Dreamweaver中可以实现鼠标经过图片时图片渐渐变暗效果,该怎么制作这个效果呢?下面我们就来看看详细的教程。
软件名称:Adobe Dreamweaver CC 2018 V18.0 中文/英文安装版 32/64位软件大小:968MB更新时间:2017-10-19立即下载
1、新建一个html文档,然后ctrl+s保存到站点

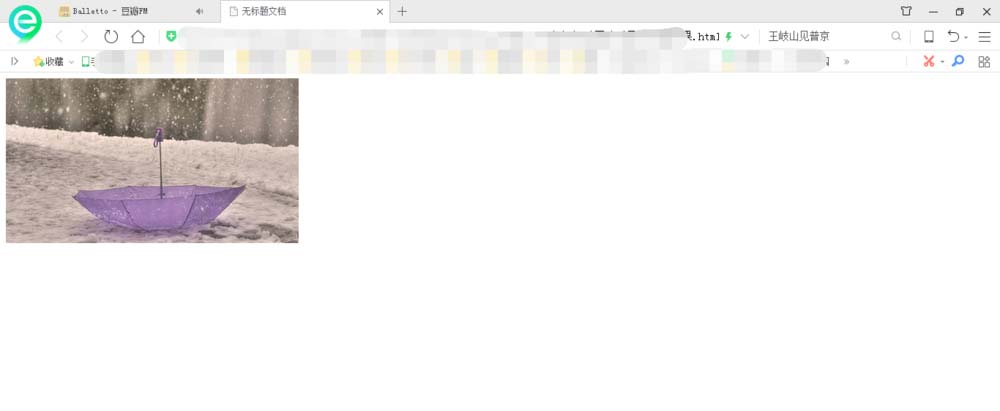
2、在body建立div标签,在div中插入一张图片,如下图所示


3、在div再建立一个块状标签,新建立的h1和img是同级,都是div的子集,

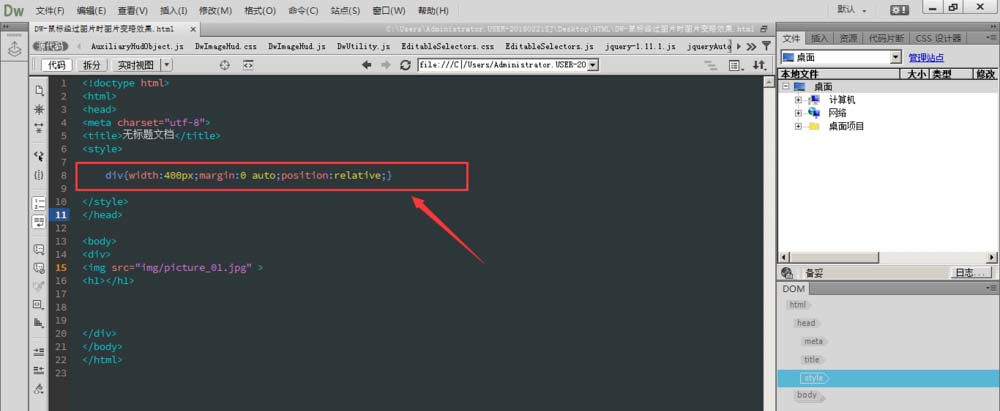
4、在style中输入div属性:
div{width:400px;margin:0 auto;position:relative;}
设置固定宽度400px,高度由子集撑起来,所以高度不用设置,对div添加相对定位


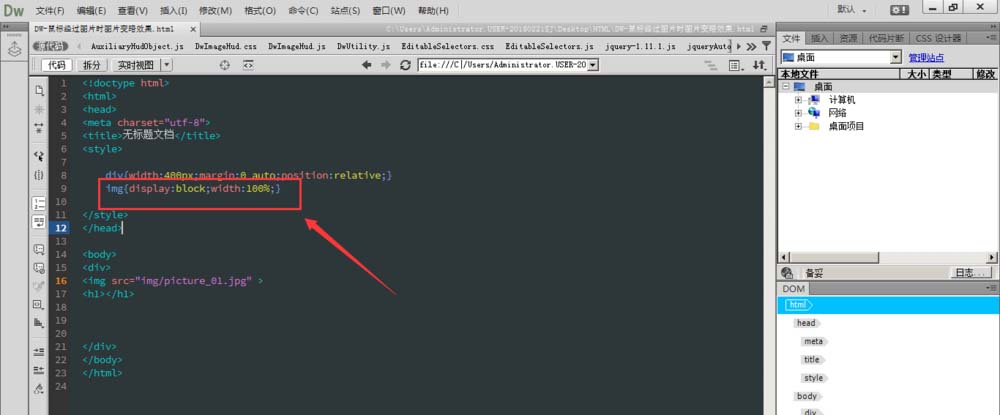
5、对图片栏进行设置:
img{display:block;width:100%;}
将图片转为块状,设置宽度何父集一样宽


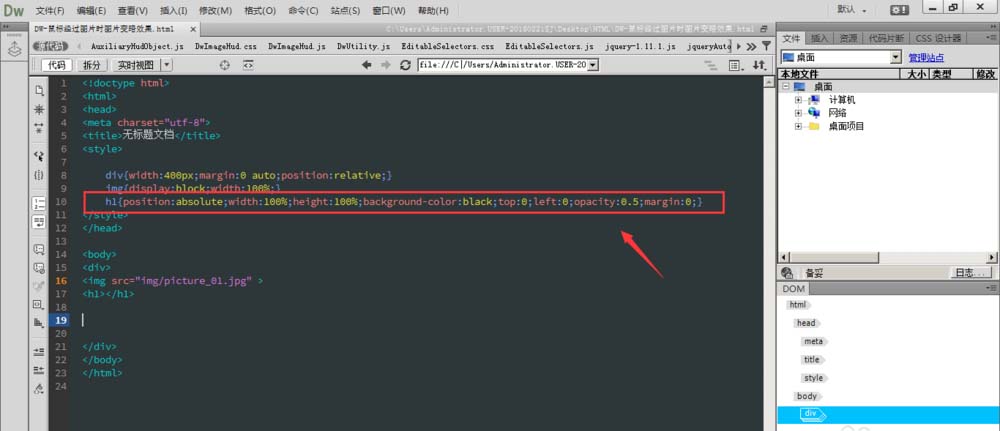
6、然后对h1进行设置,将h1覆盖在图片上方,宽度和高度都设置为100%,调整不透明度,相对定位:margin:0;去掉h1本身带有的属性
h1{position:absolute;width:100%;height:100%;background-color:black;top:0;left:0;opacity:0.5;margin:0;};
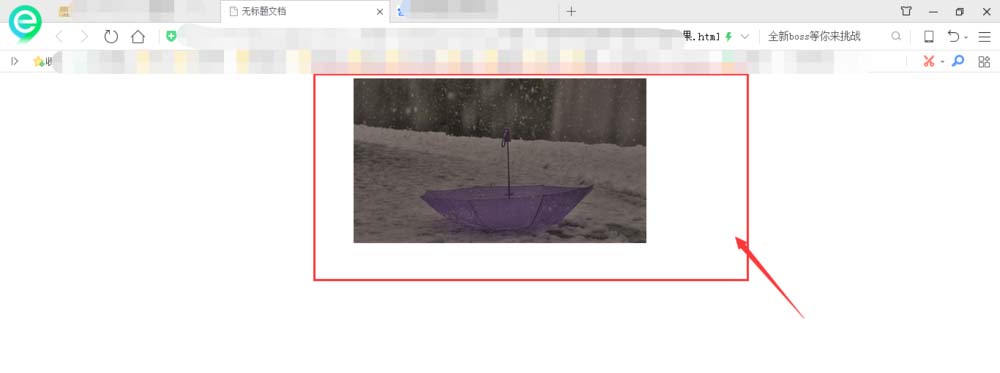
现在这种效果就是鼠标移动过去后,显示的最终效果;


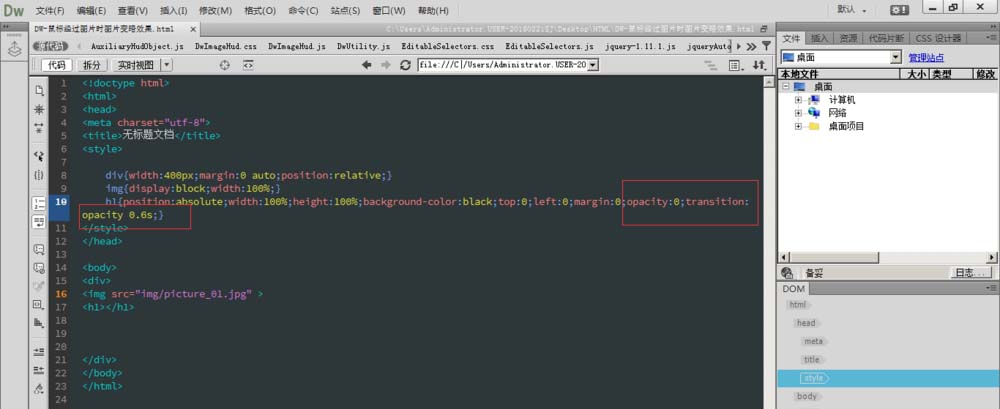
7、现在要的效果是,鼠标经过图片时,慢慢变黑的,所以可以先将不透明度设置为0,然后鼠标经过时,慢慢显现

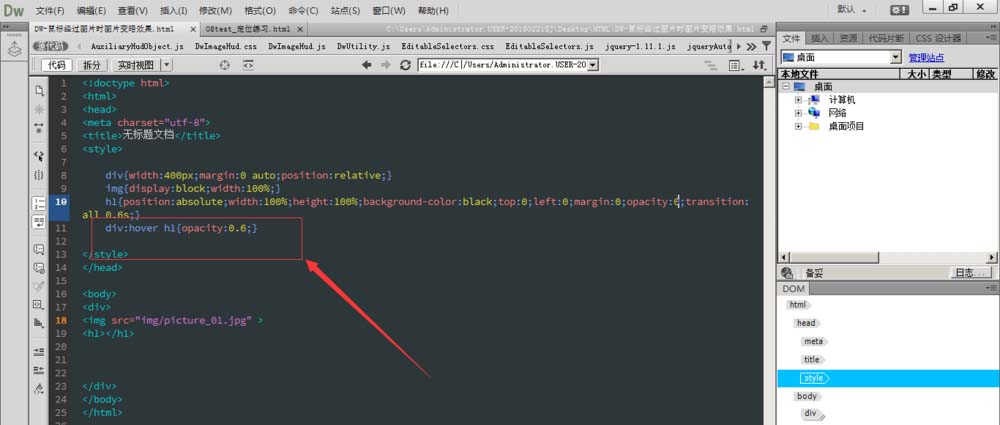
8、然后添加伪类效果:
div:hover h1{opacity:0.6;}
鼠标经过div时,h1慢慢显现,造成图片慢慢变黑的效果


以上就是dw中制作鼠标经过图片变暗效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:





















 2890
2890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








