在iOS 13中,除了大家关注的深色模式(Dark),Apple还调整了大量原生App的设计细节。下面就让我们一起看看吧!
PS:此次用于对比的机型和系统信息如下:

- 设备1:iPhone6S,iOS 13 Developer beta 6
- 设备2:iPhone 7 ,iOS 12.4
- 设备3:iPhone X,iOS 12.2
本次iOS 13全局细节调整较多,我将之分为两部分进行阐述:

第一部分-全局组件:Switch、分段控件、Sheet弹窗、Context Menu等;
第二部分-原生App:相机、Safari、短息、地图等
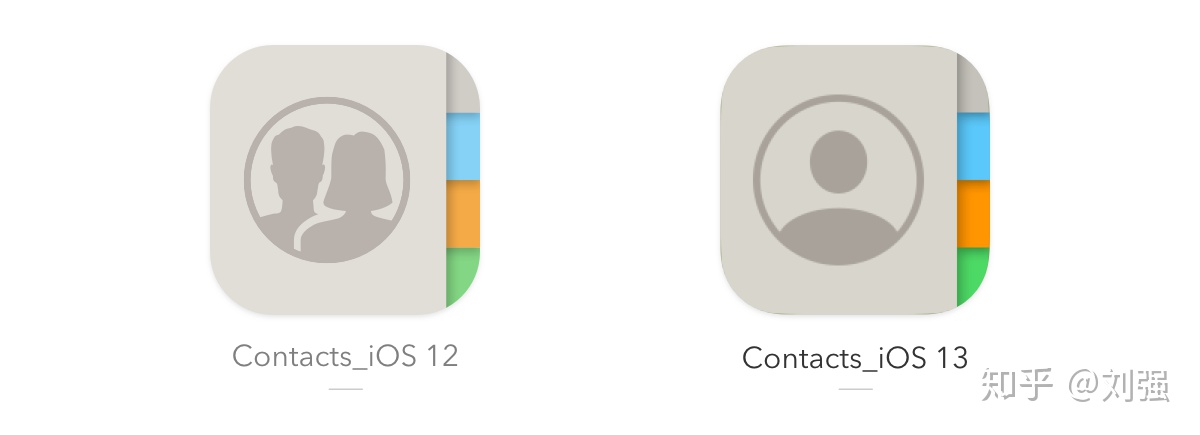
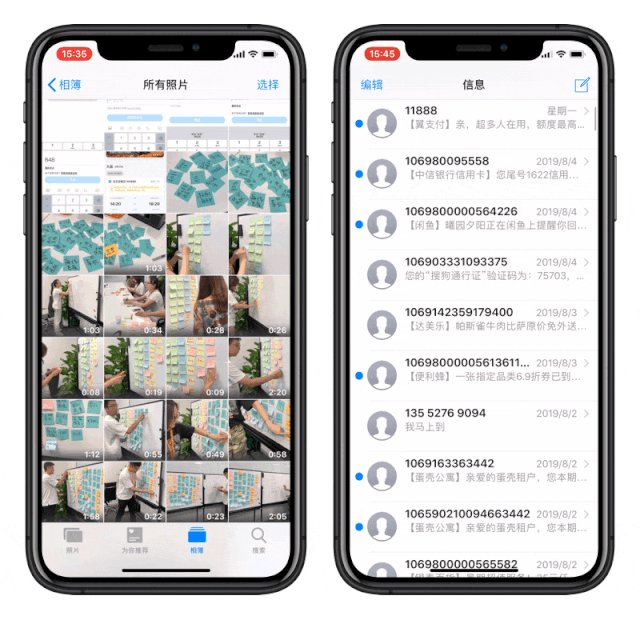
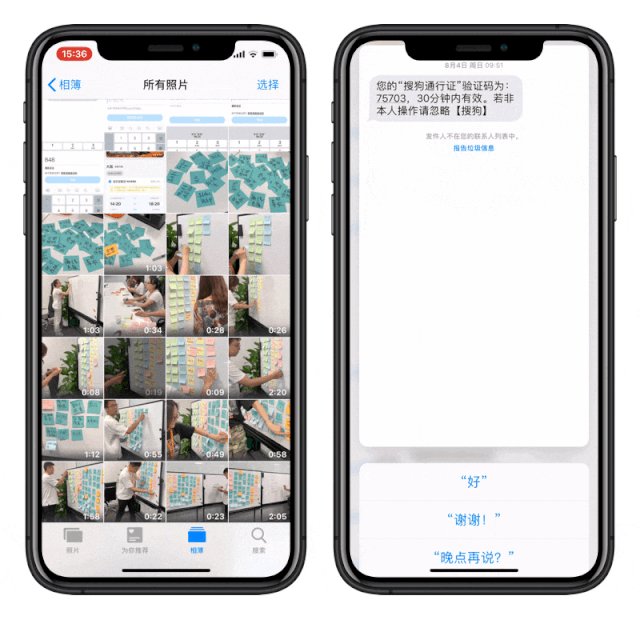
1.1 默认头像

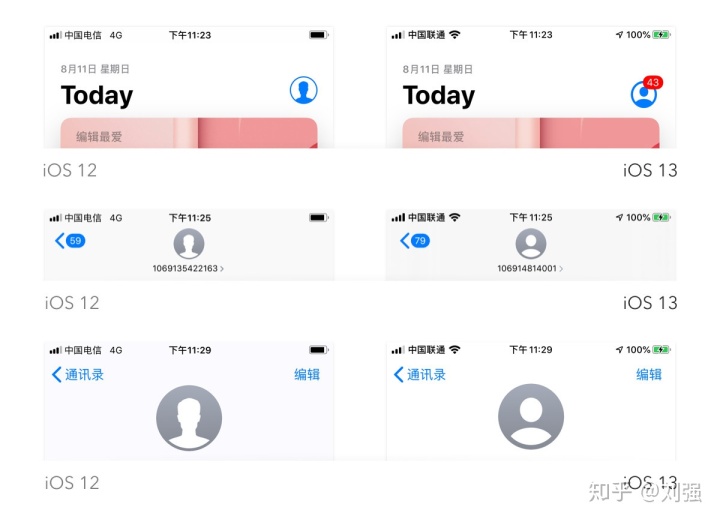
在iOS 12系统中,“默认头像”都具有性别特征。比如通讯录的图标,就是由一男一女的剪影所组成。在其他位置,比如:通讯录详情页、短信列表、AppStore所用的默认头像均为“男性”剪影。而在iOS 13中,上述这些位置的头像,都变成了去性别特征的圆形头像。如下图:

PS:Apple没有根据账号性别显示男/女头像,而是采用“无性别头像”。我想这么做也许是为了更好的照顾到“跨性别群体”的感受。

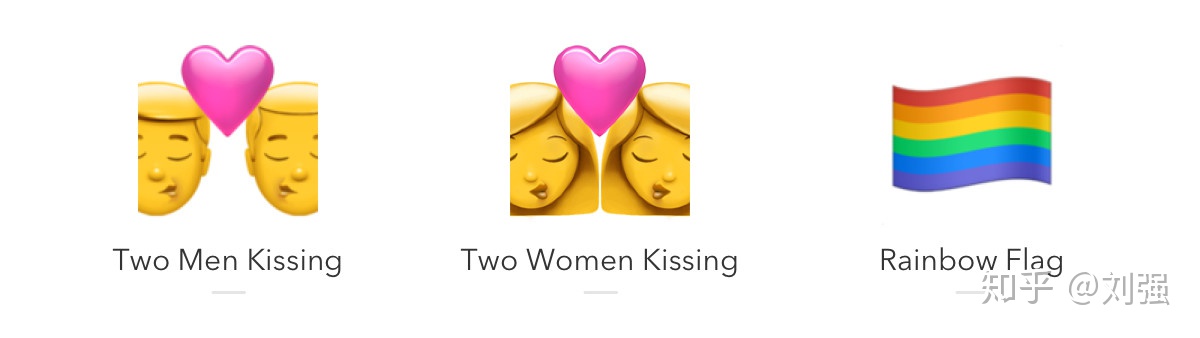
此前跨性别群体曾要求Apple在Emoji表情中增加“特殊人群”、“特殊家庭”和“彩虹旗”等标志,这些眼下已出现在iOS 12.2的Emoji中。
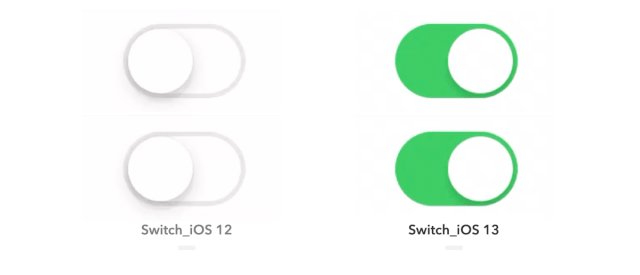
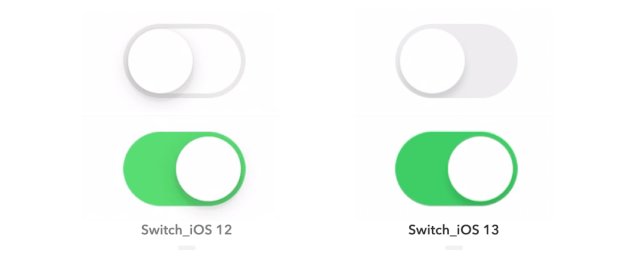
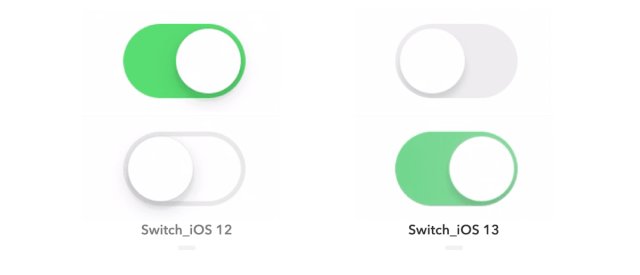
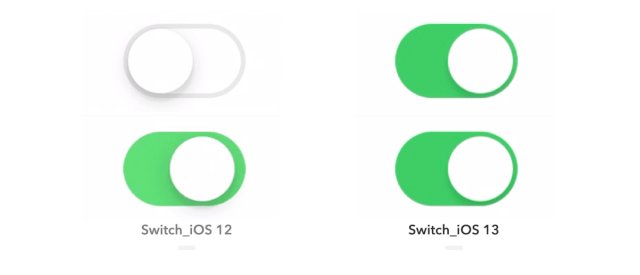
1.2 开关(Switches)
自iOS 7发布以来,iOS的切换开关一直没有变化。其特点是,开关的投影延展到了“凹槽”外、且底色会有缩放动效。

时隔五年,苹果对切换开关的细节做了调整。在最新的OS 13中,开关的投影缩到了“凹槽”内,并且取消了底色缩放的过渡,改用“渐隐渐显”的过渡方式。
1.3 图标

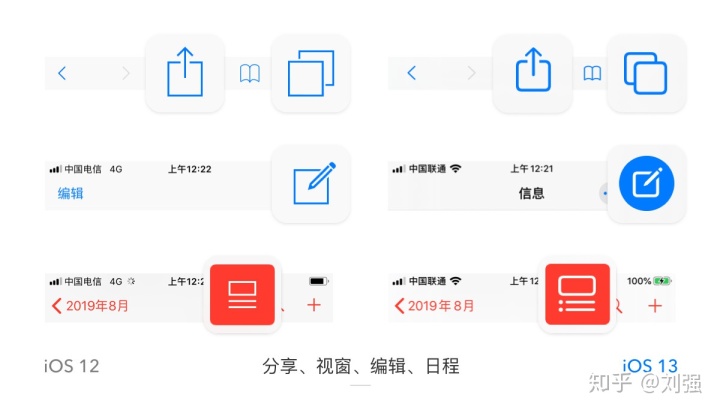
一些长期保留直角的图标,在iOS 13中均改为圆角,线条也得到了加粗。

Apple今年在Mac上推出了一款名为 SF Symbols 的软件。里面集成了约1500个官方图标,这些图标分别具有9种重量(粗细),可以与San Francisco字体无缝结合。设计师可以根据文字的字重,选配对应重量(粗细)的图标,如下图:

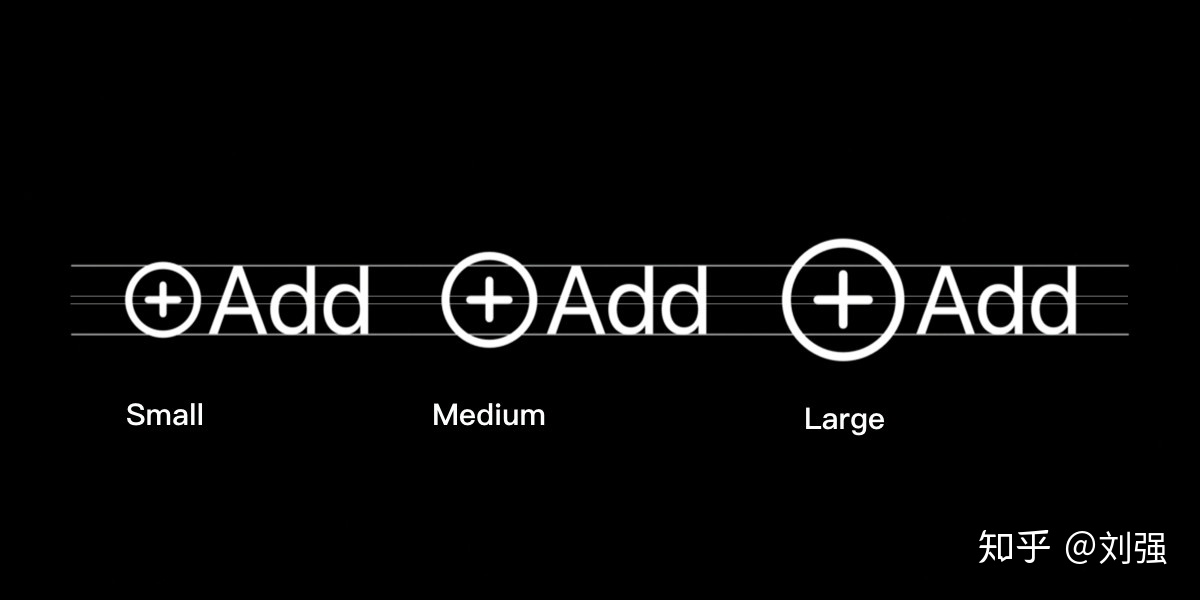
除了重量外,Apple还针对每个图标提供了三种不同的尺寸:Small、Medium、Large。如下图:

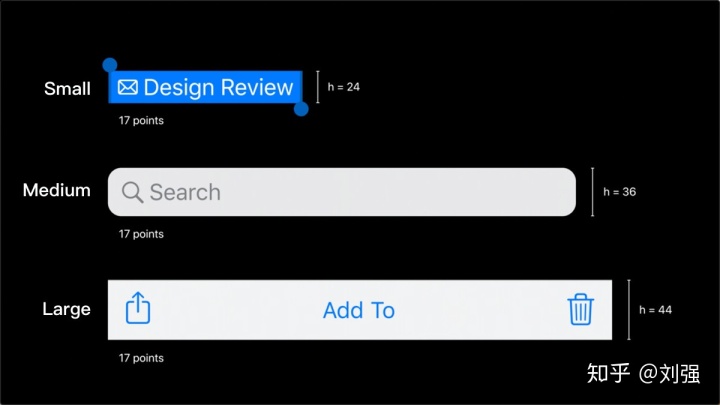
三种状态下文字字号相同,图标尺寸不同。官方对上述三种尺寸给出了对应的使用场景,如下图:

图片中三种场景下列表中文字字号相同,列表高度不同,图标尺寸随之发生变化。
具体细节,大家可观看官方介绍视频https://developer.apple.com/videos/play/wwdc2019/206/
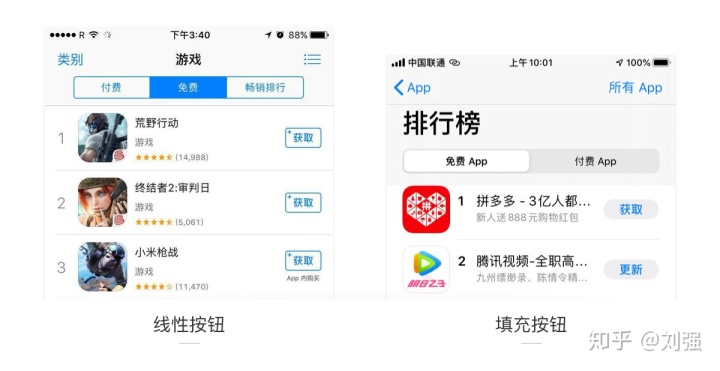
1.4 分段控件 Segmented Controls

新版的分段控件由过去的描边线,改为填充的形式。其中,选中状态的滑块含投影,投影效果和切换开关一样,投影只在“凹槽”内。
现在越来越多的App弃用描边按钮,改用面型按钮。在iOS 11苹果重做AppStore时,就将“安装/更新”的线性按钮改为填充,如下图:

PS:留意手机中App,会发现“线转面”已然是近两年设计的小趋势~
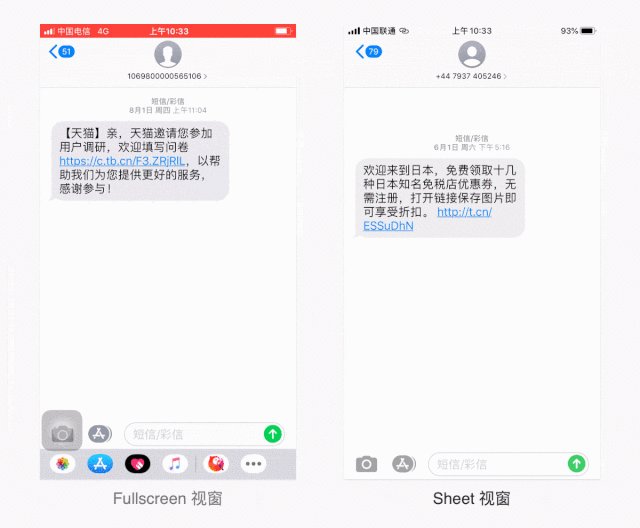
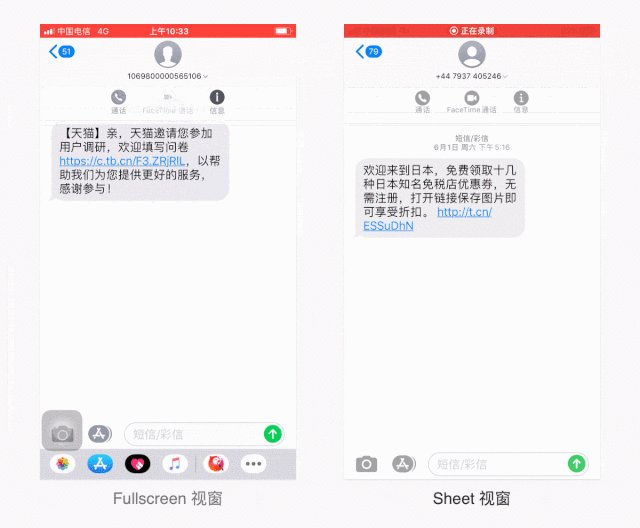
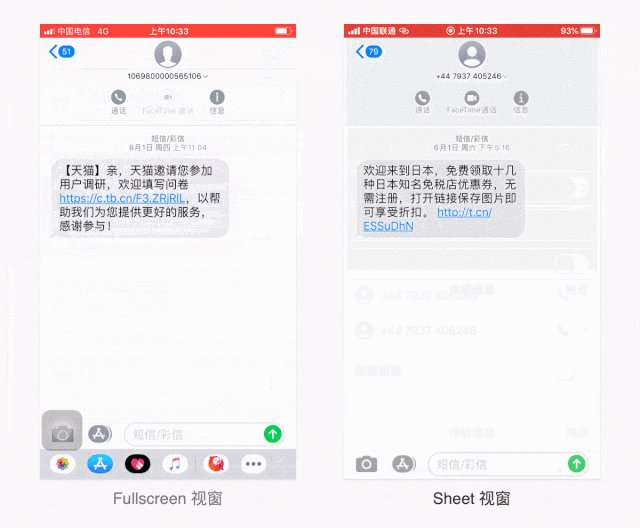
1.5 弹窗视图(Sheet)

在iOS 13之前,模态展示的视图默认是全屏(Fullscreen)。
iOS 13新增了一种操作视图:操作的视图會被縮小,同時淡化置于新跳出视图的下方。
这样的弹窗视图在Human Interface Guideline(苹果设计指南)中被称为Sheet。新版的视图有助于用户明确信息的层级,便于用户找回此前被暂停的任务。
新版的视图弹窗(Sheet)提供三种关闭方式:
- 从屏幕顶部向下滑动
- 当卡片内容滚动到顶部时,从屏幕上的任何位置向下滑动 (单手操作的)
- 点击按钮
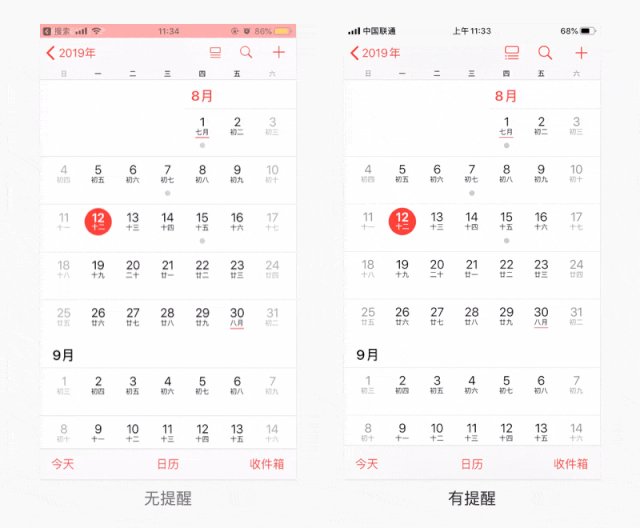
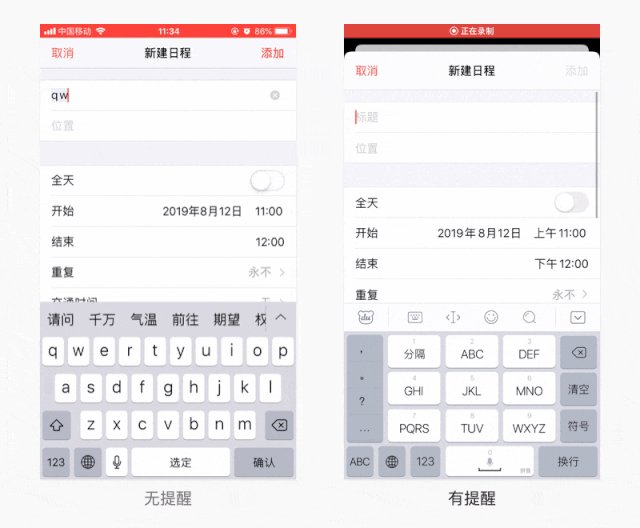
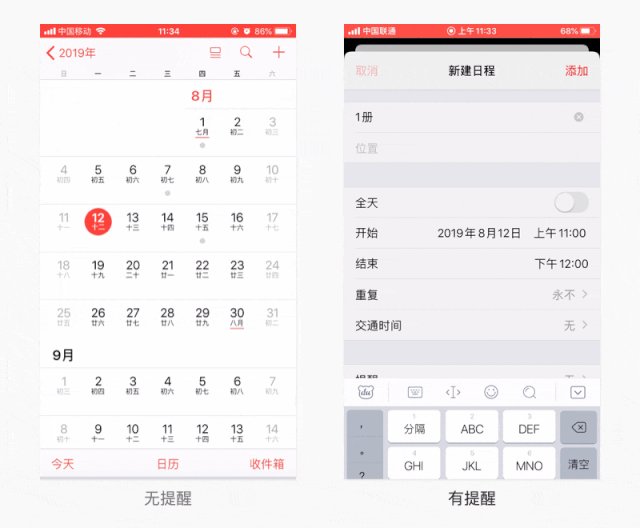
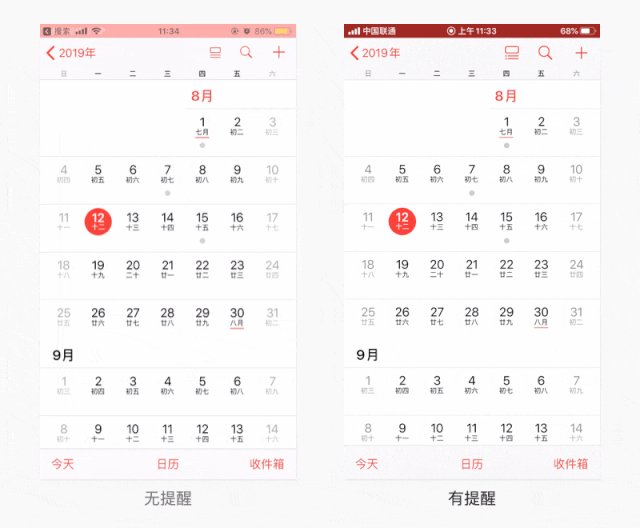
如果关闭新版弹窗时存在“修改为储存的内容”这类行为时,要提醒使用者是否要放弃编辑。还是以日历App为例:

iOS 12新建任务退出没有提醒,而在iOS 13中进行相同的操作,就会出现对应的提醒。
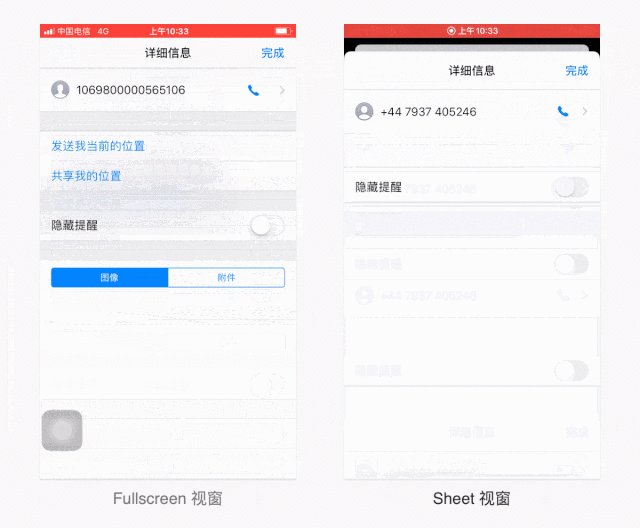
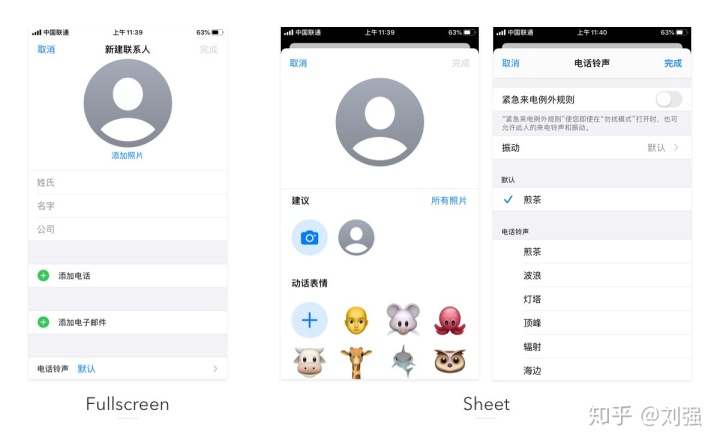
根据苹果在HIG中的建议,弹窗中的任务需要简单、简短,避免过于复杂,导致用户忘了此前他们所暂停的任务,进而导致用户“迷路”,以通讯录为例:

新建联系人可能会填写大量信息,适合采用全屏视窗,而添加照片、添加动话表情则非常适合使用新版弹窗。

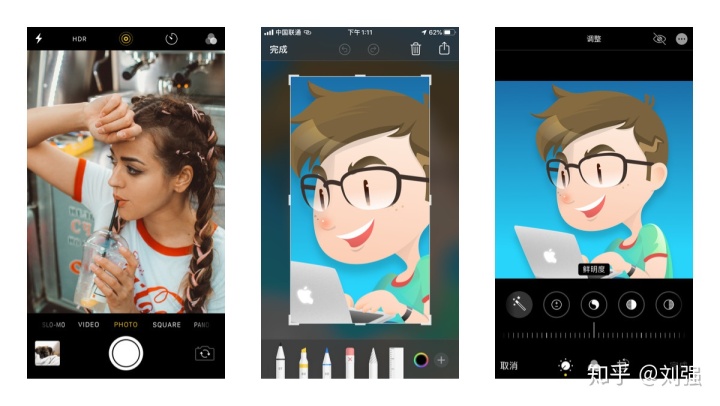
此外,对于拍照、录像、照片编修、文件编辑等这类需要沉浸式、较复杂的使用场景,就适合维持过去全屏(Fullscreen)的呈现方式。

PS:值得一提的是,新视图在iOS 12信息、邮件等App中早有应用(小范围测试)。更多有关Sheet的更多介绍,详见:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
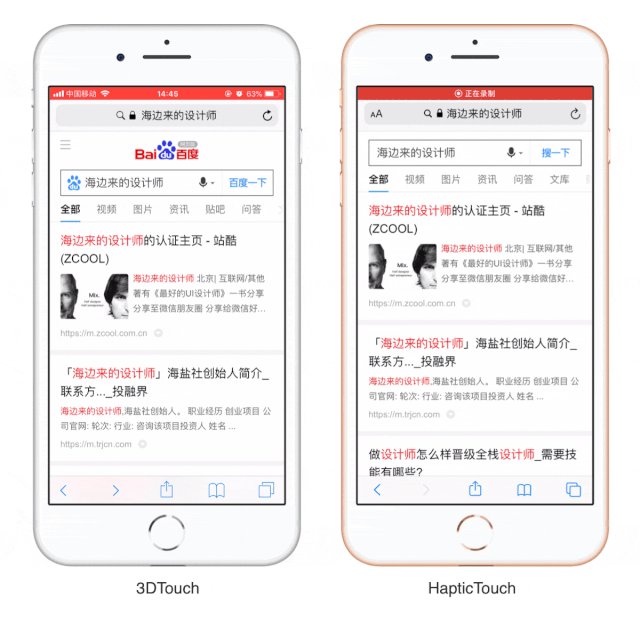
1.6 HapticTouch

在iOS 13中,Apple取消了 3DTouch(又名 Force Touch),改用了HapticTouch
而所谓HapticTouch,我理解就是长按,囧…

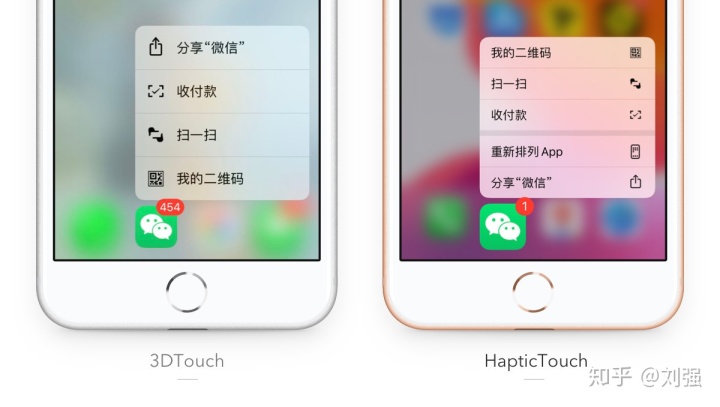
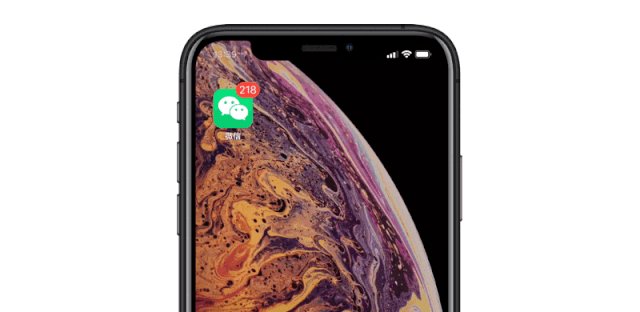
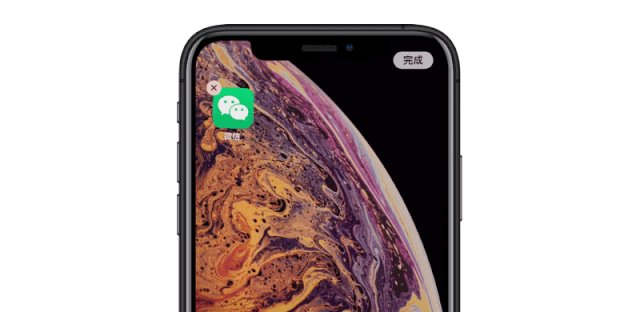
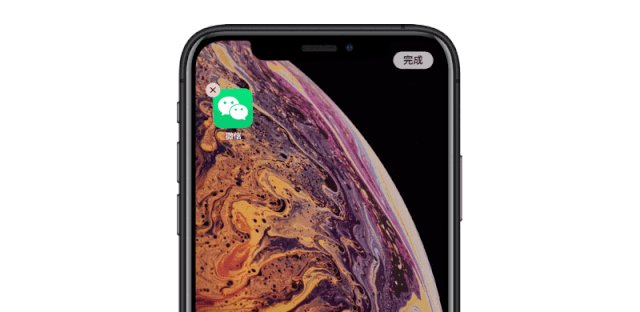
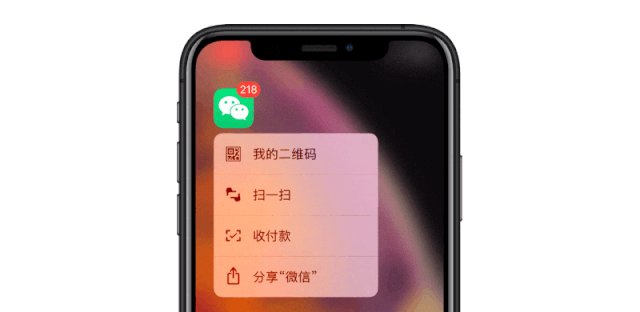
此前,在支持3DTouch的机型上,轻轻长按桌面图标,图标会开始晃动,会进入重新排列桌面的状态。而“重按”某个图标,就可以通过3DTouch呼出菜单。在改用HapticTouch之后,原本的3DTouch也随之取消,系统不再区分轻按和重按。只能通过长按呼出菜单,“重新排列桌面”也变成了菜单中的一个选项。如下图:

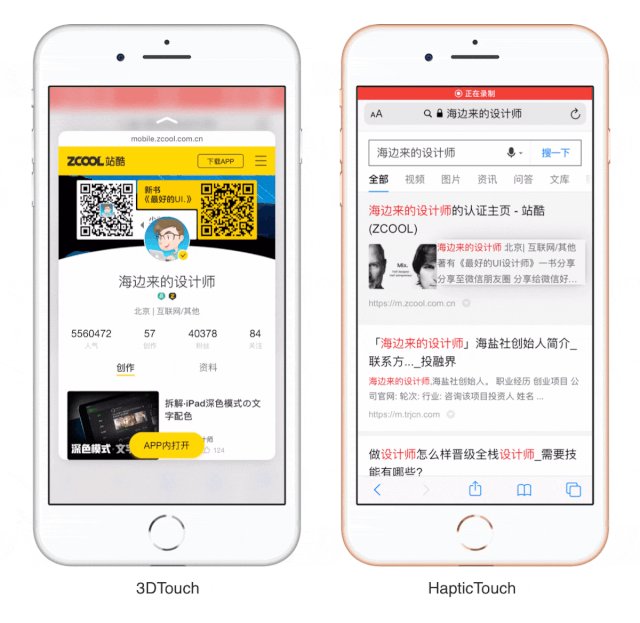
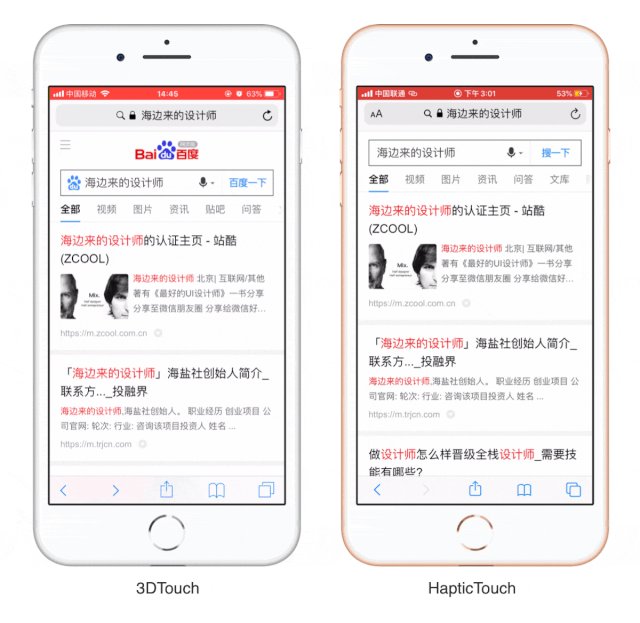
PS:之前就觉得3DTouch嗷嗷难用,不想用时按重了,想用时又按轻了。啊啊啊啊…如今都现在改成“长按”,我看挺好~除了手机桌面,其他支持3DTouch的操作,也纷纷变成了HapticTouch,比如原本Safari可以通过3DTouch呼出预览:

现在也改为长按呼出预览。
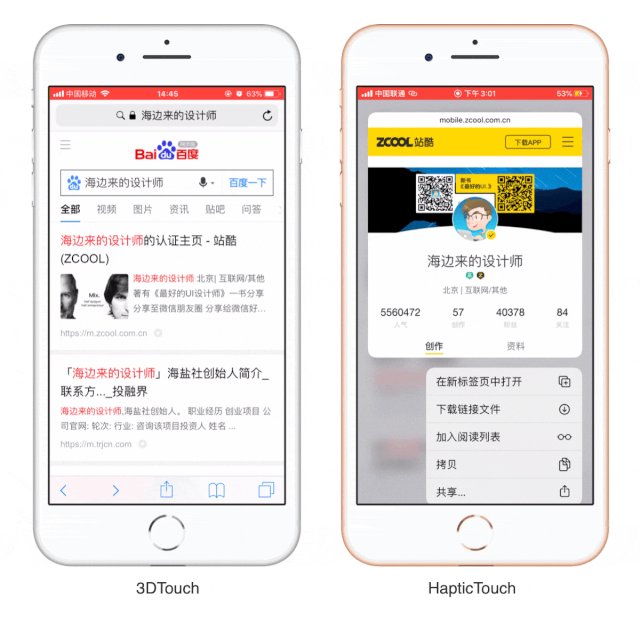
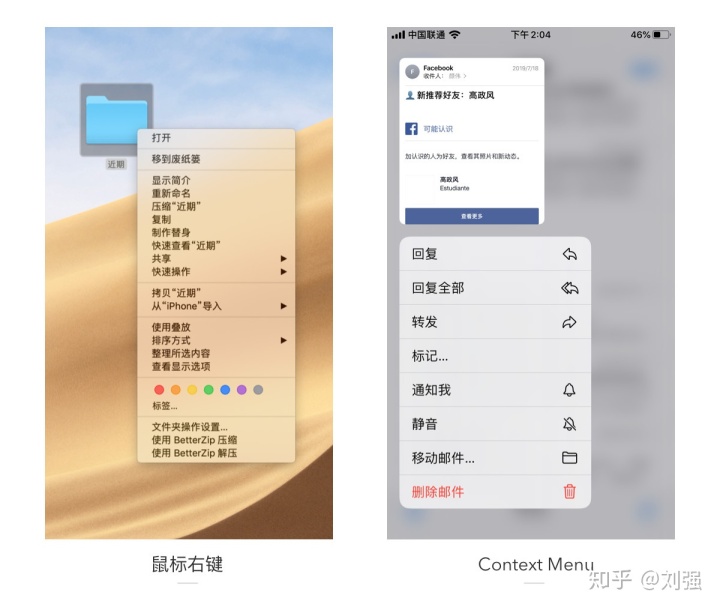
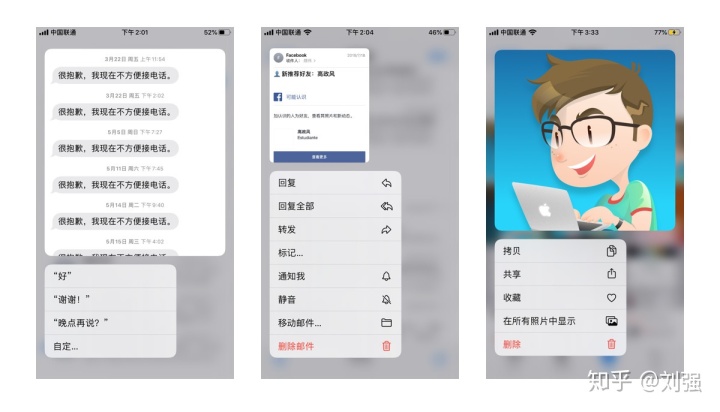
1.7 Context Menu

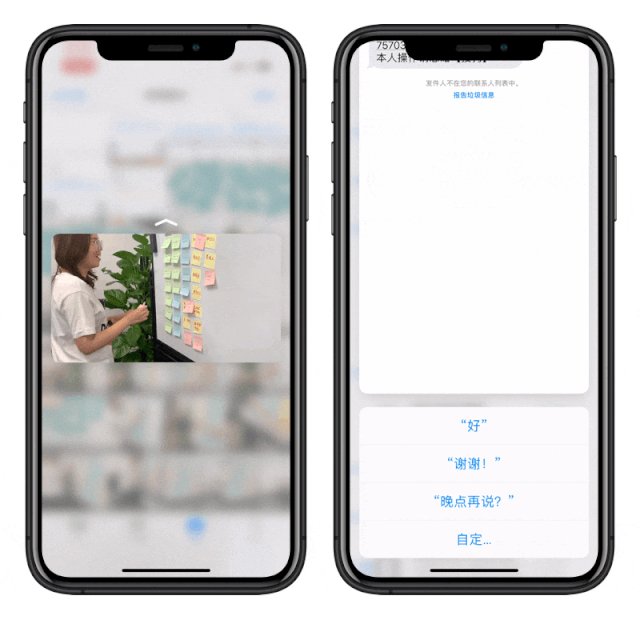
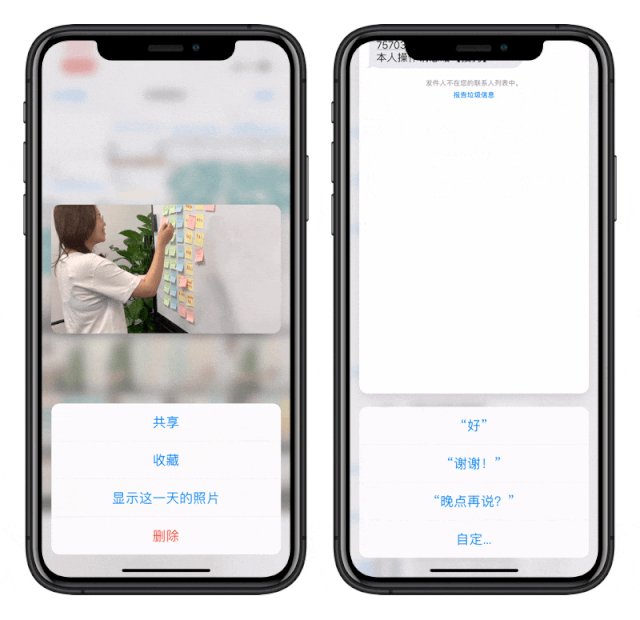
其实,Context Menu某种程度上可以看做是电脑上的鼠标“右键”操作。用户可以通过快速弹窗的菜单在页面中进行更多操作。
与电脑鼠标“右键”不同的是,Context Menu还携带了一个内容的预览画面。

在过去,这样的操作需要配合“3DTouch+上滑”才可以调起底部的互动,如下图

而Context Menu则是通过长按一步调起预览画面和菜单。
1.8 音量调整视图

在iOS12版本中,音量的调节图标是在屏幕中间显示一个巨大的铃铛,铃铛下面会有音量大小的进度条,严重干扰用户视线。
iOS13的音量控制图标也进行了全新的设计,音量大小的图标被设计在了屏幕左侧。在音量的调节过程中,喇叭图标也非常直观的显示了音量大小的变化。

另外,左侧的音量可以支持滑动调整,类似底部控制器弹窗的音量调节。
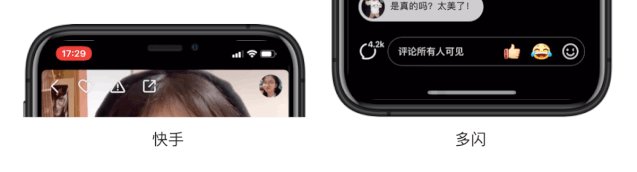
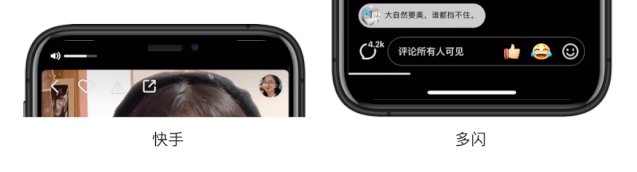
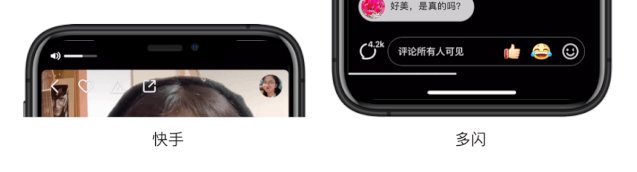
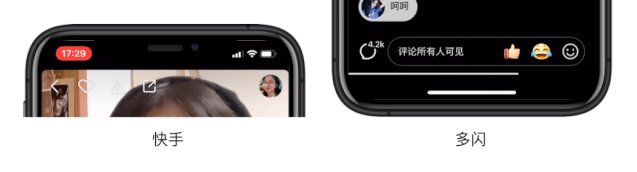
PS:在苹果着手改进之前,一些软件公司已经着手优化音量调节的视图,比如

快手、多闪、爱奇艺、开眼就把音量调节放到了不阻挡视线的角落上。
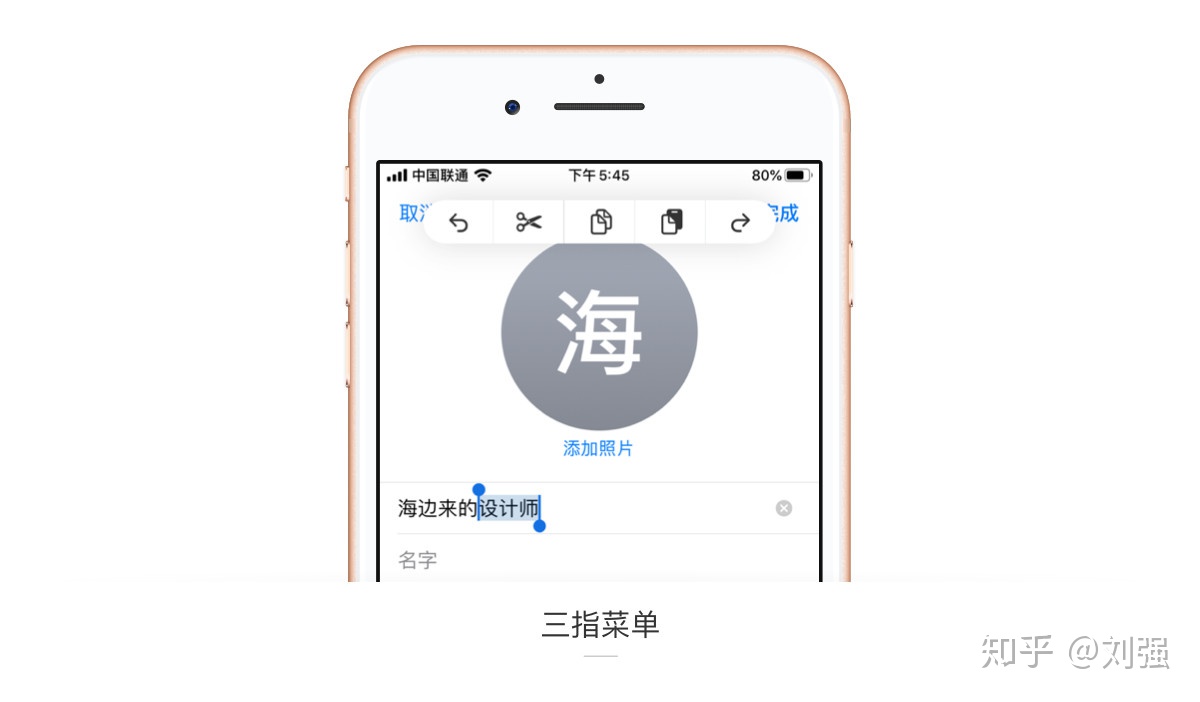
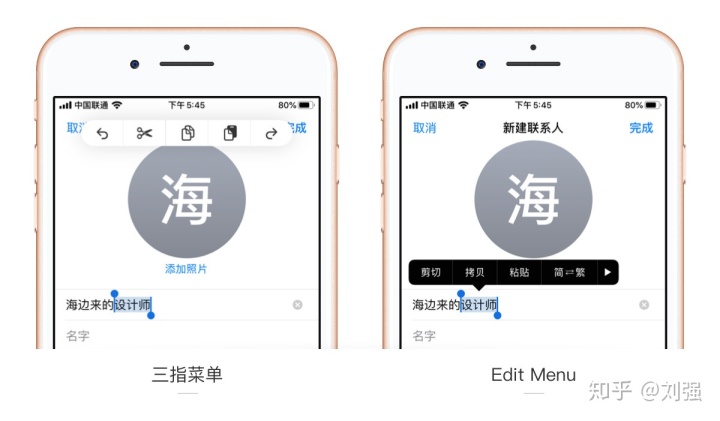
1.9 三指菜单

过去,在iPhone上编辑内容时,如果删除了不该删除的内容,可以通过摇一摇手机,执行撤销操作。
如果想“取消刚执行的撤销”,需要再次摇一摇手机,选择“重新正在键入”。讲真,这套操作理解起来还真有点麻烦。

对此,在iOS 13中也有优化,只要用3个手指点击屏幕,就可以呼出一个全新的菜单。用来完成:撤销、剪切、复制、粘贴、重做这五个操作。

值得一提的是,Edit Menu依然存在,可以和三指菜单同时出现。
1.10 深色模式对Safari的影响
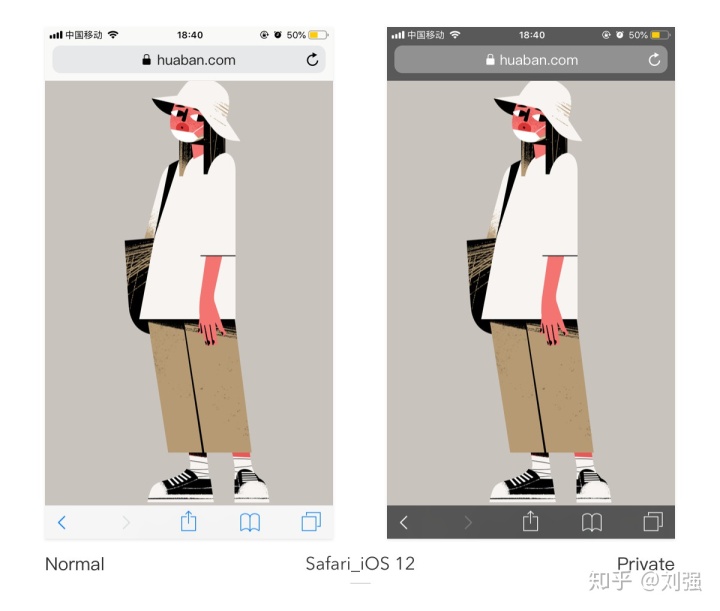
网上已经有很多关于深色模式的介绍,这里想和大家说一个细节:此前,Safari在普通状态下界面为白色,在无痕模式下界面变为深色。

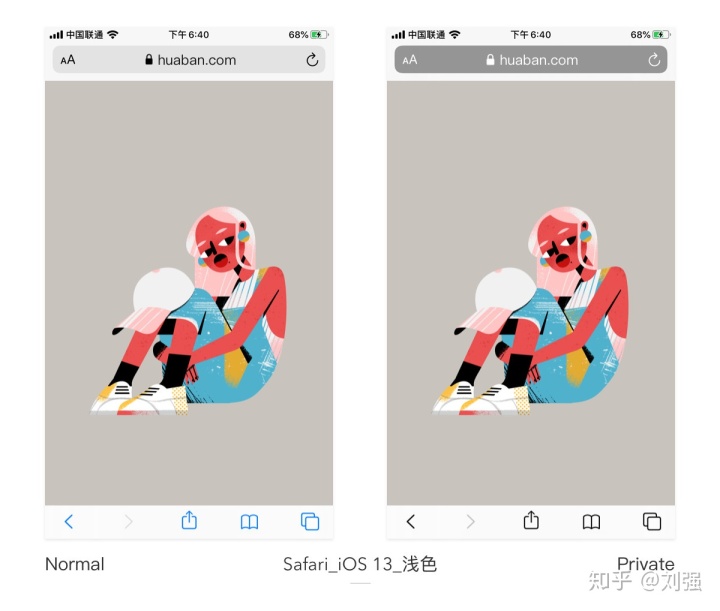
如今,iOS 13可以切换为深色模式,在深色模式下,Safari普通状态就是深色,那无痕模式该如何显示?Apple对Safari做了相应的调整:依靠地址栏颜色和操作栏图标颜色进行区分。当系统为浅色模式时,两种浏览模式的界面如下:

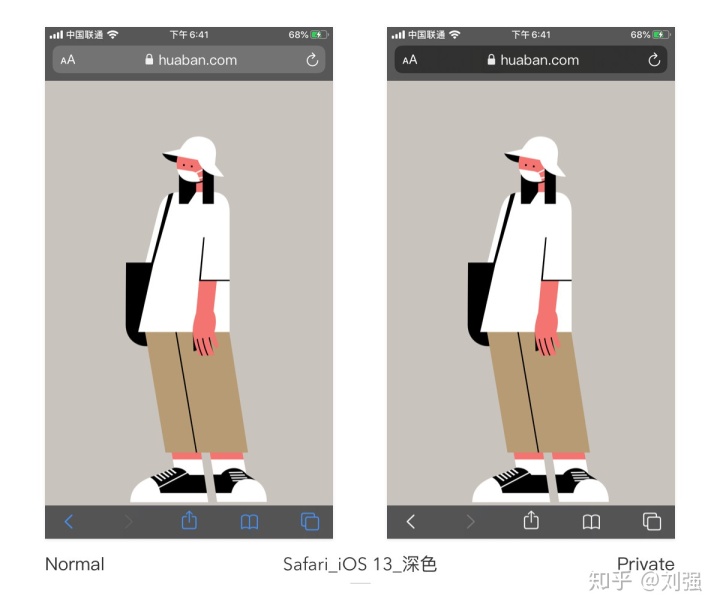
当系统为深色模式时,两种浏览模式的界面如下:

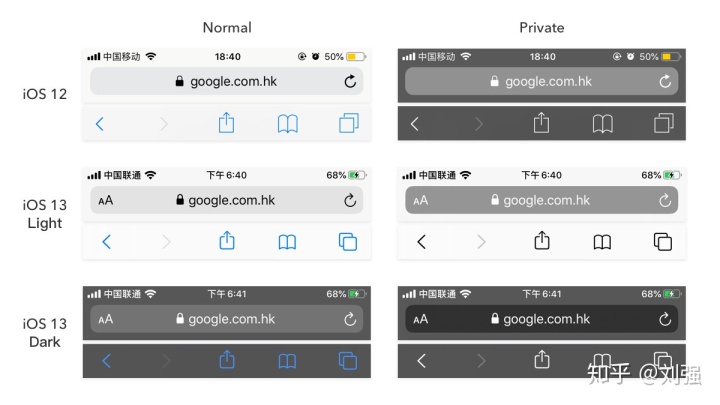
汇总对比如下:

你负责的App,是否也有类似的特殊页面,需要重新设计?




















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








