
点击上方蓝色字体,关注我们
前言
运营小姐姐说想要可以直接拖拽排序的功能,原来在序号六的广告可能会因为金主爸爸加钱换到序号一的位置,拖拽操作就很方便

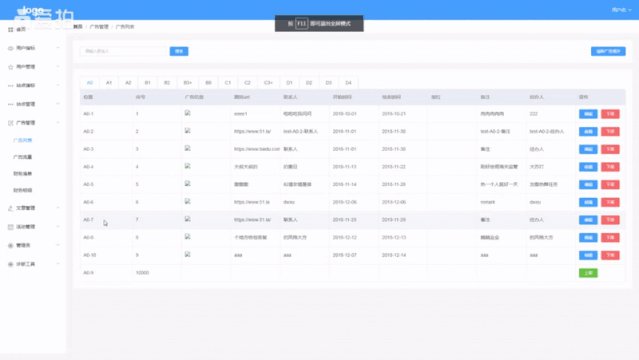
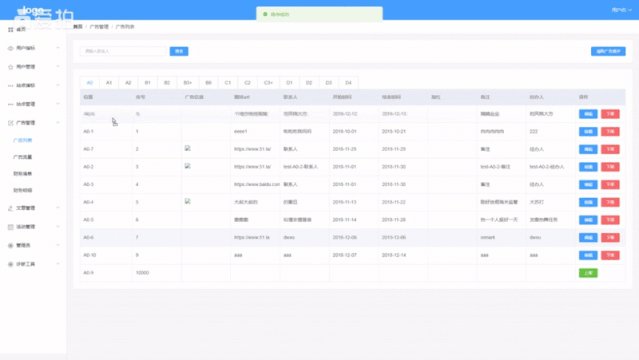
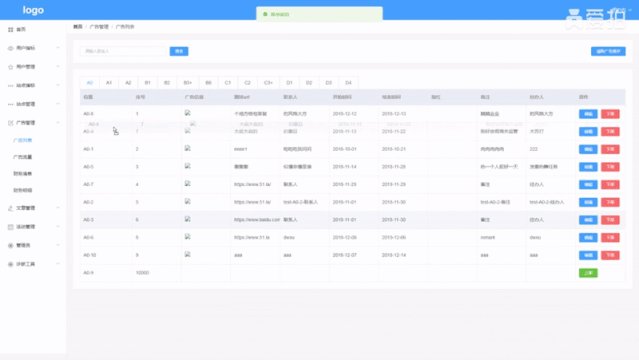
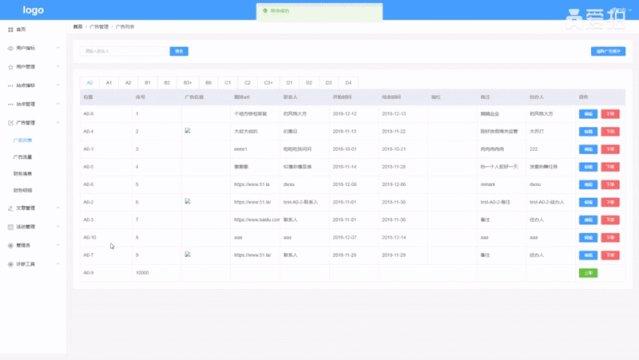
效果

实现方式
v-loading="loading" :default-sort="{prop: 'sortNum', order: 'ascending'}" :data="list" border align="left"> <el-table-column show-overflow-tooltip v-for="(item, index) in col" :key="`col_${index}`" :prop="col[index].prop" :label="item.label" > <template slot-scope="scope"> <p>{{scope.row[item.prop]}}p> template> el-table-column>el-table>import Sortable from 'sortablejs'export default { components: { Sortable }, data() { return { col: [ { label: '位置', prop: 'location' }, { label: '序号', prop: 'sortNum' }, { label: '经办人', prop: 'operator' }, { label: '操作', prop: 'isClick' } ] } }, mounted() { this.rowDrop() }, methods: { rowDrop() { const tbody = document.querySelector('.el-table__body-wrapper tbody') Sortable.create(tbody) } }}原文:
https://segmentfault.com/a/1190000020210917
项目地址:
https://github.com/liguangshuai1997/elementTable-Drag




















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








