在上篇文章中Qt5+VS2015环境配置,已经详细介绍了Qt5.9与VS2015编程环境的搭建步骤,这次给出一个简单的入门示例,演示在VS2015的IDE中,如何使用Qt5.9界面库编写一个简单的打印九九乘法表的例子。
1、示例说明
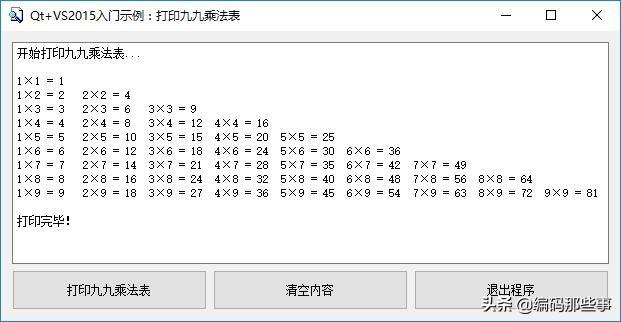
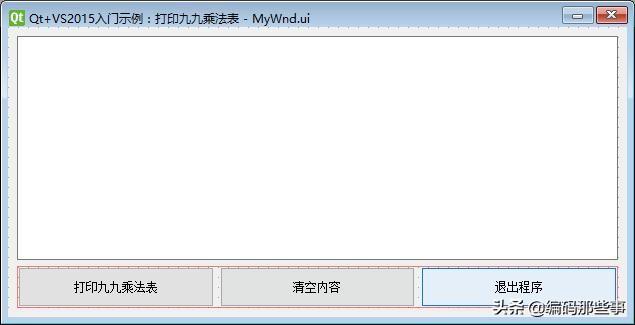
软件运行界面如图所示:

在软件主界面上包含一个文本框及三个按钮,文本框显示九九乘法表,三个按钮分别实现打印九九乘法表、清空文本框内容及退出软件程序的功能。
下面说下这个例子的详细编程步骤。
2、示例实现过程
(1) 创建项目工程
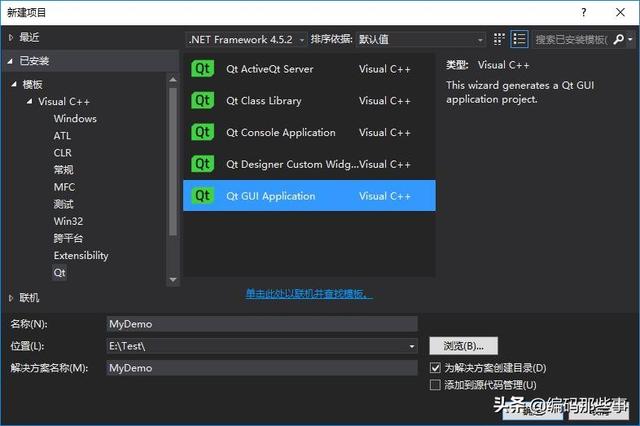
打开Visual Sudio 2015,选择文件菜单,新建一个项目,如下图所示,在左侧模板中选择Visual C++语言下的Qt项目,项目类型选择Qt GUI Application,输入项目名称点击确定即可。本例在E盘Test目录下创建了一个名称为"MyDemo"的工程。

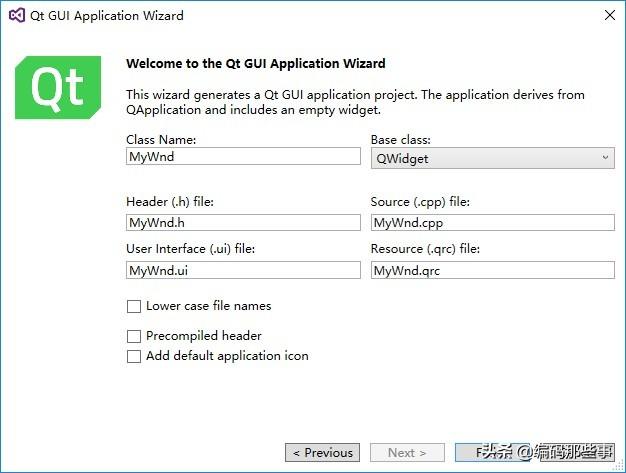
点击确定后,弹出Qt项目的配置向导,前面几步选择默认即可,在最后一步生成窗口类信息时,作如下图所示设置,类名称为“MyWnd”,基类为“QWidget”,点击“Finish”按钮就完成了项目的创建。

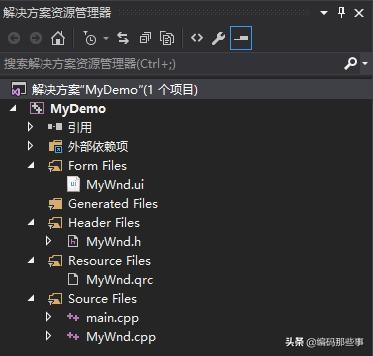
项目创建完成后,在VS2015编程环境左侧的解决方案资源管理器中生成了项目所必须的几个文件,包括界面文件(.ui)、资源文件(.qrc)、窗口类头文件及实现文件及主程序实现文件(main.cpp),如下图所示:

(2) 编辑界面文件
项目创建完毕后,在方案资源管理器中双击“MyWnd.ui”,自动在Qt设计师中打开该界面文件,编辑完成后的主界面如下图所示:

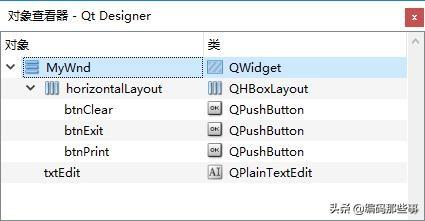
该界面中的对象及布局情况如下图所示,主窗口MyWnd(基类为QWidget)使用垂直布局,包括一个文本框及一个水平布局,在水平布局中包含了三个按钮。

将主窗口标题在属性编辑器的“WindowTitle”中修改为“Qt+VS2015入门示例:打印九九乘法表”。
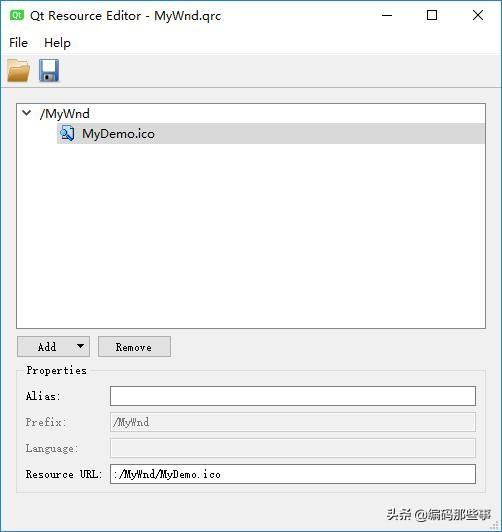
另外,也可在属性编辑器的“windowIcon”中修改窗口的图标,修改为你想要的图标即可。注意,将图标文件保存在资源文件“MyWnd.qrc”中,在VS2015的解决方案资源管理器中双击打开该文件,如下图所示,将所需的图标文件(或者其它图像文件)添加进去即可。将图标文件添加进资源文件后,即可在设计师中将该资源文件中的图标设置为主窗口的图标。这种处理方式的优点是,在编译完成后生成的EXE文件中自动包含了图标文件,而无需另外提供图标文件。

(3) 代码功能实现
本例功能比较简单,在代码中主要对MyWnd类实现三个按钮的单击响应的槽函数。
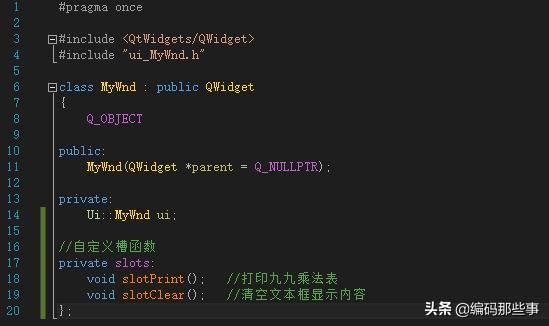
打开“MyWnd.h”头文件,在后面添加自定义槽函数的声明,自定义槽函数的类型为“private slots:”,如下图所示:

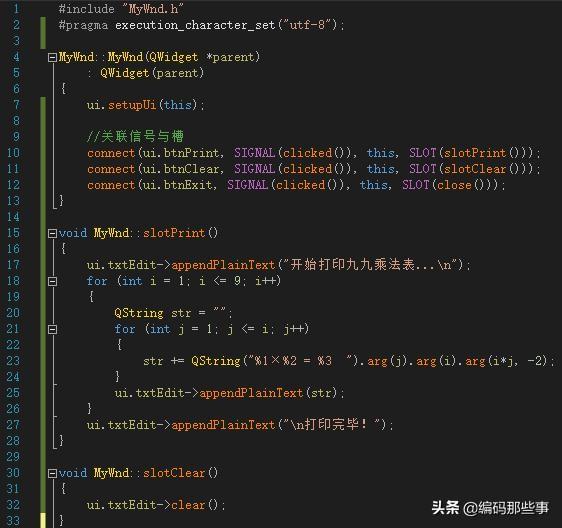
打开“MyWnd.cpp”,添加信号与槽函数的关联及槽函数的具体功能实现,如下图所示:

代码简要解释如下:
第7-12行,在构造函数中实现三个按钮的单击信号与槽函数的关联,其中,退出程序按钮功能直接关联了窗口父类的close函数,无需单独实现。
第15-28行,在文本框中打印九九乘法表。
第30-33行,清空文本框内容。
至此,项目功能就完成了,编译运行程序,即可出现本文开头处的软件界面。
3、注意事项
(1) 如何在界面中正确显示中文字符?
在VS2015编程环境中,若在界面如文本框中通过代码显示中文字符,可能会显示乱码,此时需要在包含中文字符的文件开始位置处(如本例MyWnd.cpp中的第2行代码)添加如下代码:
#pragma execution_character_set("utf-8");
此时即可正确显示中文字符。
(2) 如何自定义生成的EXE文件图标?
如下图所示,默认情况下编译生成后的EXE为下图中左边的图标,如何更改为下图中右边所示的自定义图标呢?

方法如下:
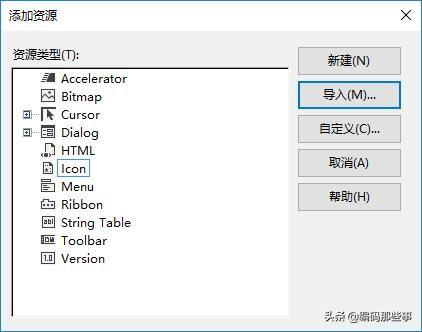
在Visual Sudio 2015的解决方案资源管理器的右键菜单中选择“添加|资源...”,在弹出的添加资源对话框中,如下图所示,资源类型选择Icon,导入你要自定义的图标即可。此时再重新编译生成EXE文件,即可得到自定义的图标样式。

至此,这个入门示例就完成了,还是比较简单吧。
本文由编码那些事原创,请关注+转发+收藏+点赞,带你一起长知识!




















 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








