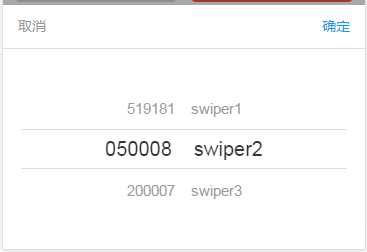
先贴一下实现之后的样子:

可以上下滚动选择,也可以点击选择。
具体实现:
1.关于swiper的使用就不多说啦,去官网看下都能明白。
2.然后是初始化swiper,这才是重点
var swiper = new Swiper(‘.swiper-container‘, {
slidesPerView:5,//每页显示的side个数
paginationClickable: true,//是否支持点击
spaceBetween: 5,//每个side的距离
direction: ‘vertical‘,//是否?垂直居中
centeredSlides: true,//是否显示居中
initialSlide :0,//初始位置
slideToClickedSlide:true//是否点击居中
});
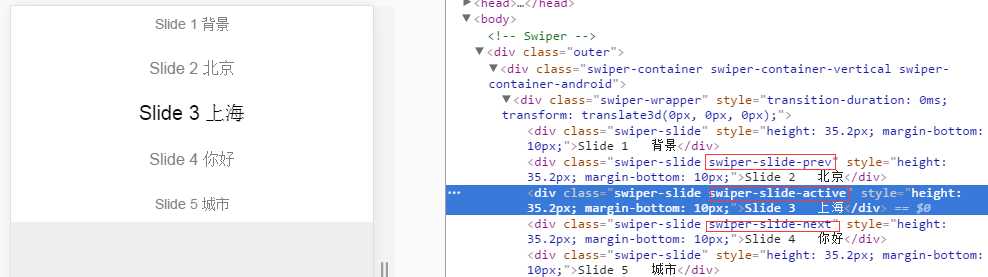
初始完之后,就是对样式的调整,为了达到以下的效果,我们需要调整样式

我们可以利用这三个类,分别表示当前选中的slide的前一个,当前的slide,接下来的slider

让选中的slider的font-size变大,前后的slider变小,其他的slider变的更小
.swiper-slide{text-align:center;background:#fff;color:gray;
/*Center slide text vertically*/display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;-webkit-justify-content:center;justify-content:center;-webkit-box-align:center;-ms-flex-align:center;-webkit-align-items:center;align-items:center;
}.swiper-slide-active{color:black;font-size:20px;
}.swiper-slide-prev{font-size:16px;
}.swiper-slide-next{font-size:16px;
}
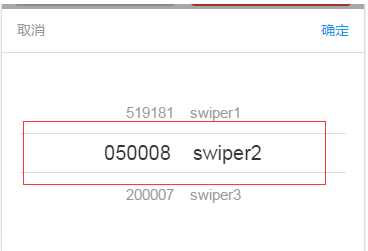
ok,这样就有点样子啦。然后是这两条分割线。

我实现的思路是用定位,将一个div定上去,因为swiper设置了居中的属性,我们只要让居中那个slider展示在这个div里面就可以啦。
.active_line{position:absolute;width:90%;left:5%;top:50%;margin-top:-0.2rem;height:0.4rem;border-top:1px solid #ddd;border-bottom:1px solid #ddd;z-index:9;
}
不过要注意的一点是z-index的设置。
在项目实现的过程中,有一点也是让我琢磨了一番,毕竟是引用swiper。当初始化的时候,整个html结构是必须存在的
Slide 1 背景





















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








