大致介绍
Angular2中数据绑定的方式默认是以单向方式,数据绑定的方式可以分为:
1、属性绑定和插值表达式 组件类-> 模板
2、事件绑定:模板 -> 组件类
3、双向绑定: 模板 组件类
事件绑定
事件绑定是把模板中的事件绑定到组件类中的方法上,例如在一个组件中的HTML代码是:
点我
(click)表示要进行的操作,当用户点击时就会执行组件类中的doClick方法
export class BindComponent implements OnInit {
constructor() { }
ngOnInit() {
}
doClick(event: any){
console.log(event.target.innertext);
}
}
属性绑定和插值表达式
其实属性绑定和插值表达式是同一个东西,因为在解析代码时,插值表达式会转换为属性绑定,所以你想用哪个就用哪个
下面的代码作用都是一样的
属性绑定又分为HTML属性绑定和DOM属性绑定,他们之间的区别是什么?先来看一个例子
doInput(event: any){
console.log(event.target.value);
console.log(event.target.getAttribute('value'));
}
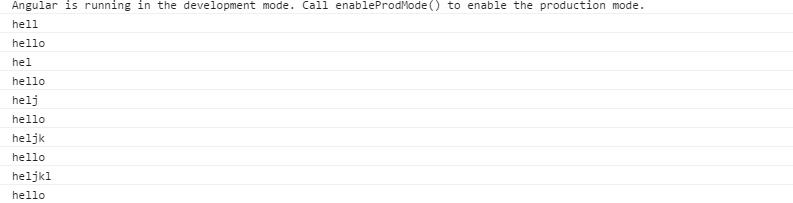
浏览器的显示:

可以看到event.target.value是获取的DOM属性,是可变的。表示当前元素的状态
而event.target.getAttribute("value")获取的是HTML属性,是不可变的。只负责初始化HTML元素,不可改变
注意:
1、有些DOM属性没有映射的HTML属性,同样有些HTML属性也没有映射的DOM属性
2、模板绑定的是DOM属性
HTML属性绑定
1、基本HTML属性绑定
2、css绑定
3、样式绑定
button
button
双向绑定
双向绑定可以从组件类 -> 模板,也可以从模板 -> 组件类
例子:
private name: string = 'asdf';
doInput(){
setInterval(() => {
this.name = 'sdf';
},3000);
}
利用[(ngModel)]可以实现双向数据绑定,首先在输入框中修改name,从而改变组件类中name的值,是模板组 -> 件类,修改值之后三秒,又重新设置name的值,是组件类 -> 模板
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!





















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








