vue前端导入excel表格并解析表格内数据
vue前端导入excel表格并解析表格内数据
需求
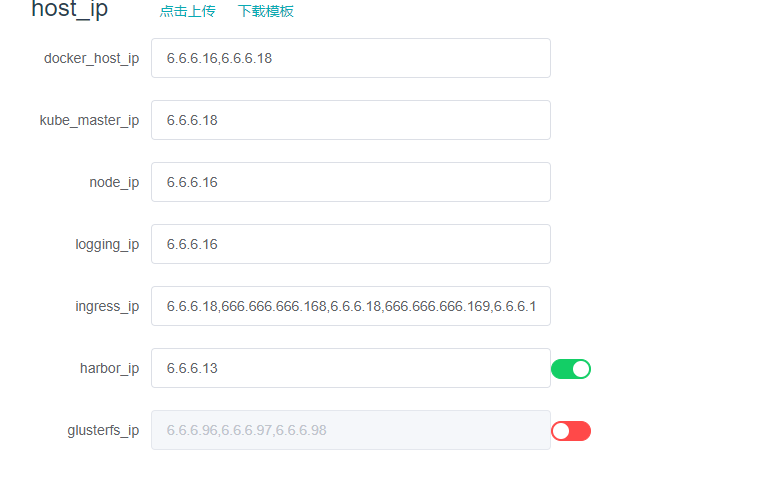
用户需要输入一系列的ip
如果ip过多手动输入太麻烦,所以用户可以把ip写入Excel表格,然后导入
为防止用户创建Excel表格时格式错误,所以我们提供一个模板供下载

插件
npm install xlsx --save
代码
HTML代码(用的是element-ui,不同前端框架获取到的对象可能不同,因此,需注意寻找自己获取到的对象中的正确File对象)
class="upload-demo"
ref="upload"
action=""
:auto-upload="false"
:file-list="fileList"
:on-change="handleChange"
multiple
:show-file-list="false"
>
点击上传
data
data(){
return{
fileList:[],
file:""
}
}
js代码
handleChange(file,fileList){
this.fileList = [fileList[fileList.length - 1]]; // 只能上传一个Excel,重复上传会覆盖之前的
this.file = file.raw;
let reader = new FileReader()
let _this = this
reader.readAsArrayBuffer(this.file)
reader.onload = function () {
let buffer = reader.result
let bytes = new Uint8Array(buffer)
let length = bytes.byteLength
let binary = ''
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i])
}
let XLSX = require('xlsx')
let wb = XLSX.read(binary, {
type: 'binary'
})
let outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
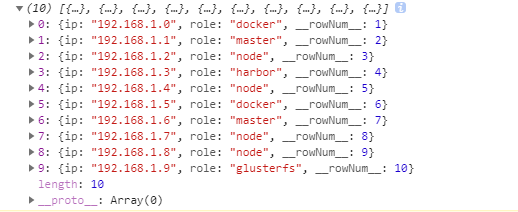
console.log(outdata)
}
打印出的outdata

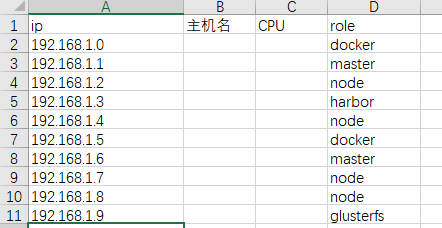
导入的表格内容

vue前端导入excel表格并解析表格内数据相关教程
学习Vue源码写Vue响应式原理
学习Vue源码写Vue响应式原理 vue.js observer.js // foreach在循环次数未知或者计算起来较复杂的情况下效率比for循环高 然后在vue.js 第三步写 new Observer(this.$data) //在defineReactive方法中,第三个参数val是data属性的值,在下面getter方法中return v
vue + mapbox 通过genjson数据加载3D建筑模型
vue + mapbox 通过genjson数据加载3D建筑模型 1.代码 template div div id=map/div /div/templatescript import mapboxgl from 'mapbox-gl' // import * as THREE from 'three' // import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader' impor
JSP前端页面无法取到值,其实是cookie的原因
JSP前端页面无法取到值,其实是cookie的原因 分享一个今天遇见很nc的问题 业务实现需求:登录时勾选记住账号,登录成功则让登录页面下次自己去cookie取值,取到就自动填充到账号的INPUT上 后台control代码如下: //思路:1.创建cookie 2.设置cookie的参数 3.
vue3中这几个变化你要注意了
vue3中这几个变化你要注意了 ref 在 Vue 2 中,在 v-for 里使用的 ref attribute 会用 ref 数组填充相应的 $refs property。当存在嵌套的 v-for 时,这种行为会变得不明确且效率低下。 在 Vue 3 中,这样的用法将不再在 $ref 中自动创建数组。要从单个绑定获
前端隐秘角落 - 页面渲染
前端隐秘角落 - 页面渲染 「福利」??ヽ(▽)ノ?:文章最后有抽奖, 转转纪念T恤一件或转转随机手办一个 ,走过路过不要错过哦 前言 如图所示,webkit内核浏览器的渲染过程(解析HTML,构建DOM树,解析CSS,构建CSSOM树 ,构建render树,布局layout,绘制paintin
面试官:聊聊对Vue.js框架的理解
面试官:聊聊对Vue.js框架的理解 开发者(KaiFaX) 面向全栈工程师的开发者 专注于前端、Java/Python/Go/PHP的技术社区 作者 |yacan8 来源 | https://github.com/yacan8/blog/issues/26 本文为一次前端技术分享的演讲稿,所以尽力不贴 Vue.js 的源码,因为贴
Vue商城项目开发要点笔记(八)—— 详情页顶部导航栏跳转
Vue商城项目开发要点笔记(八)—— 详情页顶部导航栏跳转 文章目录 前言 一、滚动内容显示对应标题 1.获取对应组件的offsetTop 2.获取滚动条的position 3.判断当前滚动条位置是否对应标题 二、点击对应标题跳转到相应位置 总结 前言 本章概述:滚动内容显示
Linux centos 7 环境下搭建vue开发环境
Linux centos 7 环境下搭建vue开发环境 下载node.js安装包 #wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0.tar.gz #tar -zxvfnode-v10.13.0.tar.gz #cdnode-v10.13.0 #./configure #make make install 编译安装时间比较长,请耐心等待完成




















 9103
9103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








