
01 文字描边(text-stroke)
如果你熟悉Adobe Illustrator等矢量编辑软件,应该使用过类似文字描边的功能。而如今,这一功能被加入到了CSS属性中。 文字描边(text-stroke)可以应用CSS动画,但只有描边颜色可以受影响,描边宽度则不行。footer h3 {/*more styles in style.css*//*...*/ -webkit-text-fill-color: transparent; -webkit-text-stroke: 2px #000;}02 首字母选择器(:first-letter)
我们经常在报纸、杂志上看到首字母或首文字放大的效果,如今新的CSS选择器(:first-letter)可以帮助我们对首字母单独赋予属性,实现类似的效果。p.intro:first-letter { font-size: 100px; display: block; float: left; line-height: .5; margin: 15px 15px 10px 0 ;}03 渐变文字
现在设置渐变文字比过去要简单得多,因为CSS现在支持将文字作为背景(background)的蒙版。h2.contact-heading { -webkit-text-fill-color: transparent; -webkit-background-clip: text; background: radial-gradient(#ffbc00, #ff65aa);}04 文本截断(line-clamp)
文本截断(line-clamp)属性可以在特定行数处截断文本,以实现对行数的绝对控制。 你需要配合至少3个其他属性来使用它:display要设置为-webkit-box 或-webkit-inline-box,-webkit-box-orient要设置为vertical,而overflow要设置为hidden。如果不这样设置,文本就不会被截断。p.shortened { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden;}05 内容分列(column-count)
使用内容分列(column-count)属性,可以将内容均等分为多列显示。.outro { column-count: 2;}06 文字限宽
部分网页会用到等宽字体等对宽度有特殊要求的字体,而当客户端不支持对应字体的时候,就无法实现对应的效果。CSS现在引入了ch值的概念,一个0字符的宽度为6ch,你可以设置对应的ch值来限制文字的宽度。h2.contact-heading {/*more properties in the CSS file*…max-width: 8ch;}附加断字标签()
虽然我们教程是关于CSS的,但既然我们说了这么多关于文本的CSS,这里我想提一句HTML。现在HTML加入了标签,在内容超出宽度需要自动换行时,会优先在标签的位置进行换行,这样可以让效果更可控。<wbr>+0043<wbr>234-343<wbr>234-234<wbr>07 适配对象(object-fit)
在容器中的图片如何适配容器尺寸?这个问题可以被新的适配对象(object-fit)属性完美解决。如果容器中有尺寸变化的.object-fit { object-fit: cover; height: 400px; width: 100%;}08 锥形渐变(conic-gradient)

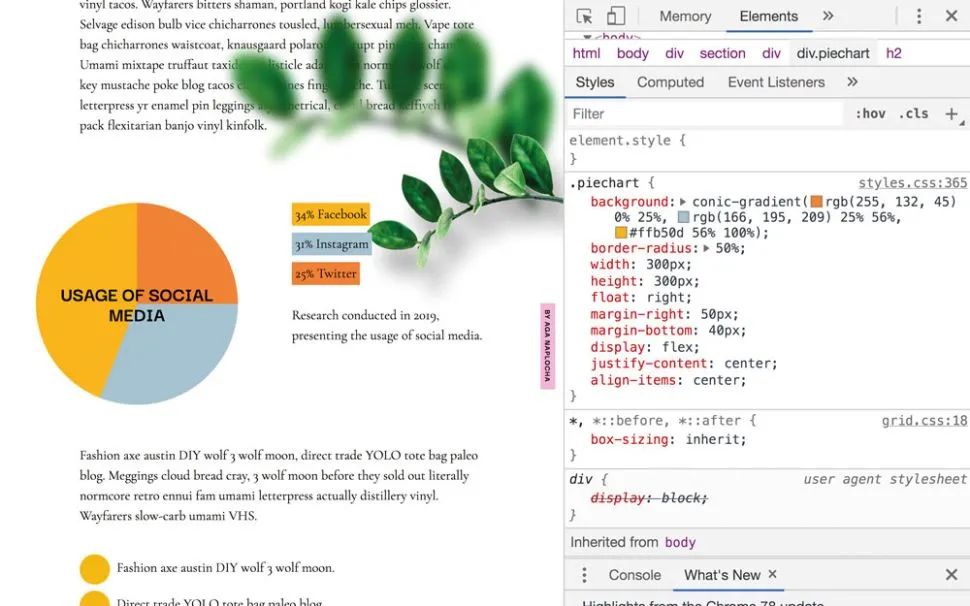
.piechart { background: conic-gradient(rgb(255, 132, 45) 0% 25%, rgb(166, 195, 209) 25% 56%, #ffb50d 56% 100%); border-radius: 50%; width: 300px; height: 300px;}09 计数器(counter)

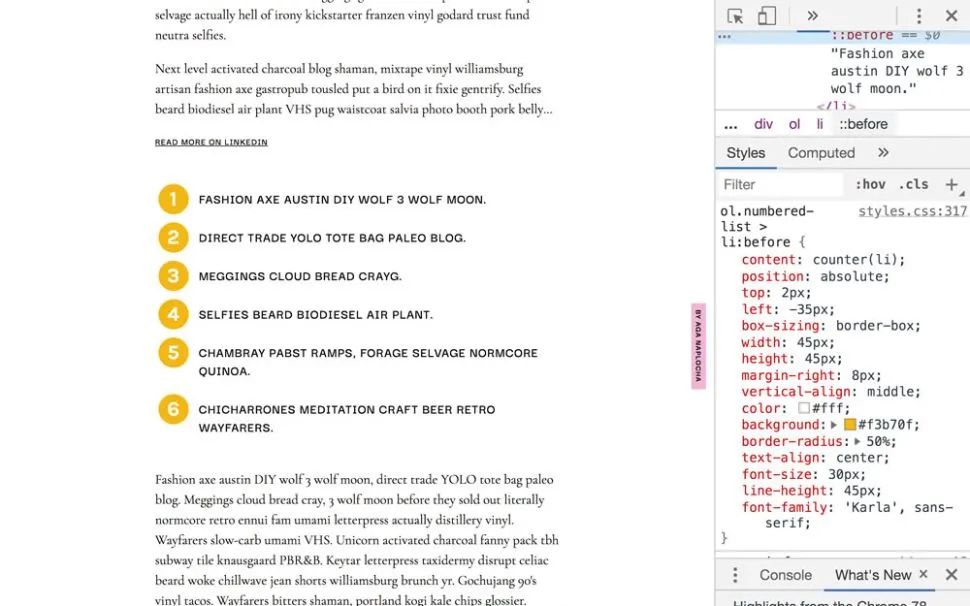
ol.numbered-list > li:before { content: counter(li); position: absolute; box-sizing: border-box; width: 45px; height: 45px; background: #f3b70f; border-radius: 50%;}ol.numbered-list li { position: relative; left: 0px; list-style: none; counter-increment: li;}10 选区颜色(::selection)
新的伪元素选区颜色(::selection)可以覆盖浏览器的默认设置,修改文字选区的颜色。使用鼠标选中对应文字后,即可看到对应颜色。::selection { background-color: #f3b70f; }11 兼容判断(@support)
我们在文章开头就说过,某些浏览器可能不支持特定CSS样式。而有了兼容判断(@support)属性,我们可以某种程度上解决这个问题。@support会检查浏览器是否支持特定的CSS样式,如果支持,@support下的CSS样式才会被渲染。@supports (text-stroke: 4px navy;) { .example {text-stroke: 4px navy; }}点击打开小程序,畅享阅读
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








