
reactive
参数是一个对象,如{count:0},并返回参数对象的代理,即obj。这相当于2.x的Vue.observable()。
const obj = reactive({ count: 0 })这种响应式变化是“深度”式的:能影响所有嵌套属性。基于ES2015 Proxy实现,返回的代理不等于原始对象。推荐只使用响应式代理,避免直接使用原始对象。
ref
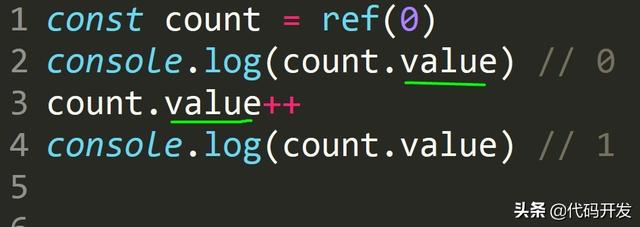
获取内部值并返回具有响应式的可变ref对象。ref对象仅一属性.value并指向内部值。

有了 reactive 方法对数据进行深度响应式追踪,为什么还需要ref?(reference引用)。像对象,数组等是引用类型,本身具有valueOf方法,toString方等,但基本类型Number,String等没有,没有引用就没法跟踪数据后续的变化。响应式就是要时刻跟踪数据的连续变动。经过包装,ref(0)是一个对象,0当然是基本类型。
如果一个对象声明为ref值,则该对象是通过reactive方法去实现深度响应式的。
模板用法
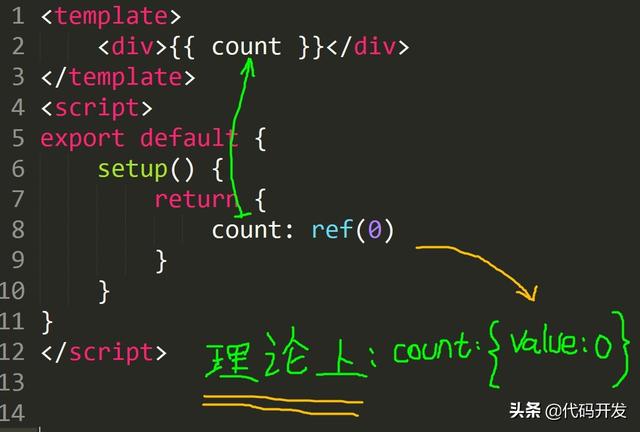
当ref作为属性返回到渲染上下文(从setup()中返回的对象),在模板使用时,它会自动展开内部值,无需在模板中显示追加.value属性:

在reactive中使用
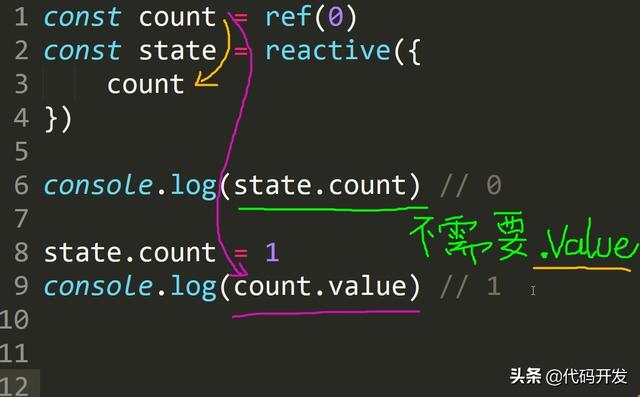
当ref作为响应式对象的属性时,它会自动展开内部值,使用起来跟普通属性相似:

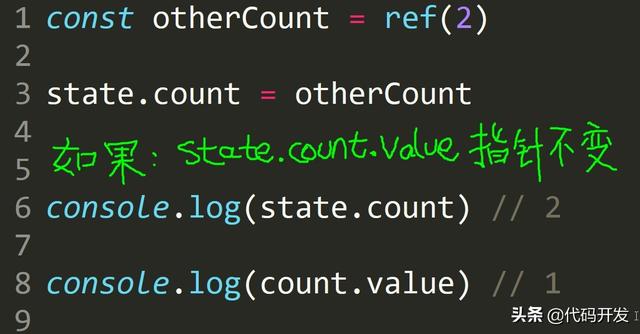
请注意,如果将新的ref链接到现有ref的属性,它将替换旧的ref:
(简单理解就是对象指针不一样了,比如:{}=={}为false,虽然看起来都是空对象,其实是不一样的

)

isRef
检查值是否为ref对象。
const unwrapped = isRef(foo) ? foo.value : footoRefs
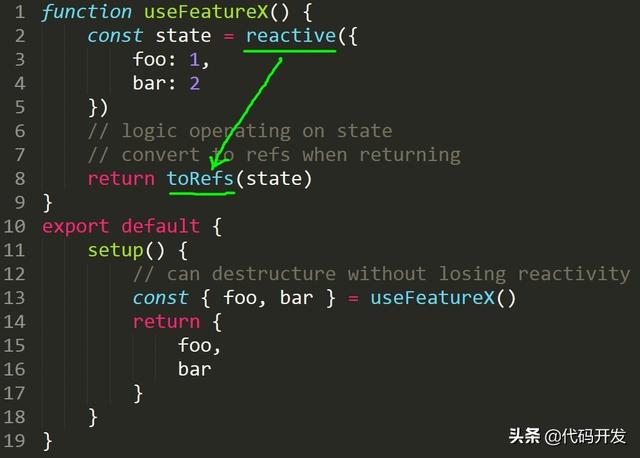
把reactive响应式对象转换为普通对象,目标对象上的每个属性都指向原始对象中对应属性的引用。

toRefs 从函数返回reactive对象时非常有用,解构赋值是依然保持响应式能力。

欢迎关注




















 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








