(给达达前端加星标,提升前端技能)

Vue所提供的一些相对高级的特性,表单操作,自定义指令,计算属性,过滤器,侦听器,生命周期。
表单操作的作用,用于用户的交互,通过表单来进行数据的交互。
基于Vue的表单操作,input单行文本,textarea多行文本,select下拉多选,radio单选框,checkbox多选框。
<html lang="en"><head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> form div { height: 40px; line-height: 40px; } form div span:first-child{ display: inline-block; width: 100px; } style> head> <body> <div id="app"> <form> <div> <span>姓名:span> <span> <input type="text"> span> div> <div> <span>性别:span> <span> <input type="radio" id="male"> <label for="male">男label> <input type="radio" id="female"> <label for="female">女label> span> div> <div> <span>爱好:span> <input type="checkbox" id="ball"> <label for="ball">篮球label> <input type="checkbox" id="sing"> <label for="sing">唱歌label> <input type="checkbox" id="code"> <label for="code">写代码label> div> <div> <span>工作span> <select> <option>请选择工作option> <option>教师option> <option>老师option> select> div> <div> <span>个人简介span> <textarea>textarea> div> form> div> <script type="text/javascript" src="js/vue.js">script>表单操作,双向数据绑定v-model。表单修饰符,number转化为数值,trim去掉开头和结尾的空格,lazy将input事件切换change事件
"phone" type=自定义指令,为何有自定义指令,就是内置指令不满足需要。
如何自定义指令
Vue.directive('focus' { inserted: function(el){ // 获取元素的焦点 el.focus(); }})如何使用"text" v-focus>钩子函数,一个指令定义对象可以提供以下函数。
bind只调用一次,指令第一次绑定到元素时调用,在这里可以进行一次性的初始化设置,inserted被绑定元素插入父节点时调用,update所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前,
componentUpdated指令所在组件的VNode以及其子VNode全部更新后调用,unbind只调用一次,指令与元素解绑时调用。
自定义指令的用法
type=// 自定义指令Vue.directive('color', { bind: function(el, binding) { el.style.backgroundColor = binding.value.color; }});var vm = new Vue({ el: '#app', data: { msg: { color: 'red' } }, methods: { handle: function() { } }}局部指令
directives: { focus: { // 指令的定义 inserted: function(el) { el.focus() } }}局部指令的示例:
directives: { color: { bind: function(el, binding) { el.style.backgroundColor = binding.value.color; } }}局部指令只能在本组件中使用,局部指令的应用范围是有限制的。
计算属性,为什么需要计算属性呢,表达式的计算逻辑可能会比较复杂,使用计算属性可以是模板内容更加简洁。
如何使用计算属性呢?
computed: { msgDa: function() { return this.msg.split('').reverse().join('') }}{{msgDa}}
// 直接调用函数名
计算属性和方法的区别
方法是不存在缓存的,计算属性是基于它们的依赖进行缓存的。只要值不变就不重新计算。方法不存在缓存的机制。
比较耗时的计算可以节省性能,同样的结果没有比较计算两次,用了两次,只执行一次,缓存的问题,计算属性计算的结果缓存起来了,再次访问,就访问计算后的结果。
{{msgDa}}
{{msgDa}}
computed: { msgDa: function() { console.log('只会打印一次'); return this.msg.split('').reserse().join(''); }}
方法
methods: { msgDa: function() { console.log('ddd'); return this.msg.split('').reverse().join(''); }}{{msgDa()}}
侦听器,是用来侦听数据的变化,数据一旦发生变化就会通知侦听器所绑定的方法,侦听器绑定方法,数据变化时执行异步或开销较大的操作。计算属性只能用于一些简单的操作。
使用方法
watch: { firstName: function(val) { // val表示变化之后的值 this.fullName = val + this.lastName; }, lastName: function(val) { this.fullName = this.firstName + val; }}验证用户名的例子,通过v-model实现数据绑定,需要提供提示信息,需要侦听器监听输入信息的变化。采用侦听器监听用户名的变化,调用后台接口进行验证,根据验证的结果调整提示信息,需要修改触发的事件。
表单域的修饰符
type=Vue中的数据渲染
{{}}"app">{{ message }}
var vm = new Vue({ el: '#app', data:{ message:"达达前端" }})
v-html是可以解读html标签渲染
<div id="app" v-html='message'> <input type="text"/> <div >{{ message }}div> div> var vm = new Vue({ el: '#app', data:{ message:"<div style='background:red;width:60px;height:60px'>div>" }})v-text
v-text是用于操作纯文本,它会替代显示对应的数据对象上的值。
"app">{{ message }}
var app = new Vue({ el : '#app', data : { message : 'hello world' }})
过滤器,什么是过滤器,它的作用是什么呢?
用来格式化数据,比如把字符串格式变为大写,将日期格式变化为指定的格式等。
自定义过滤器
Vue.filter('过滤器名称', function(value) { // 过滤器业务逻辑})// 过滤器的使用 {{msg | upper}}
Vue.filter('upper', function(val) { return val.chatAt(0).toUpperCase() + val.slice(1);})局部过滤器
filters: { capitalize;function() {}}Vue.filter('format', function(value, arg1){})使用{{date | format('yyyy-MM-dd')}}</div>
日期格式,y表示年,M表示年中的月份1-12,d表示月份中的天1-31,h表示小时0-23,m表示分0-59,s表示秒0-59等。
指令是用来操作dom,什么是组件,组件是html css js等的一个聚合体。组件化,可以加速项目的进度,可以在项目中复用,将一个完整功能的一部分可以多处使用。
Vue.component的主要功能是注册组件,不是创建组件。
所有的 Vue.js 组件都是被扩展的 Vue 实例,使用Vue.component注册组件时,创建Vue实例必须在注册组件的代码的后面,否则注册的组件不会被显示。
注册:
<div id="app"> <Father>Father> <gd-da>gd-da> div>body><script> Vue.component('Father',{ template: ' 这里是全局注册 ' }) new Vue({ el: '#app', components: { 'GdDa': { template: ' 这里是局部注册 ' } } })script>template
类型:string
说明:
一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发 slot。
CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>NPM安装
npm install vue完整代码如下:
html><html lang="en"><head> <meta charset="UTF-8"> <title>Vue入门之Helloworldtitle> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>head><body> <div id="app"> {{message}} div> <script type="text/javascript"> var app=new Vue({ // 创建Vue对象。Vue的核心对象。 el:'#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器 data:{ // Vue对象中绑定的数据 message:'hello Vue!' // 自定义的数据 } })script>body>html>输出结果:
hello Vue!内部指令
v-if 、v-else、 v-show、v-else-if
if="isLogin">你好</div>请登录后操作div><div v-show="isLogin">你好div><div v-if="type === 'A'">Adiv><div v-else-if="type === 'B'">Bdiv><div v-else-if="type === 'C'">Cdiv><div v-else>Not A/B/Cdiv>v-if与v-show的区别
v-if:开销较高,在运行时条件很少改变时使用。
v-show:开销较小,在常频繁地切换时使用。
v-for
v-for<div id="app"> <ul> <li v-for="item in items"> {{item}} li> ul>div><script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[1,2,3,4] } })script>对象遍历
<div id="app"> <ul> <li v-for="(value, key, index) in object"> {{ index }}. {{ key }} - {{ value }} li> ul>div><script type="text/javascript"> var app=new Vue({ el:'#app', data:{ object: { firstName: 'da', lastName: 'dada' } } })script>v-text,{{xxx}}取值有个弊端
当网速很慢或javascript出错时,会在页面显示{{xxx}},Vue提供的v-text可以解决这个
v-html
用于输出html代码
<span v-html="msgHtml">span>生命周期
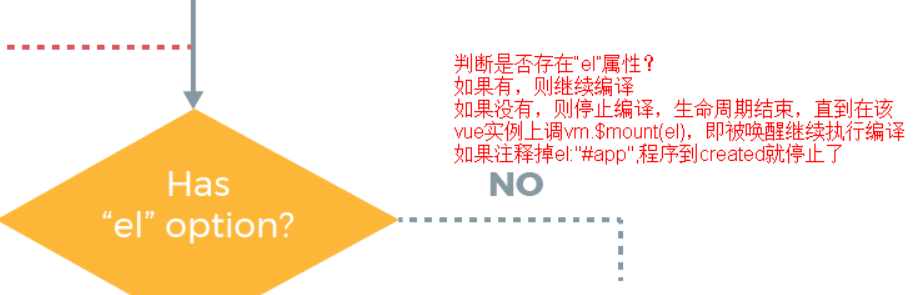
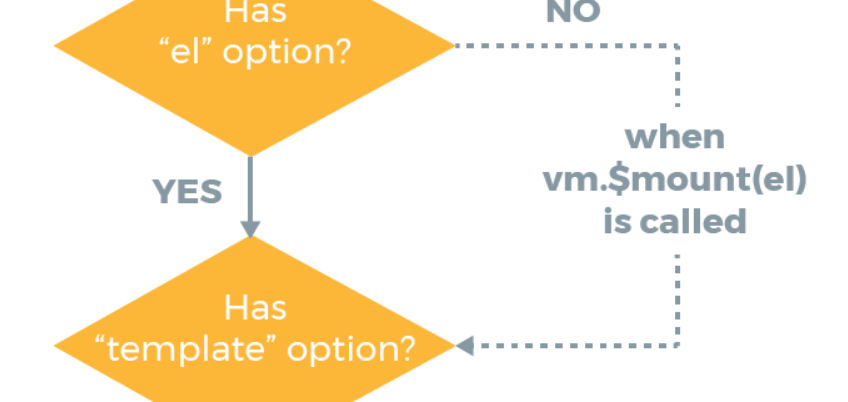
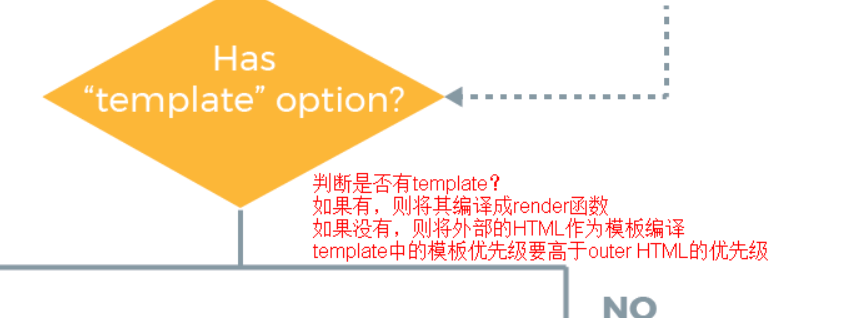
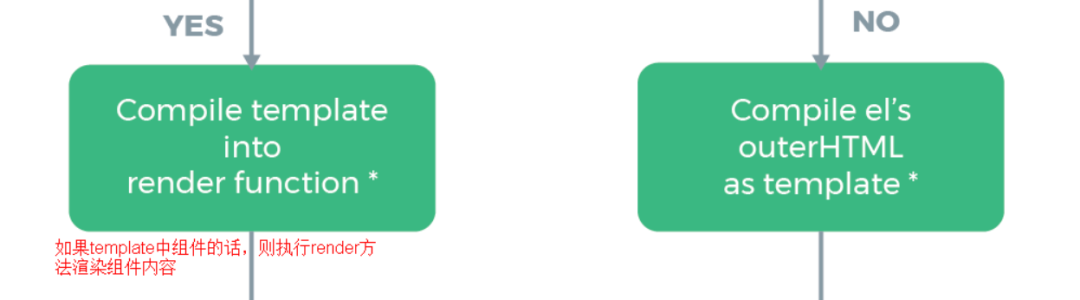
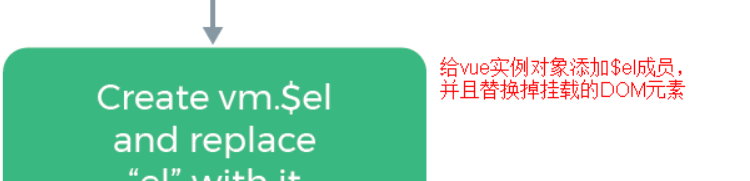
生命周期

















阶段一:创建和挂载
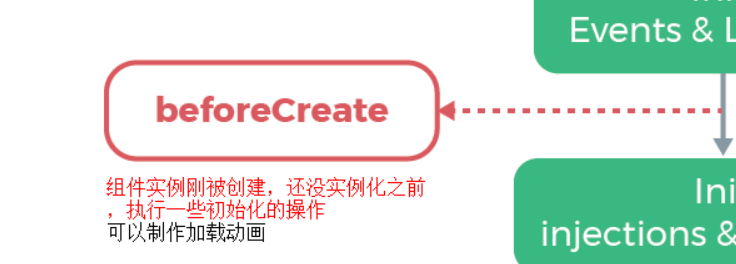
beforecreated:el 和 data 并未初始化
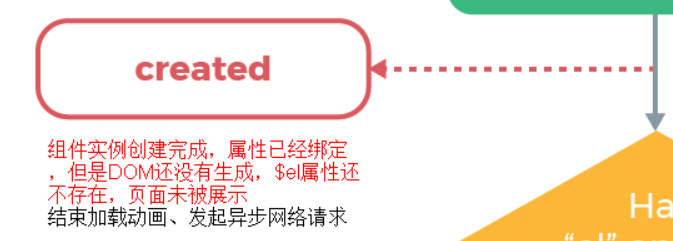
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
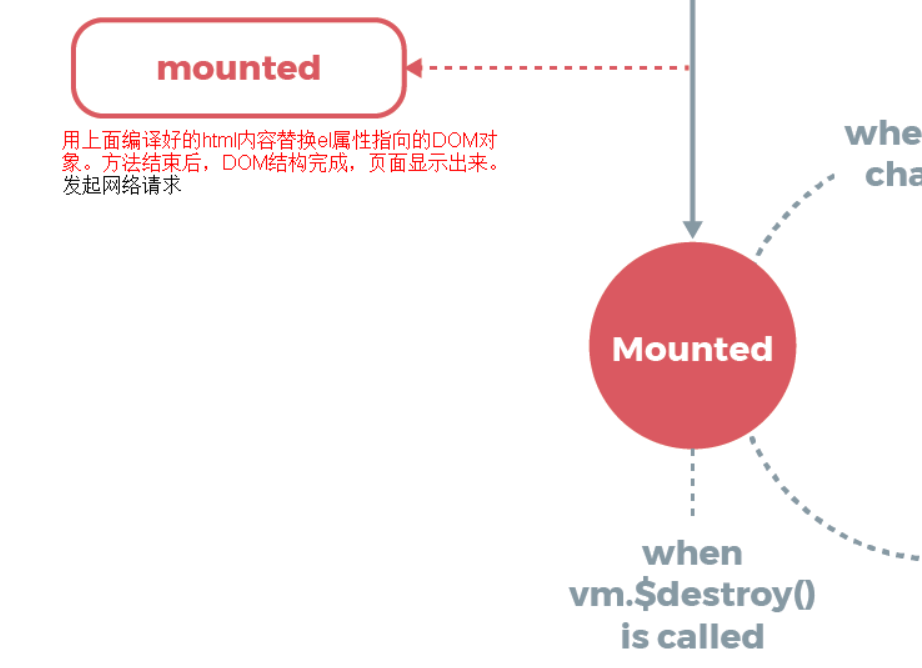
mounted :完成挂载
阶段二:更新
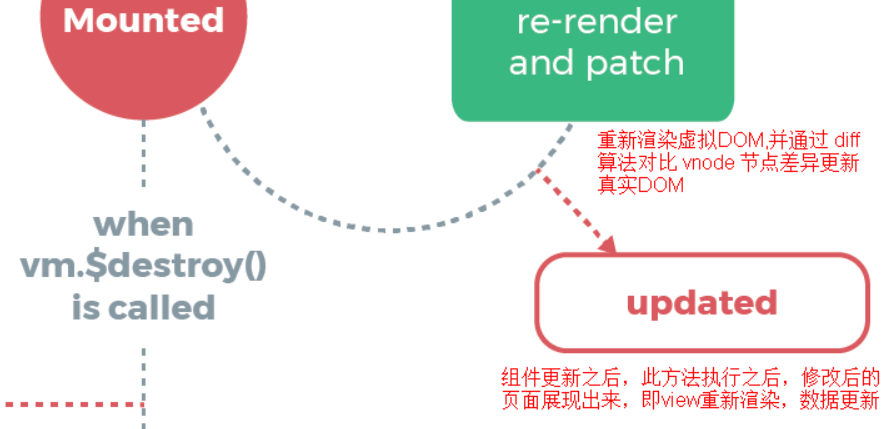
beforeUpdate:虚拟DOM中根据data变化去更新html
updated:将虚拟DOM更新完成的HTML更新到页面中
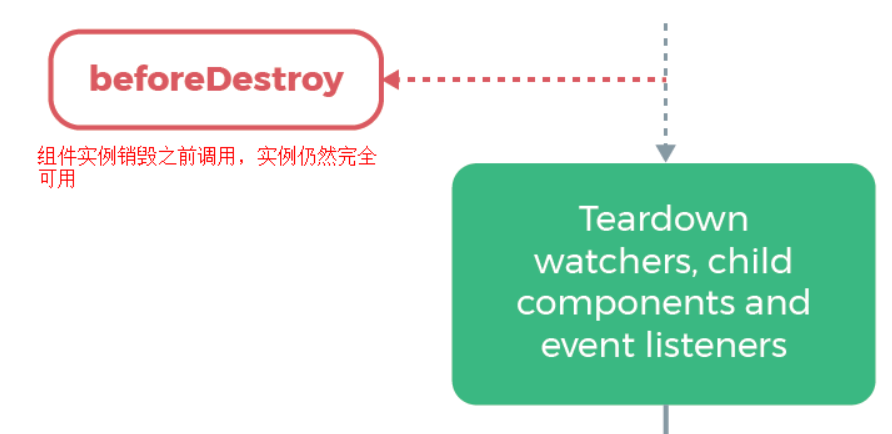
阶段三:销毁
beforeDestroy:销毁之前调用
destroyed:销毁之后调用,之后再执行app.message= ‘hello vue’,页面不会同步更新。
推荐阅读 点击标题可跳转【面试Vue全家桶】vue前端交互模式-es7的语法结构?async/await
【面试需要-Vue全家桶】一文带你看透Vue前端路由
【面试需要】掌握JavaScript中的this,call,apply的原理
2019年的每一天日更只为等待她的出现,好好过余生,庆余年 | 掘金年度征文
觉得本文对你有帮助?请分享给更多人
关注「达达前端」加星标,提升前端技能
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞,求关注,求分享,对暖男我来说真的
非常有用!!!
感谢阅读,原创不易,喜欢就点个[在看] or [转发朋友圈],这是我写作最大的动力。
意见反馈
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
这是一个有质量,有态度的公众号
点关注,有好运


好文章,我在看❤️




















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








