微软自带的Microsoft Print To PDF(如下图)非常好用,几乎所有的电子文档通过它都可以转换成便于阅读发送的PDF。

XP、Win7和Win10系统自带,方便实用。
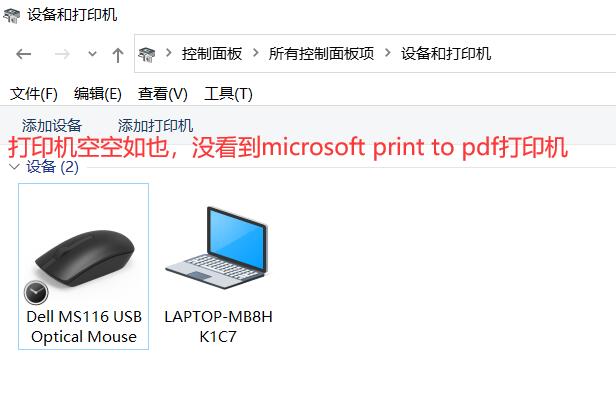
有些时候我们发现它没有了,如下图:

像这种情况是什么原因造成的呢?
一种是功能未启用,另一种是打印机被删除。
怎么把它添加回来呢?
下面在win10系统环境下做说明操作。
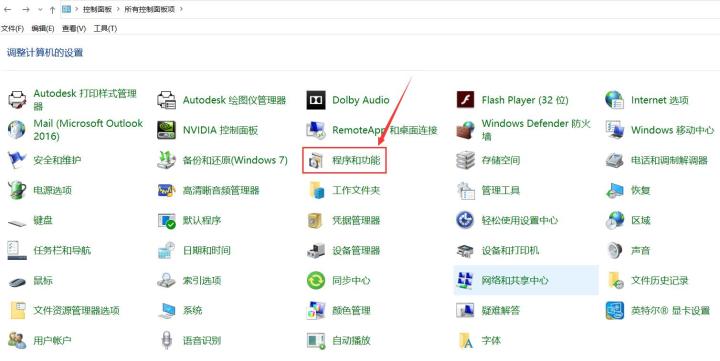
首先打开控制面板,点击程序和功能

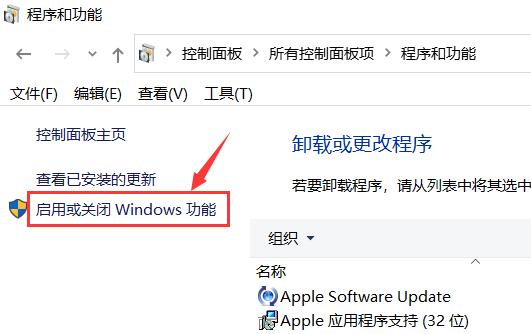
第二、点击启用或关闭windows功能

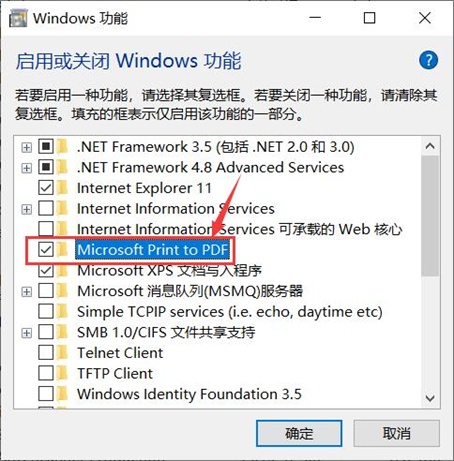
第三、检查Microsoft Print to PDF选项有没有勾选,如果没有就勾选上,然后点击确定,等待功能添加完毕后点击关闭;如果已经勾选上,请先把勾选去除,点击确定,重新打开窗口再次勾选添加。你会发现熟悉的打印机又回来了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








