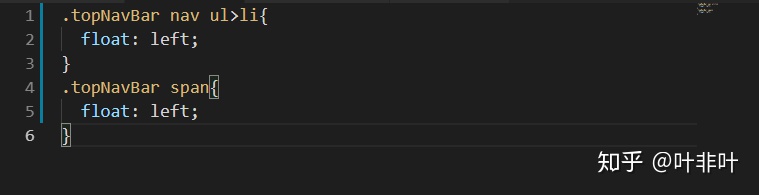
下面我把导航和项目放在同一行,之需要“导航”一个float指令就可以了

看下效果

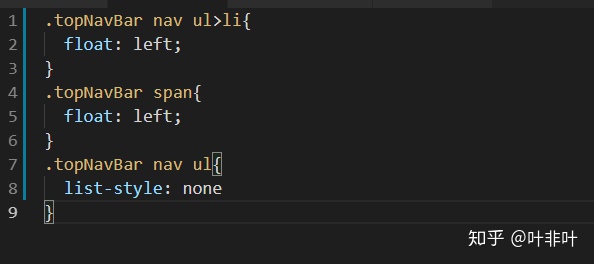
有黑色圆点把我们的字挡住了怎么办,用一行代码就可以删除


这样干净明了多了
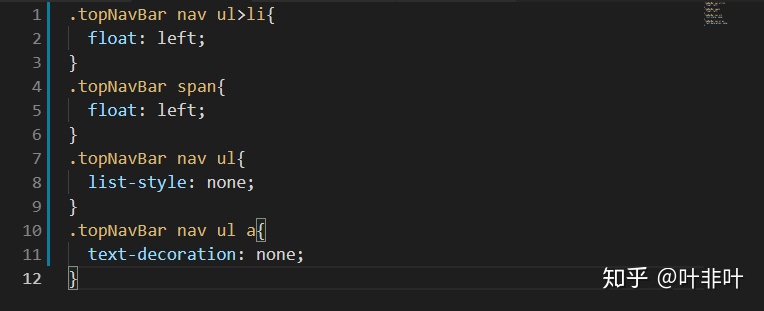
当然也可以把下划线也删掉


这里要注意,下划线是<a>标签自带的格式,所以我们要准确的找到<a>标签才能将他删除。
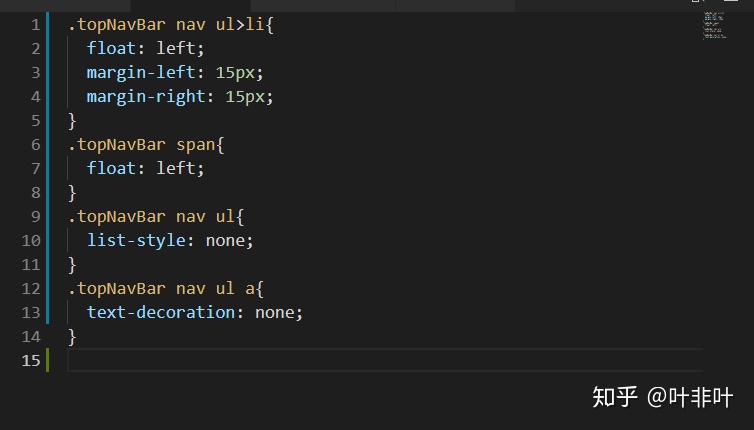
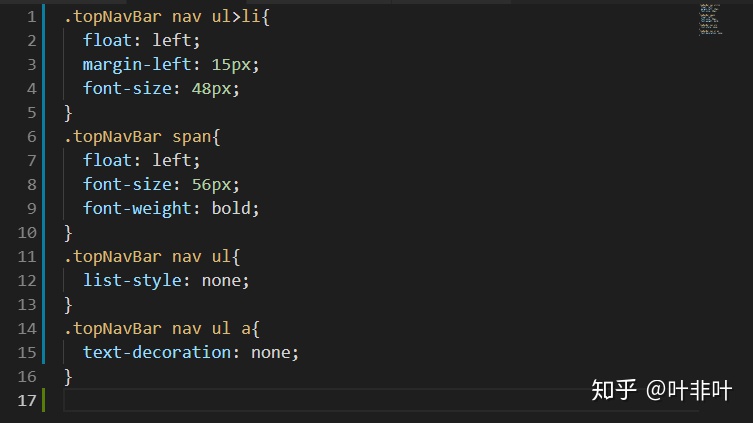
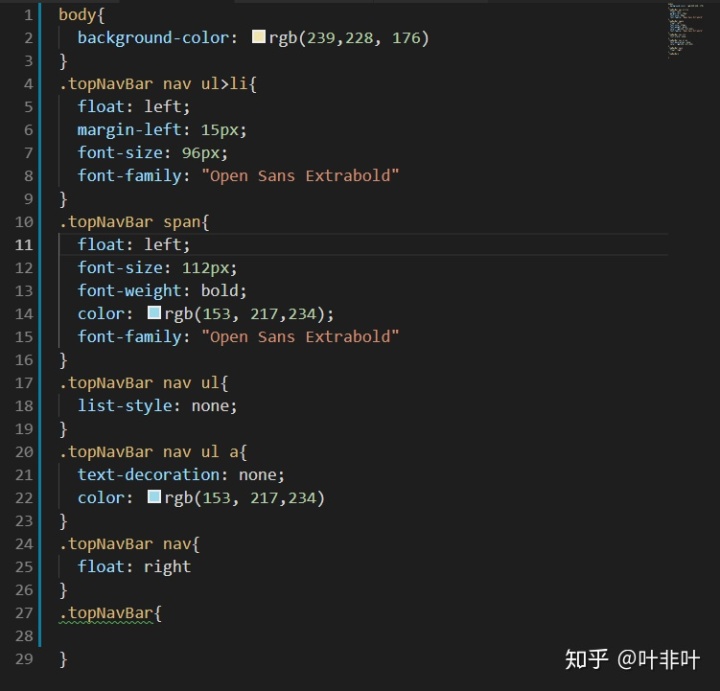
接着我们把每个标签的间距调大一点

设置左右各间距15px

然后调整以下字体的大小,并且把导航两个字加粗


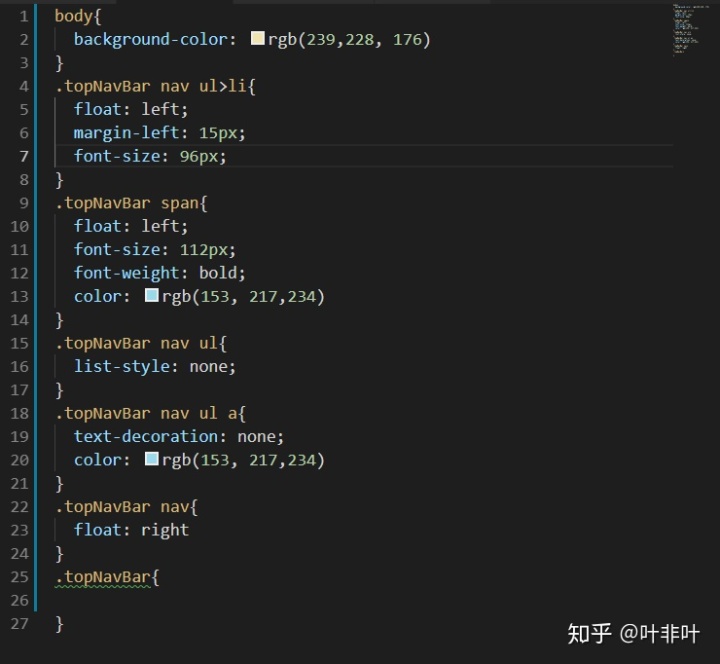
然后应用截图工具查看RGB,调整一下颜色


再调整一下字体


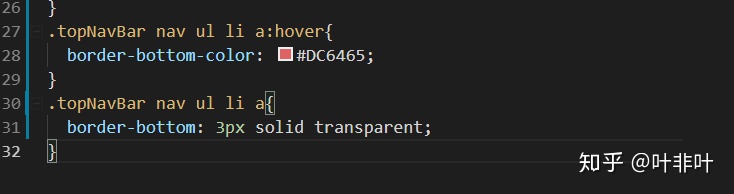
最后加一点小特效

tops:
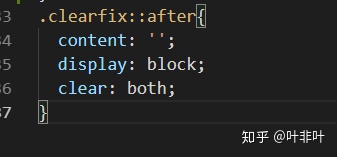
用float使网页中的一些元素对其的方式可能会产生bug,用一下方式可以避免
在CSS文件中写入下面的代码

然后将clearfix写入用float调整过的标签的父元素中

完结撒花




















 6166
6166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








