
附加条件:不能超出父元素
实现思路: 使用vue自定义指令directives, 监听鼠标按下事件,计算按下时目标元素与父元素的距离,最后通过CSS position-absolute : left / top实现距离改变
(父元素需要有宽高,且有position定位)
1、vue文件中实现
使用directives
template中使用指令

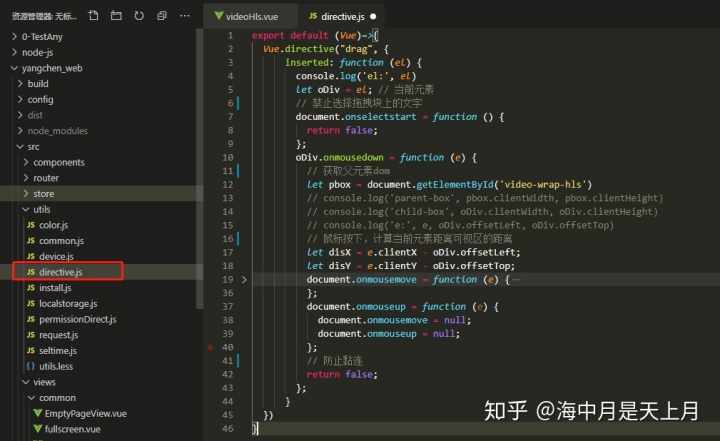
script中定义指令
methods2、main.js全局引入
创建directives.js 在入口文件引入 并Vue.use,实现代码与文件内实现基本相同。
vue官方directive使用方法

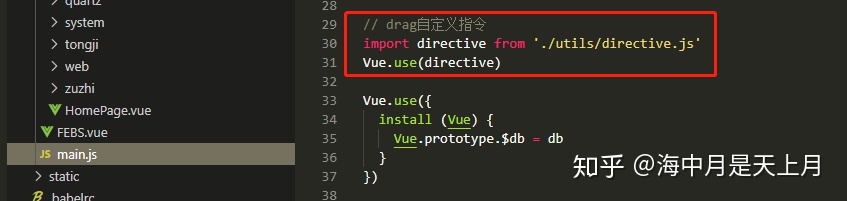
项目中使用

在入口文件引入并使用

上述步骤完成后可直接在页面文件中使用

3、小坑
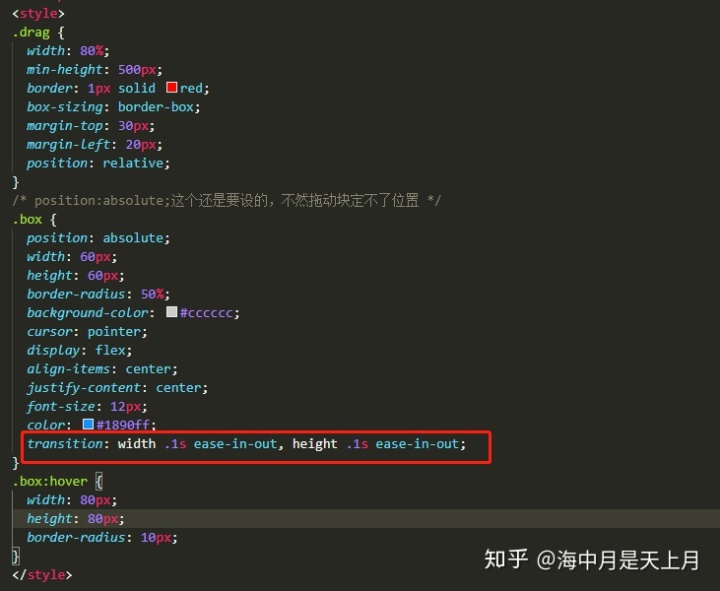
需注意如果css使用了transition过渡, 不能使用all 因为 left / top 改变也会发生过渡 导致发生拖拽延迟效果

如果需要鼠标hover后有动画效果 可以分别写出来
栗子





















 3562
3562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








