一、字体样式
- font-family:设置字体类型,可以同时声明多种字体,字体之间用英文逗号分隔开;
- font-size:设置字体大小,常用单位为px,还有其他如in、cm、mm、pt、pc等单位;
- font-style:设置字体风格,有三个属性值,分别是normal(标准字体样式)、italic(斜体字体样式)、oblique(倾斜字体样式);
- font-weight:设置字体粗细,属性值有normal(默认)、bold(粗体)、bolder(更粗)、lighter(更细),还可以用100到900定义由细到粗的字体,400等同于normal,700等同于bold;
- font:设置字体多种属性,可以同时设置;
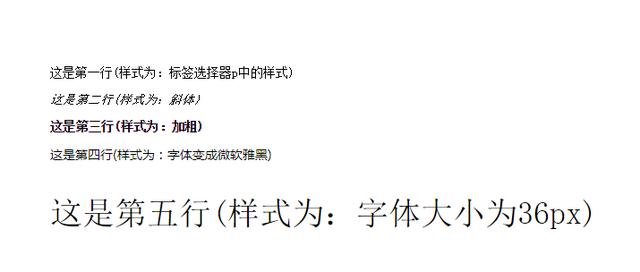
无标题文档这是第一行(样式为:标签选择器p中的样式)
这是第二行(样式为:斜体)
这是第三行(样式为:加粗)
这是第四行(样式为:字体变成微软雅黑)
这是第五行(样式为:字体大小为36px)
效果演示图如下所示:

1.png
二、使用CSS排版网页文本
- color:设置文本颜色,统一采用RGB格式,也就是“红绿蓝”三原色模式;
- text-align:设置元素水平对齐方式,属性值有left(左对齐,默认)、right(右对齐)、center(中间对齐)、justify(两端对齐);
- line-height:设置文本行高,单位也是px,也可以不加单位,按倍数表示;
- text-indent:设置文本的首行缩进,单位是em或者px,em是相对单位,表示长度相当于文本中字符的倍数,可以根据字体大小自适应改变;
- text-decoration:设置文本的装饰,属性值有none(默认值)、underline(下划线)、overline(上划线)、line-through(删除线);
- vertical-align:垂直对齐,属性值有top、middle、bottom;
无标题文档
这是第一行(样式为: 字体红色)
这是第二行(样式为:居中)
这是第三行(样式为:行高50px)
这是第四行(样式为:缩进2em)
这是第五行(样式为:删除线)
![]() 这是第六行(样式为:垂直居中)
这是第六行(样式为:垂直居中)
演示效果如图所示:

2.png
三、cursor设置鼠标形状
- cursor属性可以用来设置鼠标指针样式;
- default:默认光标,箭头;
- pointer:超链接的指针,手型;
- wait:指示程序正在忙;
- help:指示可用的帮助;
- text:指示文本;
- crosshair:鼠标呈现十字状;
四、背景样式
- background-color:背景颜色;
- background-image:背景图像;
- background-repeat:背景平铺,属性值有repeat(沿水平和垂直方向平铺)、no-repeat(不平铺)、repeat-x(沿水平方向平铺)、repeat-y(沿水质方向平铺);
- background-position:设置图像在背景中的位置;
无标题文档演示效果图:

3.png
五、列表样式
- list-style-type:设置列表项标记的类型,属性值有none(无标记符号)、disc(实心圆,默认类型)、circle(空心圆)、square(实心正方形)、decimal(数字);
- list-style-image:使用图片替换列表的标记项;
- list-style-position:设置在何处防止列表标记项,属性值有inside(放在文本以内)、outside(放在文本左侧);
- list-style:简写属性,可以设置所有列表属性;
无标题文档
第一队 第一队 第一队
第二队 第二队 第二队
第三队 第三队 第三队
演示效果图为:

4.png




















 4096
4096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








