本篇介绍使用qt设计师进行GUI窗口的布局管理,主要包含以下内容:
- 使用Qt设计师布局我们的窗口部件;
- 垂直布局;
- 水平布局;
- 网格布局;
- 使用间隔;
- 使用“伙伴”将label标签与窗口部件进行连接。
下面开始!
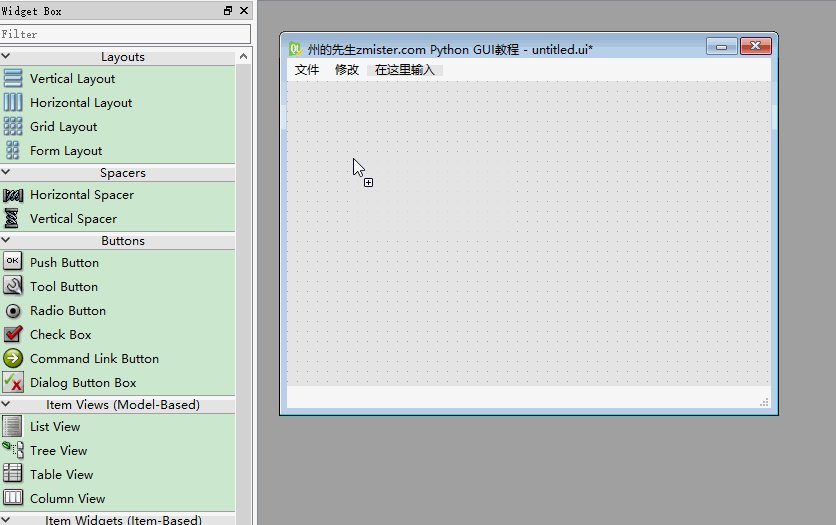
在Qt中,我们可以直接从左侧的窗口部件栏中拖拽一个布局部件到GUI窗口中,然后再将具体的窗口部件拖拽到布局部件中,这样窗口部件就会自动进行相应方式的布局。
垂直布局
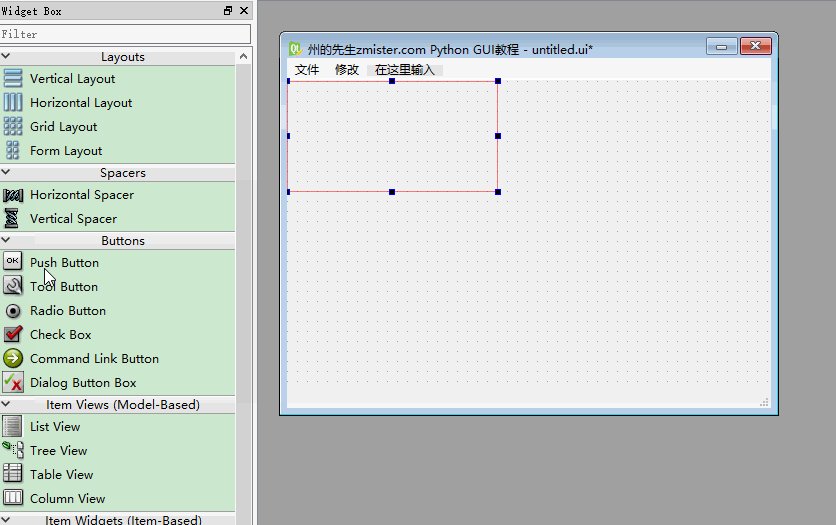
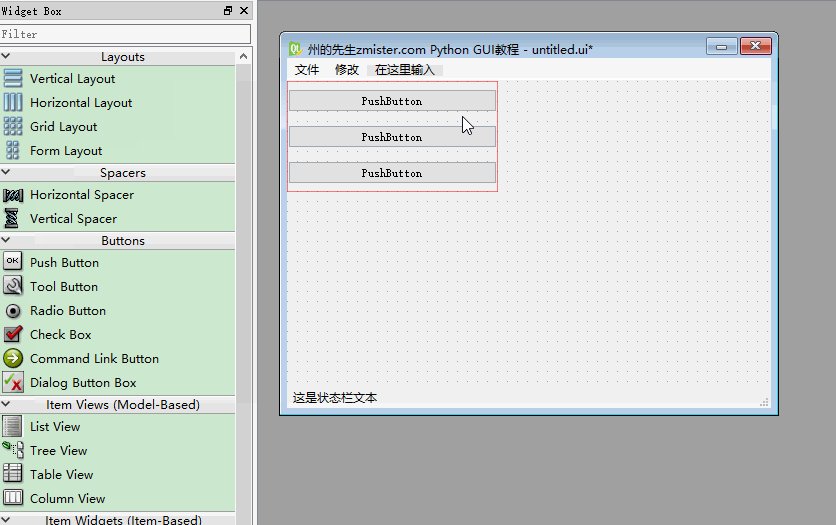
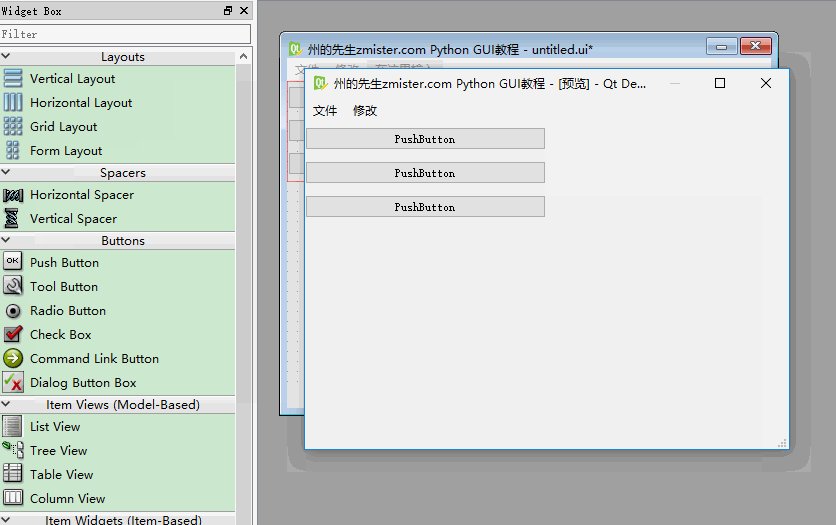
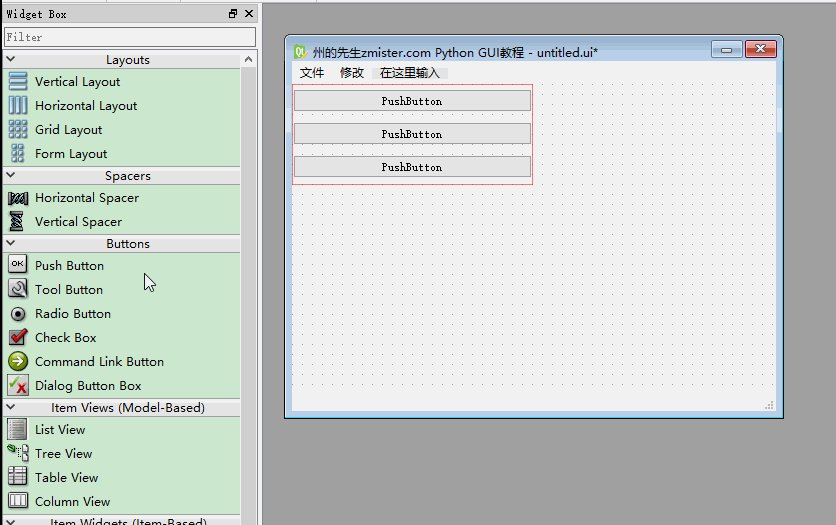
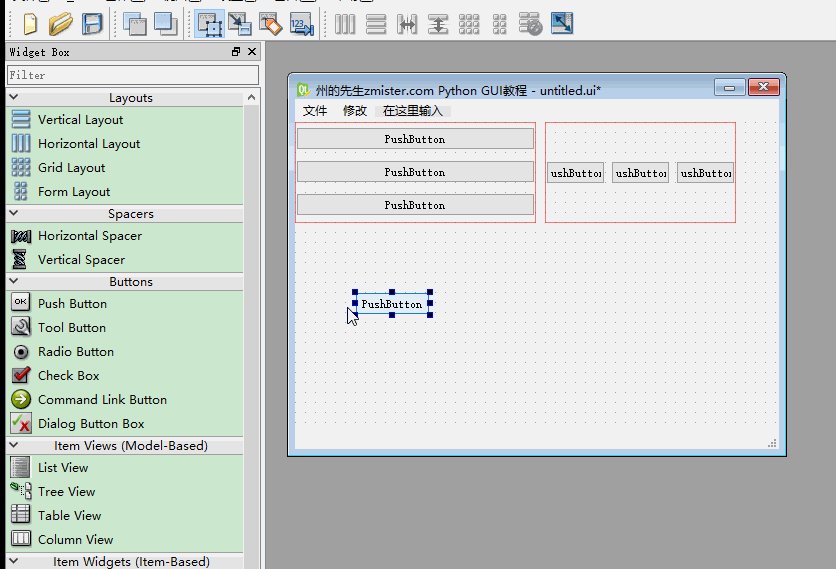
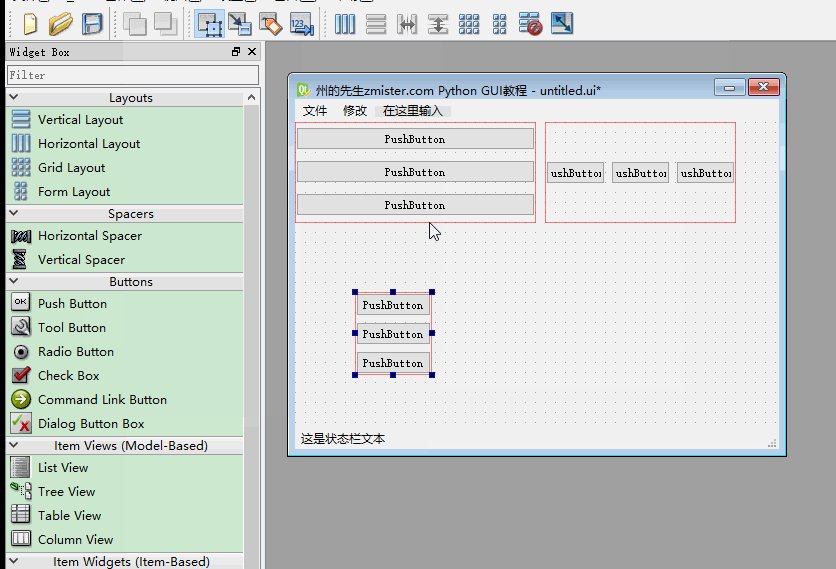
从左侧面板的“Layouts”栏中拖拽“Vertical Layout”到GUI窗口中,设置好布局大小,再在“Buttons”栏中拖拽3个“Push Button”到设置好大小的“Vertical Layout”中:

水平布局
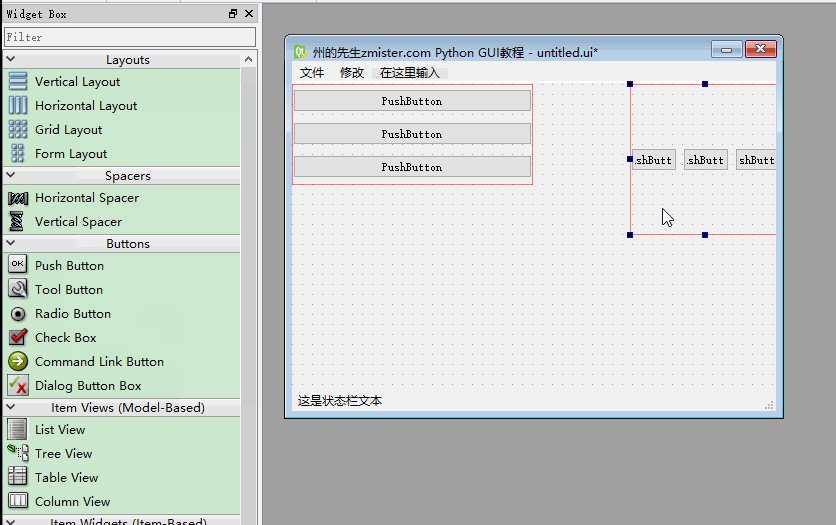
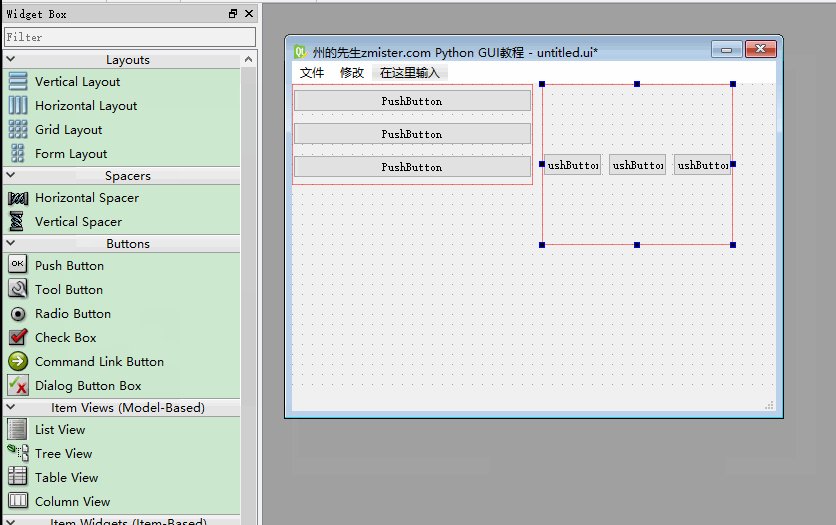
从左侧面板的“Layouts”栏中拖拽“Horizontal Layout”到GUI窗口中,设置好布局大小,再在“Buttons”栏中拖拽3个“Push Button”到设置好大小的“Horizontal Layout”中:

使用水平布局、垂直布局的另一种方式
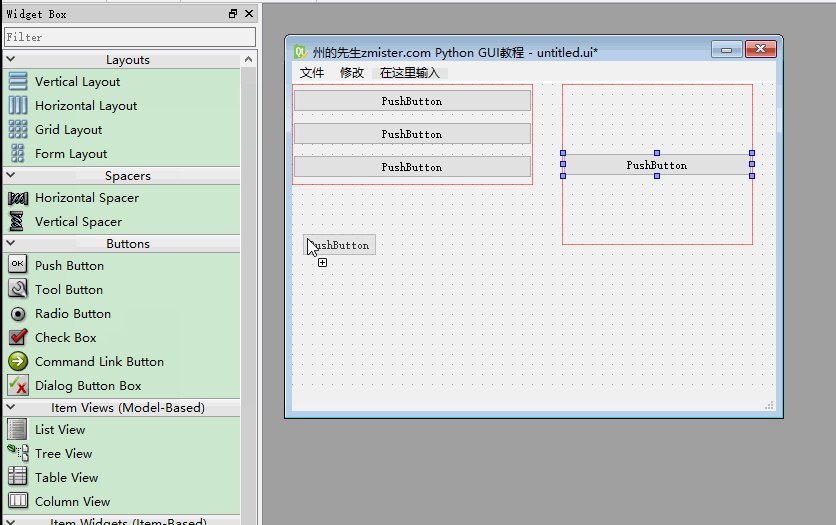
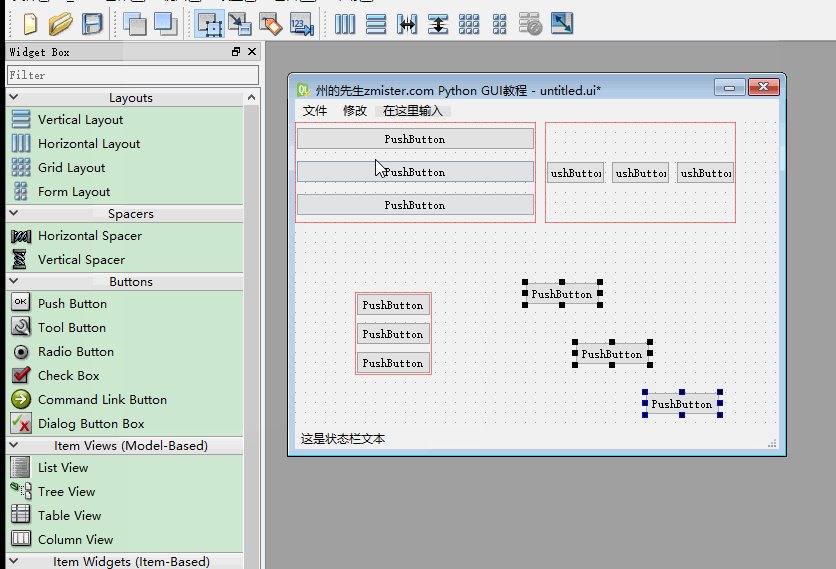
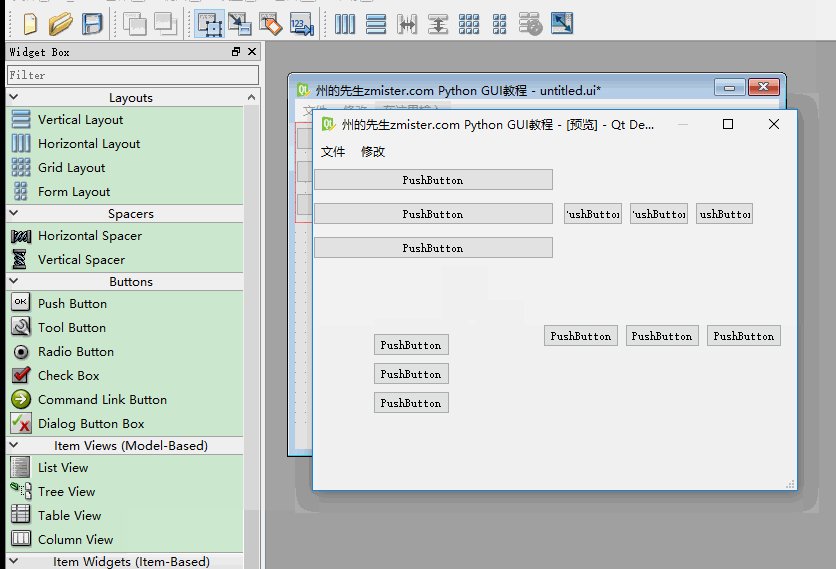
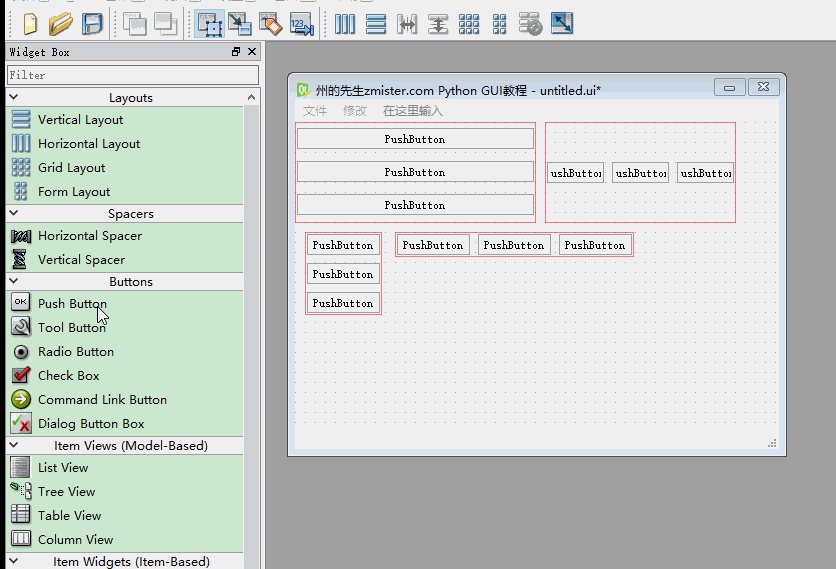
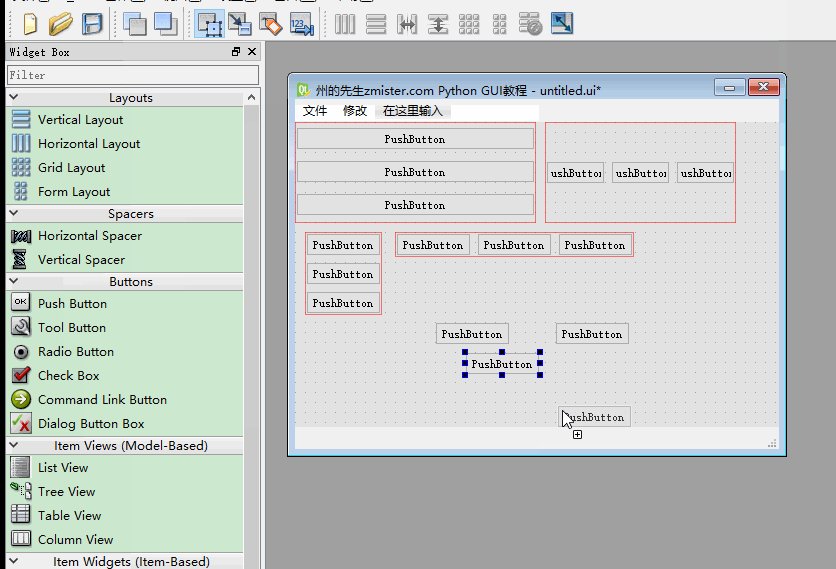
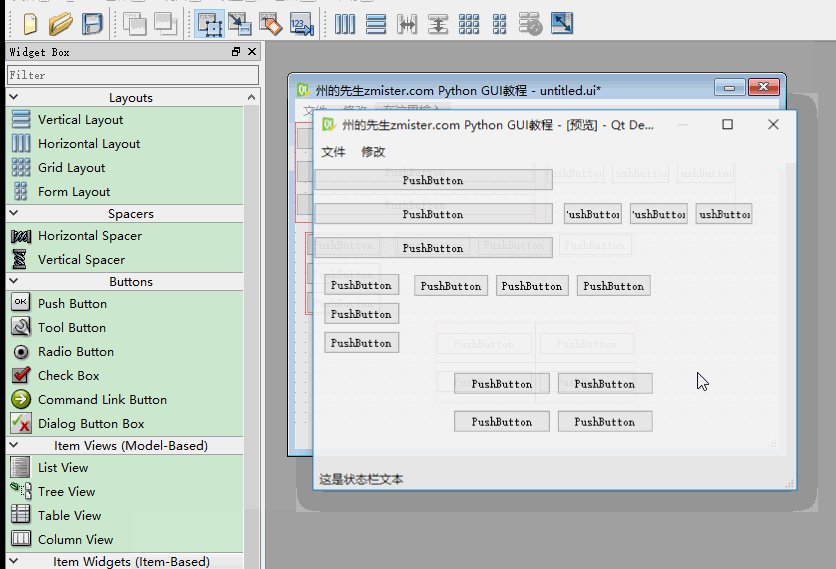
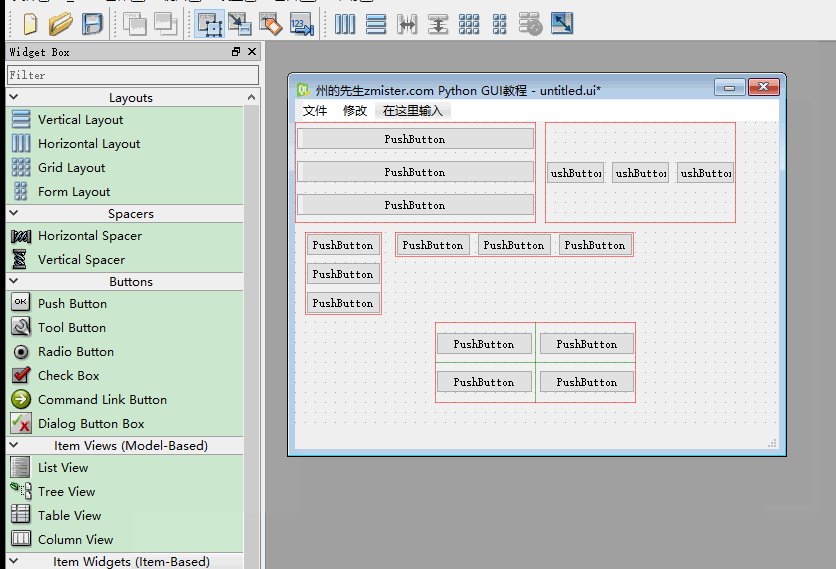
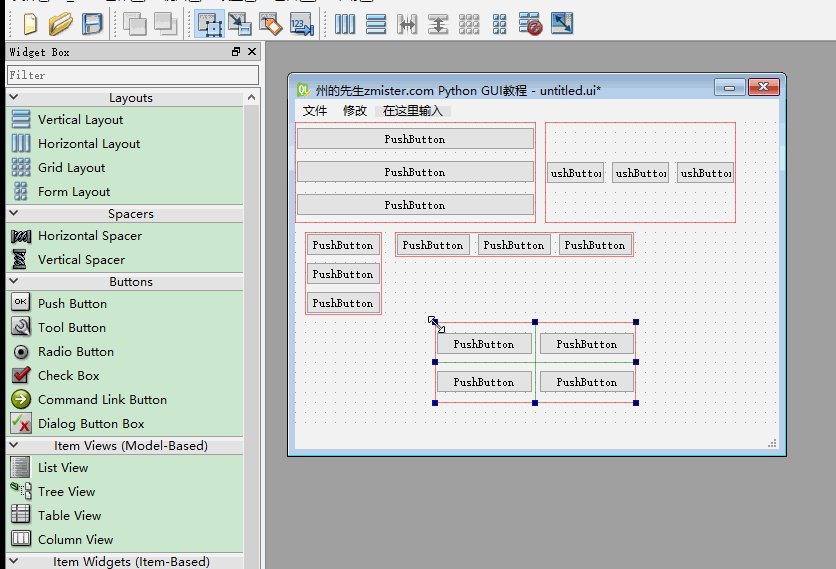
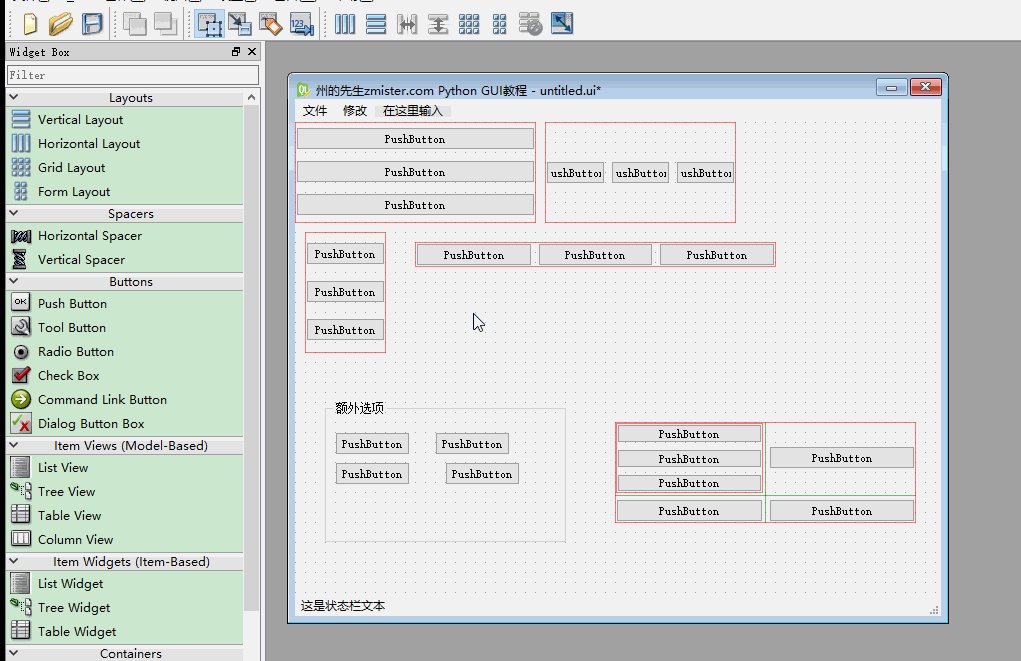
上面我们使用的是先设置一个布局部件,再将窗口部件放入布局部件之中布局方式。除此之外,我们还可以先在GUI窗口中放置窗口部件,框选需要进行布局的部件,再使用工具栏中的“水平布局”、“垂直布局”按钮对窗口部件进行布局管理:

网格布局
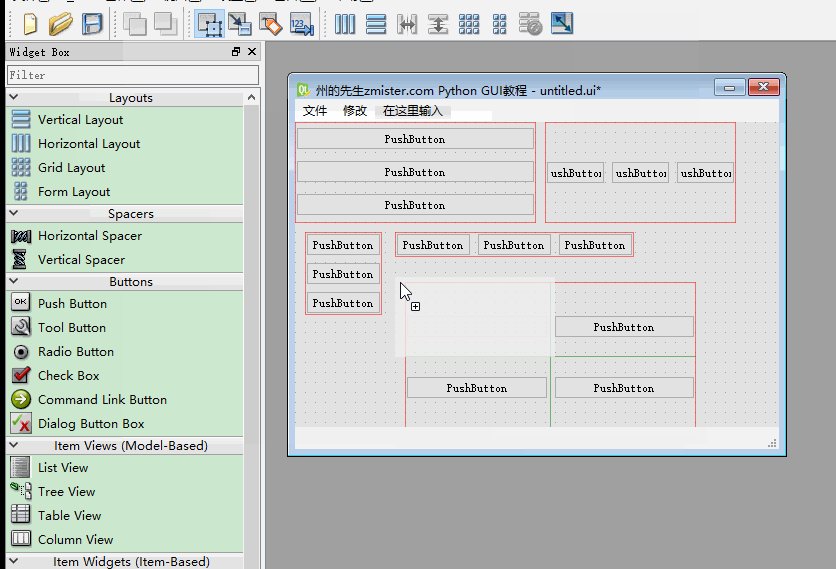
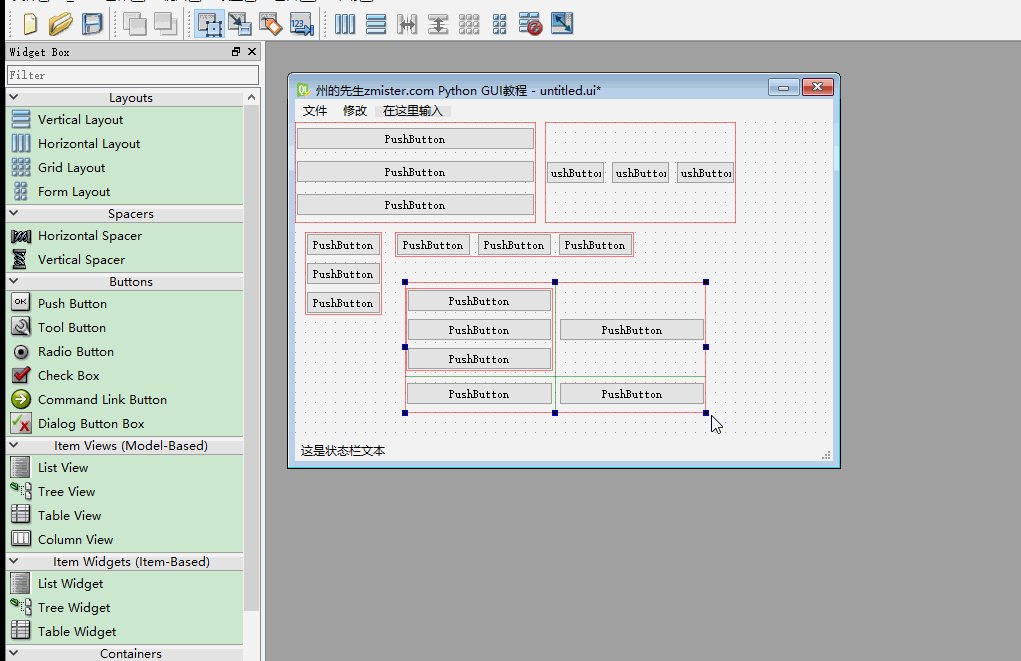
与垂直布局和水平布局一样,网格布局也可以使用上述的两种方法来对窗口部件进行布局管理:

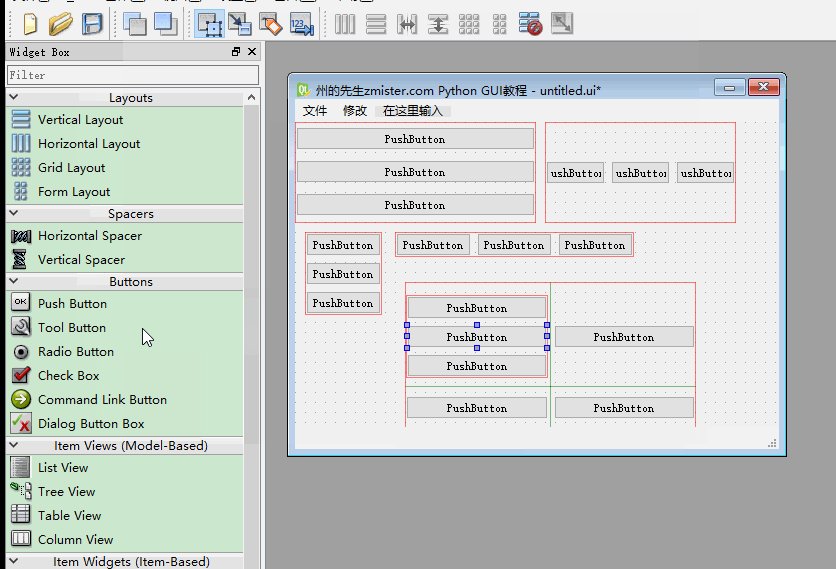
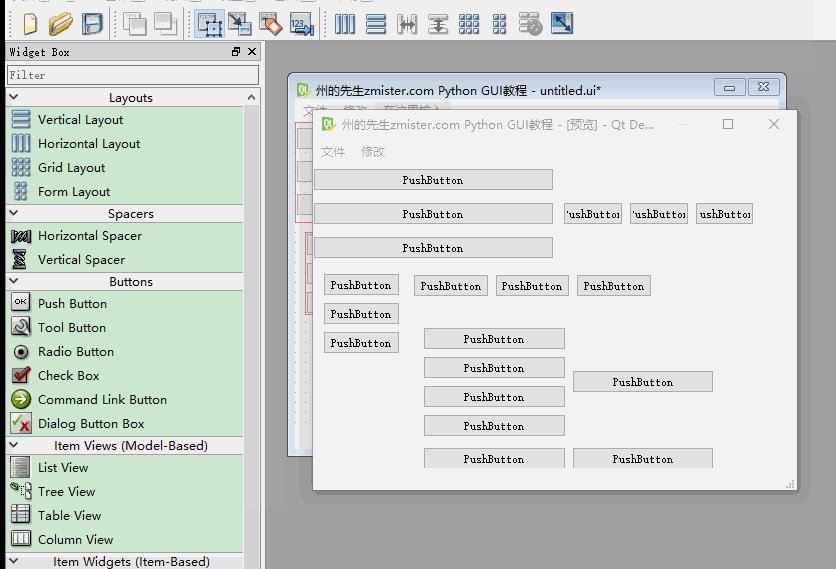
除了对部件进行布局之外,我们还可以在网格中再进行嵌套布局:

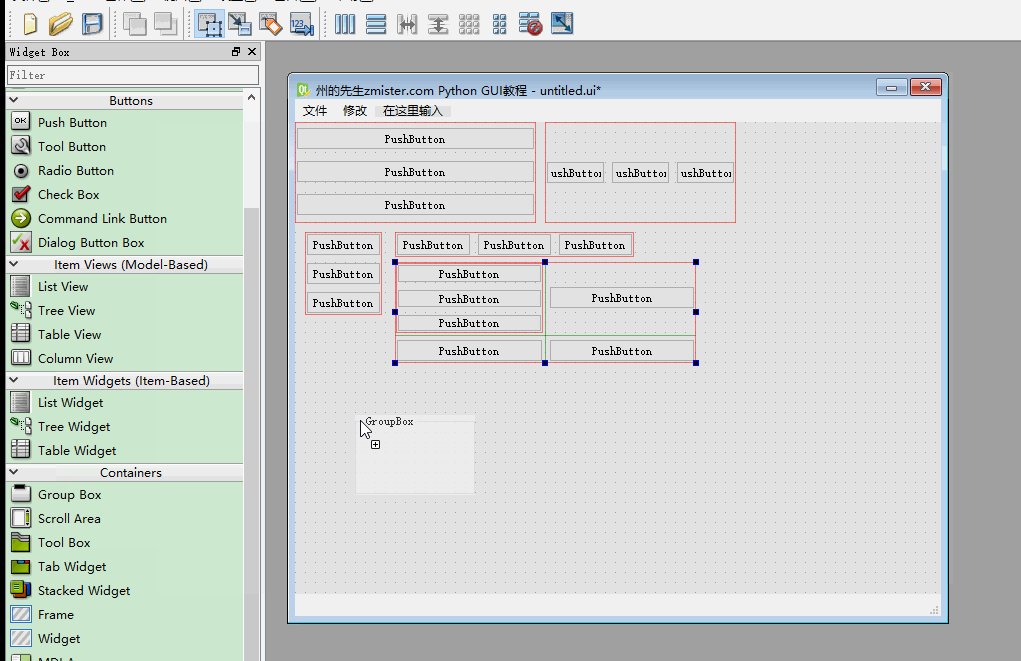
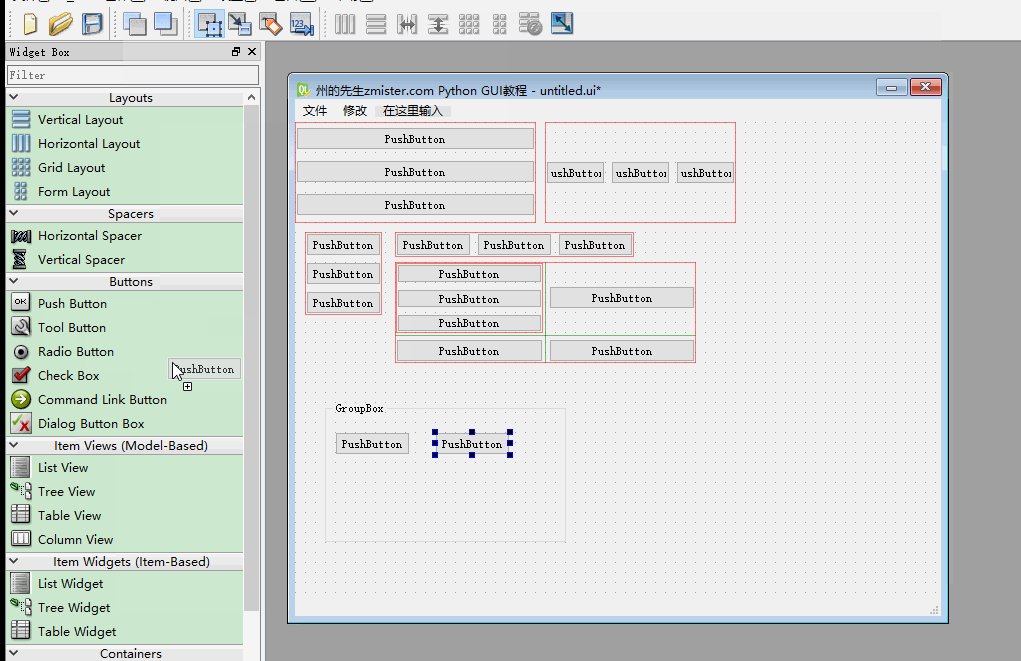
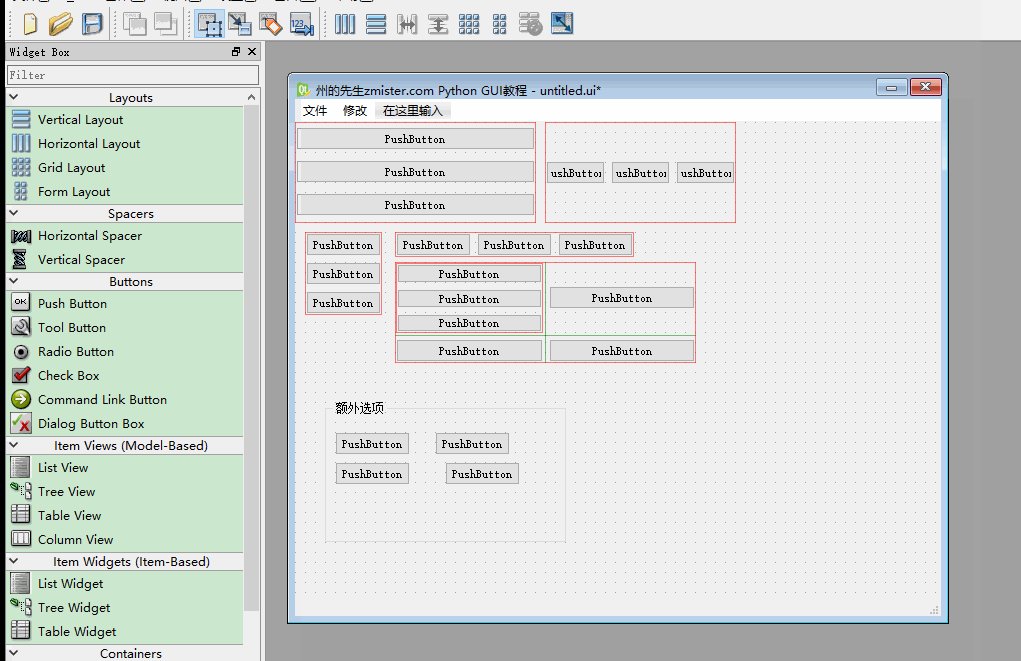
容器布局
除了使用布局控件之外,我们还能使用容器进行粗略的布局,下面以groupBox容器作为演示:

使用“Spacer”间隔
我们在布局部件中放置的窗口部件都是等距离的,如果我们需要对其中某个部件的距离设置远一点呢,可以使用“Spacer”间隔部件。
“Spacer”部件分为两种:
- Horizontal Spacer:垂直间隔;
- Vertical Spacer:水平间隔。
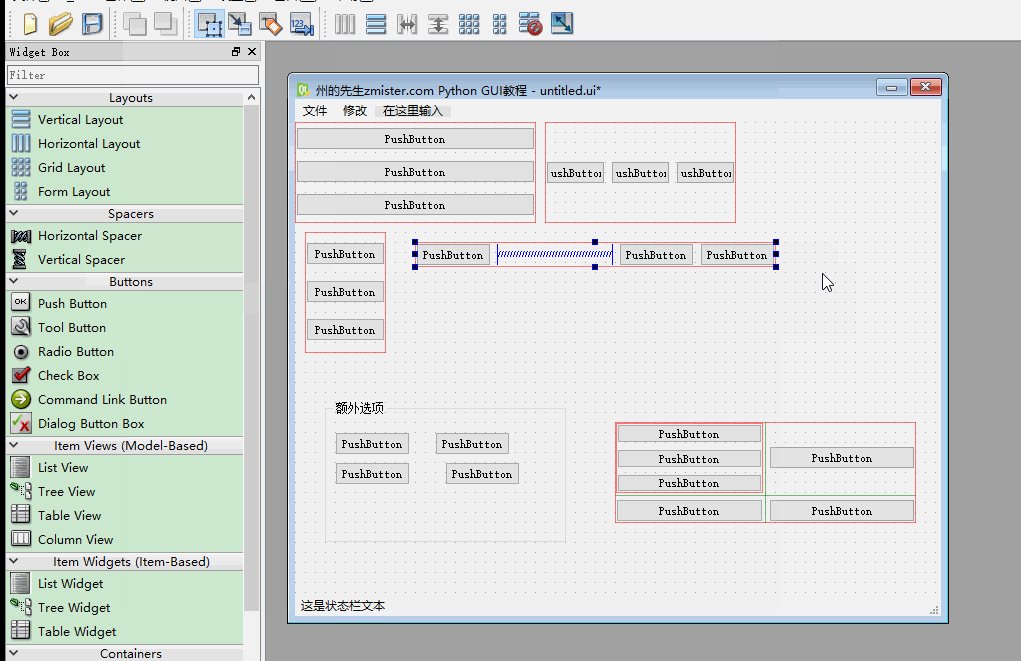
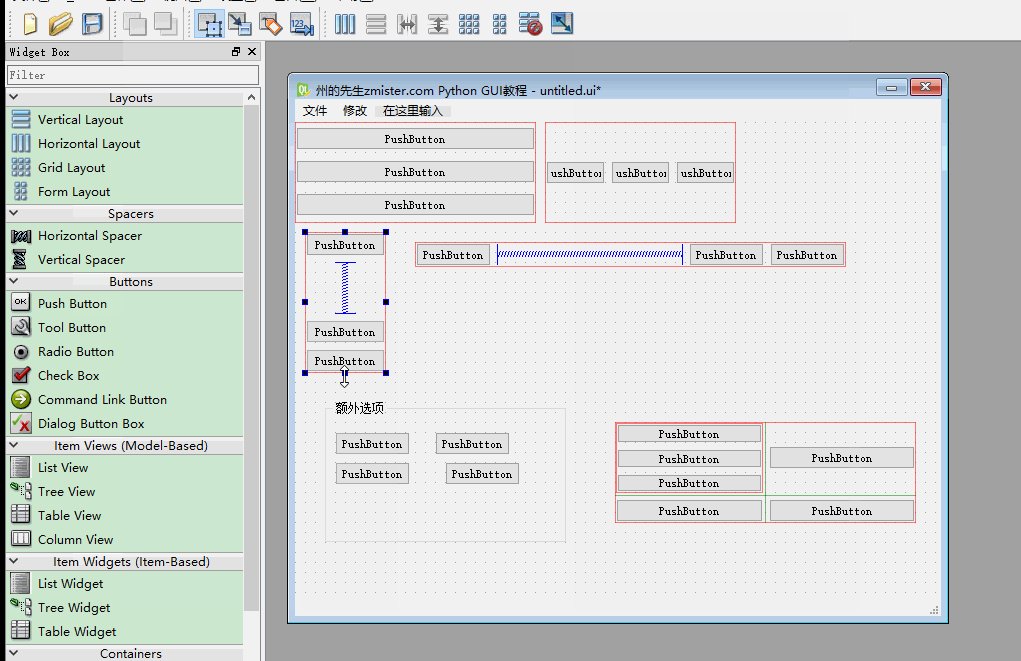
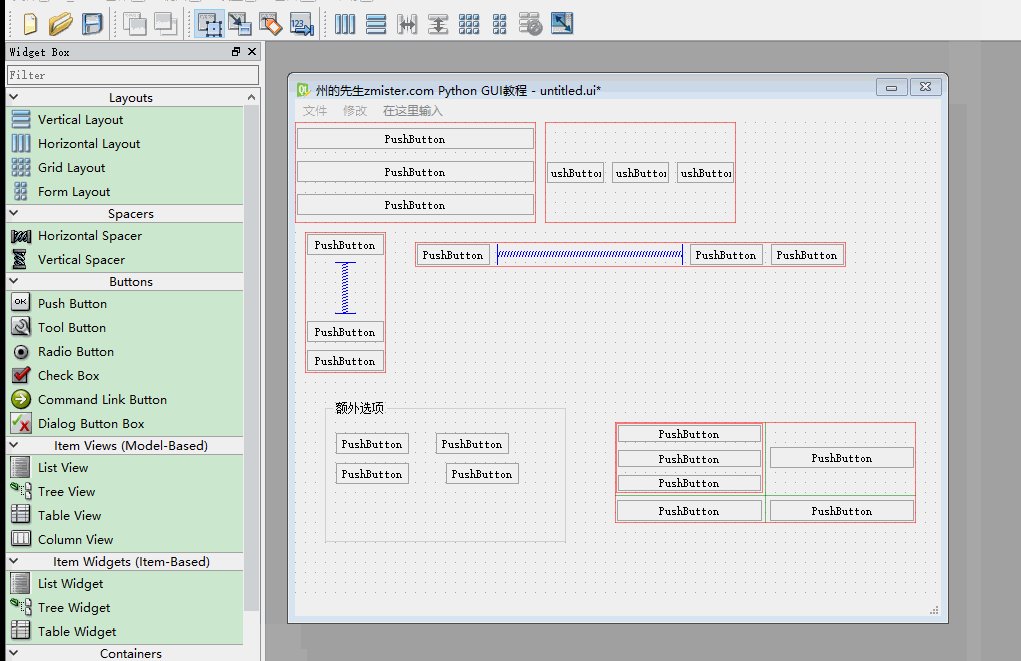
间隔部件在左侧部件的“Spacer”栏中,下面我们演示一下:

为标签设置“伙伴”
Pyqt中有一个好用的基本功能就是“伙伴”部件,当用户键入标签的快捷键时,光标的焦点会出现在标签的伙伴上。例如:我们有一个用户名的标签和一个用户名的输入框,设置用户名标签与用户名输入框为“伙伴”,设置用户名标签的文本为”用户名(&2)”,表示用户名标签的快捷键为Alt+2,如果我们按快捷键Alt+2,那么光标的输入符就会移动到用户名的输入框中。
qt设计师中,“伙伴”功能,在工具栏的“编辑伙伴”按钮中:

原文作者:州的先生博客




















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








