这次业务需要一张地理散点图,于是接触到了EChats,基于业务简单记录一下

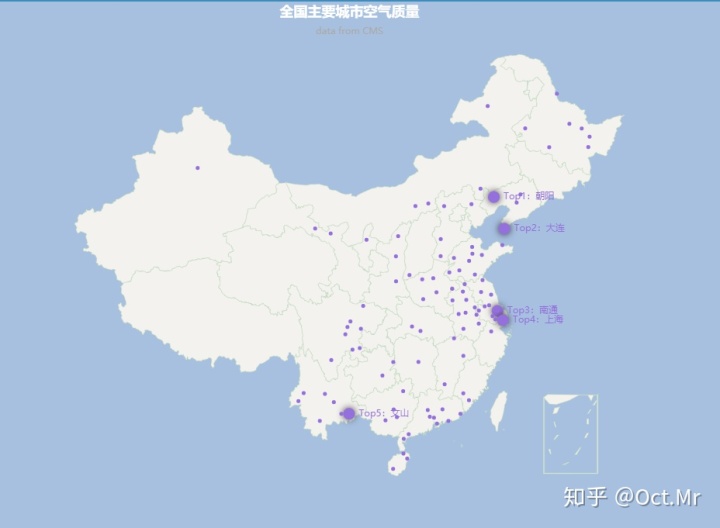
最终实现的效果如图,DEMO地址:Examples - Apache ECharts (incubating)
(顺带吐槽Apache无孔不入)
实现这张散点图,需要接触到EChats的文档:ECharts Documentation
期间我需要的属性简单梳理一下(主属性下的子属性在ECharts Documentation都可以找到用法及注解):
1.option:可以理解为图上所有元素的集合
option = {
backgroundColor: '#a7c0e0',
title: {
show: true,
text: '全国主要城市存货量',
subtext: 'data from CMS',
sublink: 'http://www.pm25.in',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (params, ticket, callback) {
return params.name + "-----货量:" + data.Data[params.dataIndex].value;
}
},
geo: {
map: 'china',
label: {
emphasis: {
show: true
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#F4F2EF',
borderColor: '#C0DBB8'
},
emphasis: {
areaColor: '#C0DBB8'
}
}
},







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7054
7054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








