服务器带宽不够?流量有限?速度太慢?开发者或网站管理者时常会用到一些 JS库,例如最常见的 jQuery 或 CSS 框架,通常不建议自己在服务器存储这些静态文件,因为除了耗流量,也可能因此拖慢网站的载入速度。那怎么办呢?你需要做的就是CDN加速。
CDN的工作原理就是将您源站的资源缓存到位于全球各地的CDN节点上,用户请求资源时,就近返回节点上缓存的资源,而不需要每个用户的请求都回您的源站获取,避免网络拥塞、缓解源站压力,保证用户访问资源的速度和体验。这么牛B的功能肯定要钱吧?No,No,No统统不要钱,统统免费。

首先,国内比较有名的有七牛云,注册认证后有10G永久免费空间,每月10G国内和10G国外流量,速度相当快,有免费ssl证书,但https流量收费,必须要绑定自己的已备案的域名。
又拍云,注册认证后有10G永久免费空间,每月15G的HTTP和HTTPS流量,需要绑定自己的已备案域名,认证比较麻烦。
不好,这俩都不好。我没有域名,我就想白嫖,就想顺便存点什么,那请使用CDN神器jsdelivr。它可以全球范围内npm、GitHub、WordPress等项目的镜像加速,从此让网页不再等待。下面简单介绍jsdelivr+GitHub的简单使用。

首先,去github创建一个仓库,名字就叫“mycdn”吧。
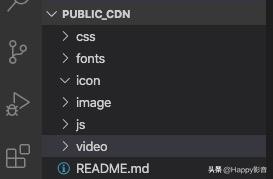
接下来,clone https://github.com/yourname/mycdn.git。将刚刚的项目克隆到本地。根据自己的需求将静态文件放到这个项目中。下图是我的项目结构:分成css、js、图片、视频等文件夹。

第三步,保存更改,提交到github(git add . > git commit -m 'msg' > git push),这个时候所有的更改都会提交到远程服务器。
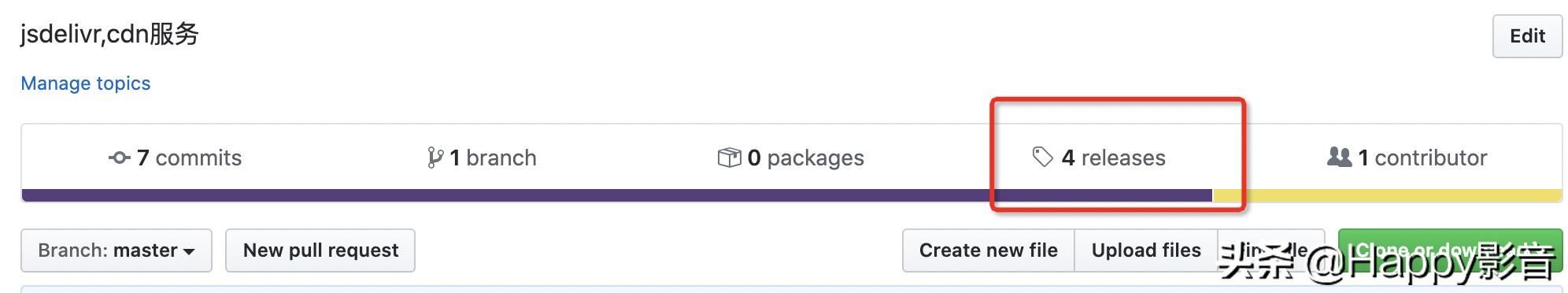
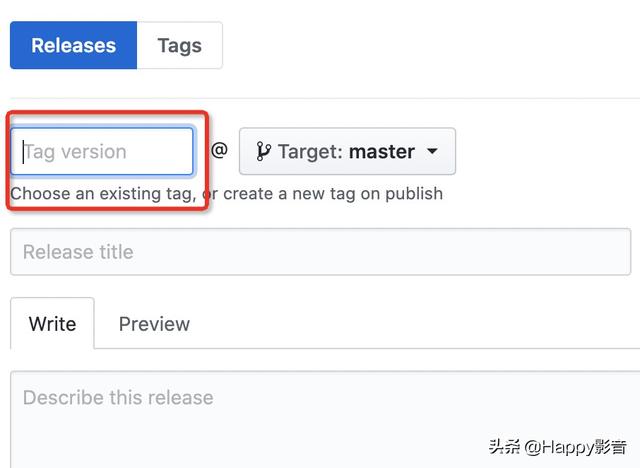
第四步,点击release发布。如下图,版本号自己随意。


点击 Publish release按钮(发布发行),成功之后你会看到资源的压缩包列表。
第五步,在其他项目中访问资源文件。想要使用刚刚发布的资源也很简单,只需要在使用的地方参照网址 https://cdn.jsdelivr.net/gh/{your github name}/mycdn@{版本号,就是上一步你填写的}/{文件路径}。例如,https://cdn.jsdelivr.net/gh/light/mycdn@0.2/image/xw.png这个就是图片的访问路径。
第六步,更新你本地的mycdn项目后,重新提交,发布,使用不同版本号就能访问更新后的内容,老版本的链接不受影响。
总结,jsdelivr确实很快,但 jsdelivr 有两个限制: 单文件不能大于 20M, 仓库的某版本不能大于 50M。所以使用的适合要多加注意,解决办法就是分包,分版本。免费的东西拿来用用还是可以的,对于比较重要的文件还是选择大服务商比较放心。




















 2469
2469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








