
第二章将前端页面的框架基本搭建好了,第三章,我们来做登录功能,登录功能需要在后端获取到用户信息,返回到前端。所以先来搭建后端开发环境
1、后端开发环境介绍
我们的项目用的是前后端分离开发
前端可以理解为微信端,对应的是src文件夹,小程序页面的显示都是在前端操作
后端就是需要配置在云服务器上的代码,对应的是server文件夹,数据库读写数据、获得接口数据都是在后端操作
我们开发项目过程中,如果server文件夹在云服务器上,每次修改后端代码后,也就是server文件夹中的代码,都要在微信开发者工具中点击上传
将项目上传到开发环境后1分钟左右才能看到效果,这样不符合咱们的诉求,太麻烦了

所以我们将后端开发环境搭建在本地,换一句话说,暂时将本地电脑当成服务器,这样修改后端代码就能实时看到效果了。
2、下载sever文件夹
点击下面链接下载代码,将解压出的server文件夹粘贴到项目中
点击链接下载代码: https:// pan.baidu.com/s/1lwPPLX F1ZWIkVErFLLnTaQ
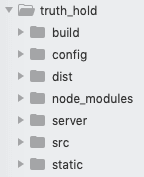
粘贴完成后,项目文件夹目录如下:

3、修改server/config.js文件
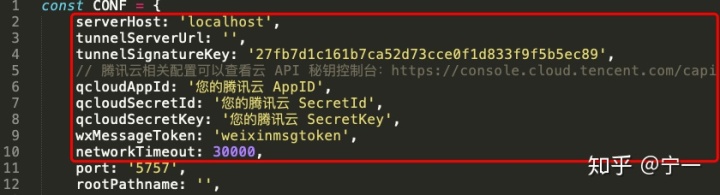
打开server/config.js文件,将下面代码粘贴到第二行,也就是const CONF = {与port: '5757',之间
serverHost: 'localhost',
tunnelServerUrl: '',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '您的腾讯云 AppID',
qcloudSecretId: '您的腾讯云 SecretId',
qcloudSecretKey: '您的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000,
粘贴后的效果如下:

我们需要将qcloudAppId、qcloudSecretId、qcloudSecretKey换成自己的腾讯云数据
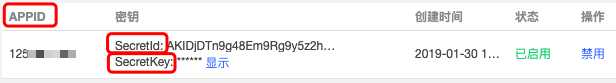
首先登录自己的腾讯云,点击下面链接: https://console.cloud.tencent.com/capi
就会出现下面图片中的信息,其中AppID就是qcloudAppId、SecretId就是qcloudSecretId、SecretKey就是qcloudSecretKey

4、安装mysql数据库
如果已经安装了mysql数据库,可以跳过这一步直接跳到第五步登录数据库
(1)linux系统安装数据库方法:这是安装过程需要设置mysql密码,该密码一定要记住,之后登录数据库会用到
~$ sudo apt-get install mysql-server mysql-client libmysqlclient-dev(2)windows系统安装数据库方法
window平台安装Mysql数据库-百度经验jingyan.baidu.com(3)Mac系统安装数据库方法,一般mac系统都自带数据库,如果没有的话,可以根据下面链接中的步骤安装一个
https://blog.csdn.net/shine_a/article/details/92995809blog.csdn.net5、登录数据库
输入mysql -uroot -p进入mysql
~/WeChatProjects/true_hold/server$ mysql -uroot -p
Enter password:
输入create database cAuth;创建一个名为cAuth的database数据库,注意名字必须是cAuth,注意大小写
mysql> create database cAuth;
Query OK, 1 row affected (0.00 sec)
6、修改server/config.js文件
将mysql相关配置修改成本地mysql的配置,就是下面这部分代码,主要就是将密码pass修改成本地mysql的密码,如果没有密码写pass: ‘’就可以了
mysql: {
host: 'localhost',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '123456',
char: 'utf8mb4'
},
7、初始化环境
配置好 config.js 之后,就要开始初始化环境,初始化环境分为两步:
(1)安装依赖
// 切换到服务端代码目录
~/WeChatProjects/true_hold$ cd server/
// 安装依赖
~/WeChatProjects/true_hold$ npm install
// 安装全局依赖
~/WeChatProjects/true_hold$ sudo npm install -g nodemon
(2)初始化数据库:
~/WeChatProjects/true_hold/server$ node tools/initdb.js
======================================
开始初始化数据库...
准备读取 SQL 文件:/Users/xuzhaoning/WeChatProjects/true_hold/server/tools/cAuth.sql
开始执行 SQL 文件...
数据库初始化成功!
可能出现的错误:
Unhandled rejection Error: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
起因:mysql8.0加密方式的原因报错
解决方法如下:
mysql> use mysql
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
mysql> alter user 'root'@'localhost' identified with mysql_native_password by '123456';
Query OK, 0 rows affected (0.17 sec)
mysql> flush privileges;
Query OK, 0 rows affected (0.01 sec)
(3)查看数据库当前的表格,可以看到初始化生成了一个cSessionInfo表
这个表是存储用户信息的地方
mysql> use cAuth;
Database changed
mysql> show tables;
+-----------------+
| Tables_in_cauth |
+-----------------+
| cSessionInfo |
+-----------------+
1 rows in set (0.00 sec)
8、启动后端环境
在server文件夹下输入npm run dev启动坏境,就是启动后端环境,这样本地开发环境就搭建好了
~/WeChatProjects/true_hold/server$ npm run dev
//系统返回信息
> koa-weapp-demo@1.0.0 dev /Users/xuzhaoning/WeChatProjects/true_hold/server
> nodemon --config nodemon.json app.js
[nodemon] 1.19.1
[nodemon] reading config ./nodemon.json
[nodemon] to restart at any time, enter `rs`
[nodemon] or send SIGHUP to 72461 to restart
[nodemon] ignoring: .git node_modules/**/node_modules
[nodemon] watching: *.*
[nodemon] watching extensions: js,json
[nodemon] starting `node --harmony app.js`
[nodemon] spawning
[nodemon] child pid: 72464
[nodemon] watching 19 files
koa:application use - +0ms
koa:application use bodyParser +8ms
qcloud-sdk[init] using config: { set: [Function], serverHost: 'localhost', tunnelServerUrl: '', tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89', qcloudAppId: '1256820481', qcloudSecretId: 'AKIDjDTn9g48Em9Rg9y5z2hFb3IT2PaZAsYz', qcloudSecretKey: '7Rav62Og9wcmcBwUEmwKn47wXbc0OYAa', wxMessageToken: 'abcdefgh', networkTimeout: 30000, port: '5757', rootPathname: '', appId: '', appSecret: '', useQcloudLogin: true, mysql: { host: 'localhost', port: 3306, user: 'root', db: 'cAuth', pass: '123456', char: 'utf8mb4' }, cos: { region: 'ap-guangzhou', fileBucket: 'qcloudtest', uploadFolder: '' }, wxLoginExpires: 7200 } +0ms
koa-router defined route HEAD,GET /weapp/login +0ms
koa-router defined route HEAD,GET /weapp/user +2ms
koa-router defined route POST /weapp/upload +0ms
koa-router defined route HEAD,GET /weapp/tunnel +0ms
koa-router defined route POST /weapp/tunnel +0ms
koa-router defined route HEAD,GET /weapp/message +0ms
koa-router defined route POST /weapp/message +0ms
koa:application use dispatch +2s
koa:application listen +0ms
koa-weapp-demo listening on port 5757 +0ms
9、测试效果
后端环境启动成功后,会开启5757端口,在本地电脑浏览器中输入http://localhost:5757,会返回下面的信息

作者:猫宁一 95后全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程! 可关注【猫宁一】公众号领取我所有全栈项目代码哦~ 点击查看课程目录:微信小程序全栈开发课程目录




















 2263
2263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








