
学习要点:1.表单输入绑定
本节课我们来开始学习 Vue 的 v-model 表单输入绑定。


一.表单输入绑定
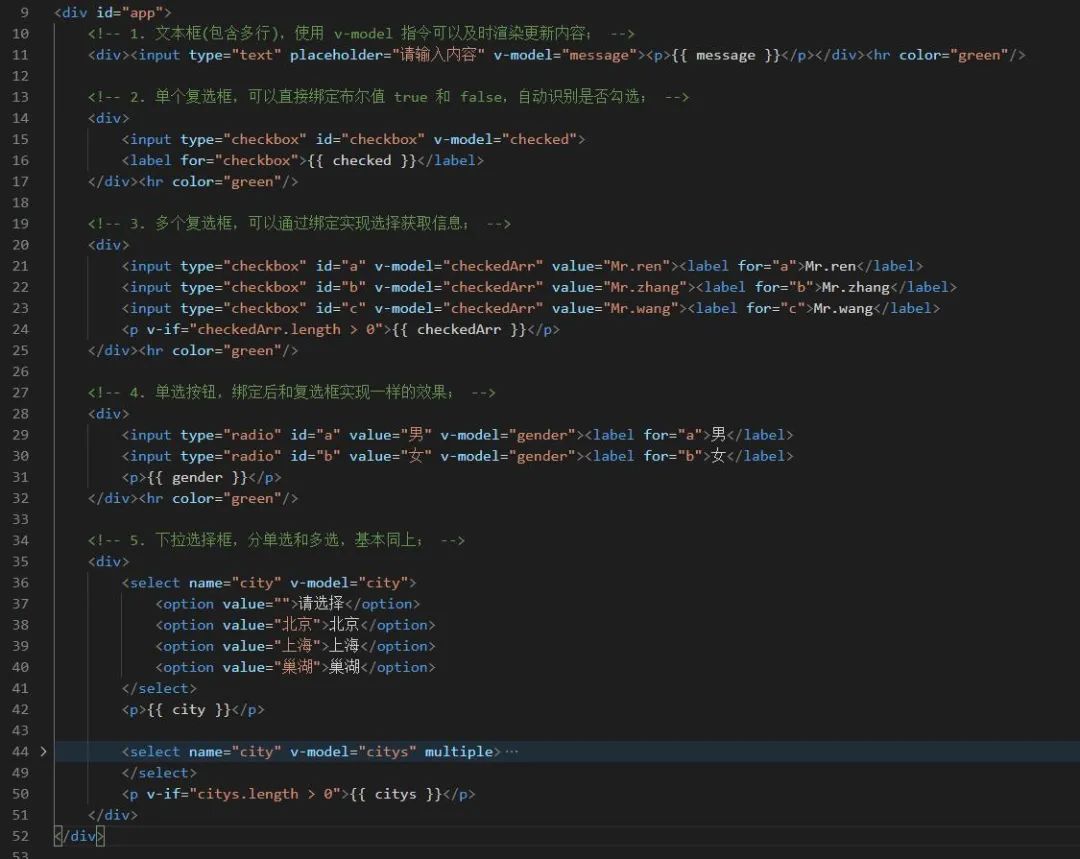
1. 文本框(包含多行),使用 v-model 指令可以及时渲染更新内容;
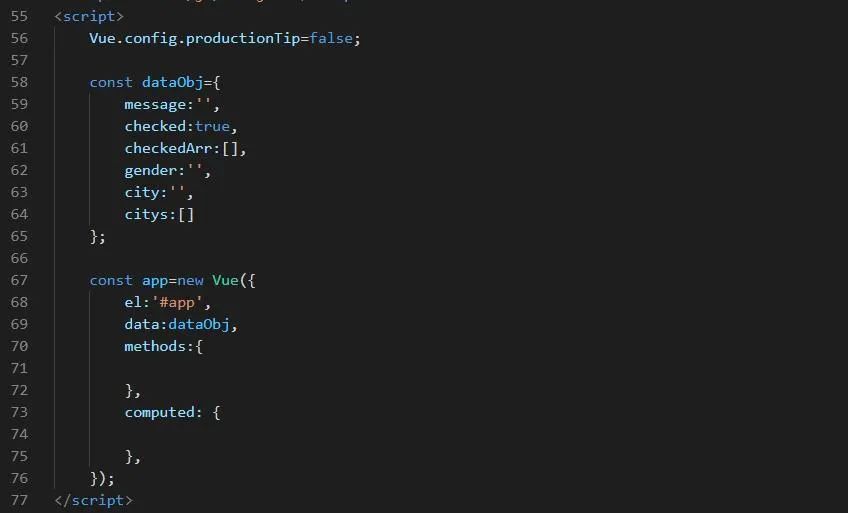
<input type="text" placeholder="请输入内容" v-model="message"><p>{{ message }}p>div>const dataObj={ message:'' };2. 单个复选框,可以直接绑定布尔值 true 和 false,自动识别是否勾选;
<input type="checkbox" id="checkbox" v-model="checked"><label for="checkbox">{{ checked }}label>const dataObj={ checked:true,};3. 多个复选框,可以通过绑定实现选择获取信息;
<input type="checkbox" id="a" v-model="checkedArr" value="Mr.ren"><label for="a">Mr.renlabel><input type="checkbox" id="b" v-model="checkedArr" value="Mr.zhang"><label for="b">Mr.zhanglabel><input type="checkbox" id="c" v-model="checkedArr" value="Mr.wang"><label for="c">Mr.wanglabel><p v-if="checkedArr.length > 0">{{ checkedArr }}p>const dataObj={ checkedArr:[],};4. 单选按钮,绑定后和复选框实现一样的效果;
<input type="radio" id="a" value="男" v-model="gender"><label for="a">男label><input type="radio" id="b" value="女" v-model="gender"><label for="b">女label><p>{{ gender }}p>const dataObj={ gender:''};5. 下拉选择框,分单选和多选,基本同上;
<select name="city" v-model="city"> <option value="">请选择option> <option value="北京">北京option> <option value="上海">上海option> <option value="巢湖">巢湖option>select><p>{{ city }}p><select name="city" v-model="citys" multiple> <option value="">请选择option> <option value="北京">北京option> <option value="上海">上海option> <option value="巢湖">巢湖option>select><p v-if="citys.length > 0">{{ citys }}p>const dataObj={ city:'', citys:[]};如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,JavaScript,jQuery教程,Vue教程,PHP教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!





















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








