
引言:从开始到现在一直在写html和css的东西,从这篇往后慢慢的写一些别的技术内容。
说 document 对象之前先来了解一下 DOM 节点,这儿先简单了解后面会详细讲。
在 HTML DOM 中 , 每一个元素都是 节点:
文档是一个文档节点。
所有的HTML元素都是元素节点。
所有 HTML 属性都是属性节点。
文本插入到 HTML 元素是文本节点。
注释是注释节点。
而 document 对象是 HTML 文档的根节点
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
document 对象方法有很多,这里只说一些常用的方法
document.createElement(""); 创建元素节点
document.body.appendChild(""); 向节点最后添加一个子节点
document.createTextNode("文本") 创建一个文本节点
documnet.createAttribute("style") 创建一个属性节点
setAttributeNode() 用于添加新的属性节点。
getAttribute( "属性名"); 通过名称获取属性的值
setAttribute("属性名" ,"属性值") 添加指定的属性,并为其赋指定的值
removAttribute("属性名") 删除元素的属性值
下面用案例来为大家说明
createElement 和 appendChild
这里点击按钮创建一个 div 并把它添加到页面当中
<style type="text/css">
div{
width: 100px;
height: 100px;
margin: 5px;
background: red;
}
</style>
<body>
<input type="button" id="cret" value="创建一个元素" />
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var divs = document.createElement('div');//创建元素
document.body.appendChild(divs);//添加到页面
}
</script>
createTextNode 创建一个文本节点
<body>
<input type="button" id="cret" value="创建文本元素" />
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var divs = document.createTextNode('你好呀'); // 创建文本元素
document.body.appendChild(divs);//添加到页面
}
</script>
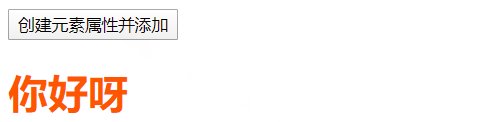
createAttribute 和 setAttributeNode
点击按钮创建一个属性,然后添加到 h1 上面
<style type="text/css">
.democlass{
color: #ff5500;
}
</style>
<body>
<input type="button" id="cret" value="创建文本元素" />
<h1>你好呀</h1>
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var h1s = document.querySelector("h1"); //获取 h1
var demo = document.createAttribute('class'); //创建元素属性
demo.value = 'democlass';
h1s.setAttributeNode(demo); //添加到 h1上
}
</script>
getAttribute 通过名称获取属性的值
点击按钮获取 span 上的 data-value 的值
<body>
<input type="button" id="cret" value="创建元素属性并添加" />
<span id="hel" data-value="hello"></span>
<h1>你好呀</h1>
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var hel = document.querySelector('#hel');
var h1s = document.querySelector("h1");
var aa = hel.getAttribute('data-value');
h1s.innerHTML = aa
}
</script>
setAttribute设置元素的属性
点击按钮设置 input 的属性使它变为 button
<body>
<input type="button" id="cret" value="设置属性" />
<input type="text" id="demo" value="可变" />
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var iput = document.querySelector('#demo');
iput.setAttribute('type','button')
}
</script>
removAttribute删除元素的属性
点击按钮删除 h1 上面的类名
<body>
<input type="button" id="cret" value="设置属性" />
<h1 class="demo">hello</h1>
</body>
<script type="text/javascript">
var btn = document.querySelector("#cret");
btn.onclick = function(){
var demo = document.querySelector('.demo');
demo.removeAttribute('class')
}
</script>




















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








