1 说明:
=====
1.1 数据可视化越来越重要了,对python来说有很多数据可视化库,我介绍了很多,当然js库也有很多数据可视化工具。
1.2 普通人,如果不懂的编程,要想制作精美的数据可视化图标,那是不是就很难呢?不是。今天介绍echarts库。
1.3 Echarts:是一个百度的开源的、强大的、傻瓜式数据可视化js(JavaScript)库,听起来不错。今天就介绍它傻瓜式操作,普通人也能制作出精美的图表,可交互性。

不用烦,一点都不难!
2 官网:
https://echarts.apache.org/zh/index.html3 首页:实例→GL实例

4 举例:
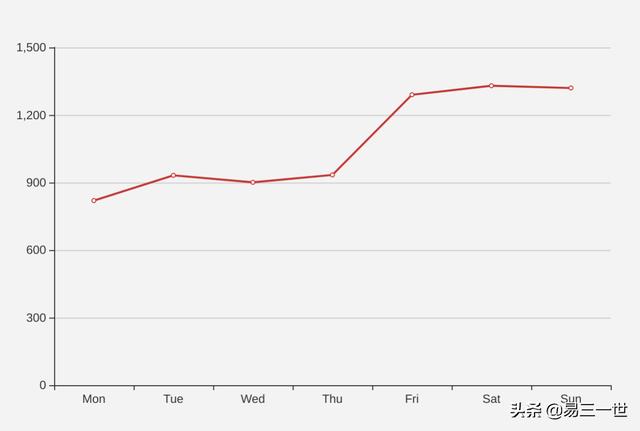
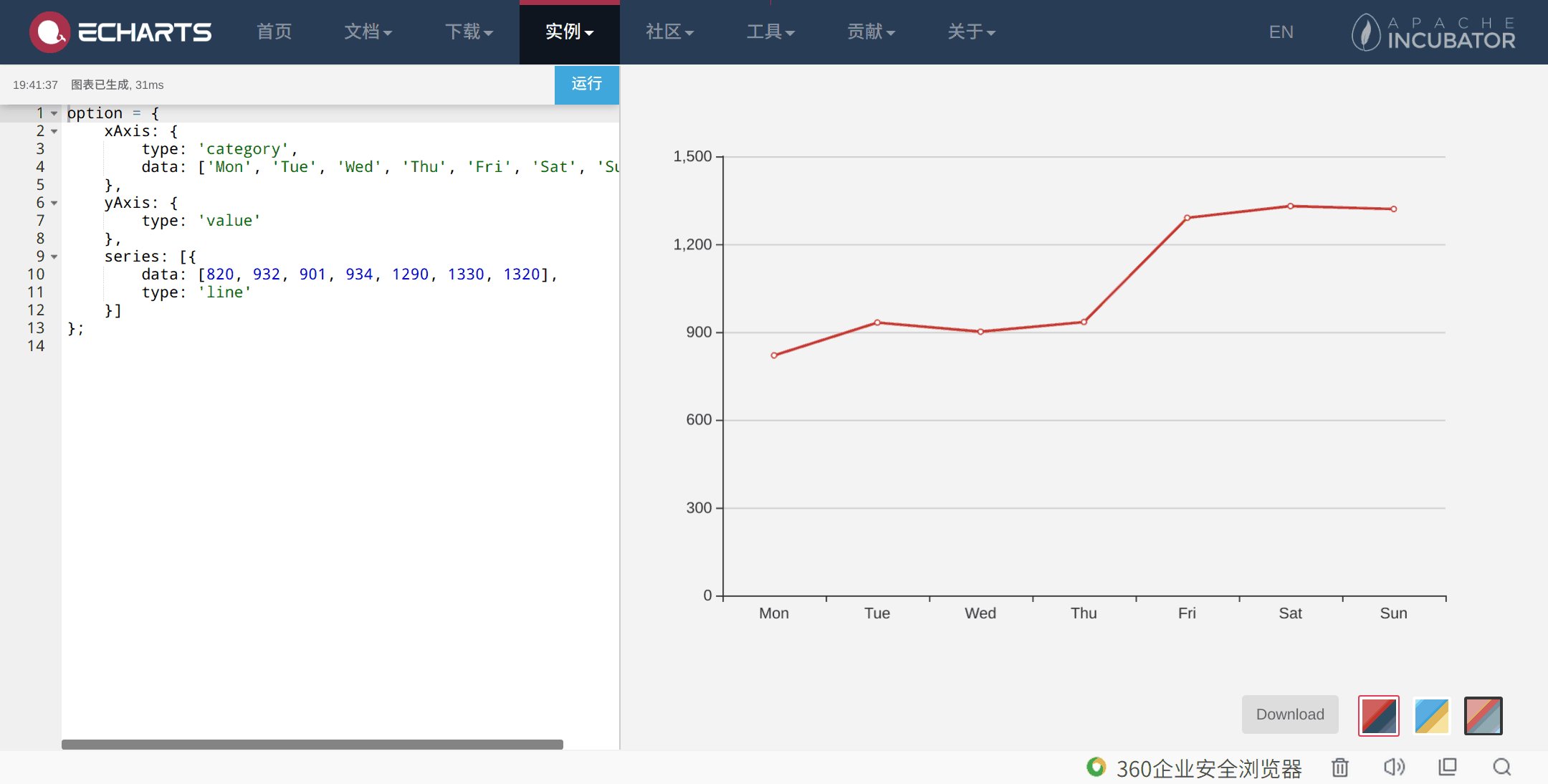
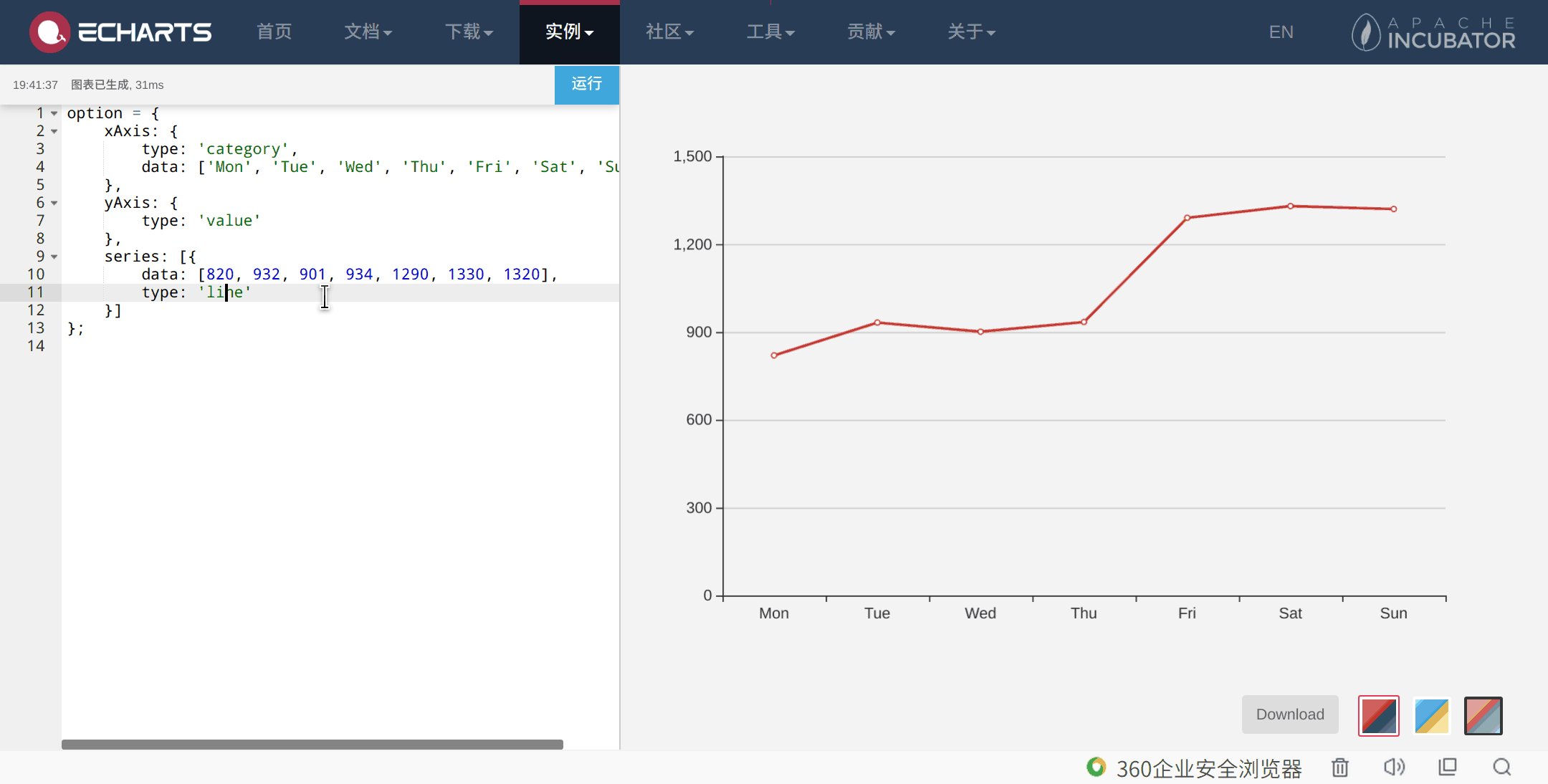
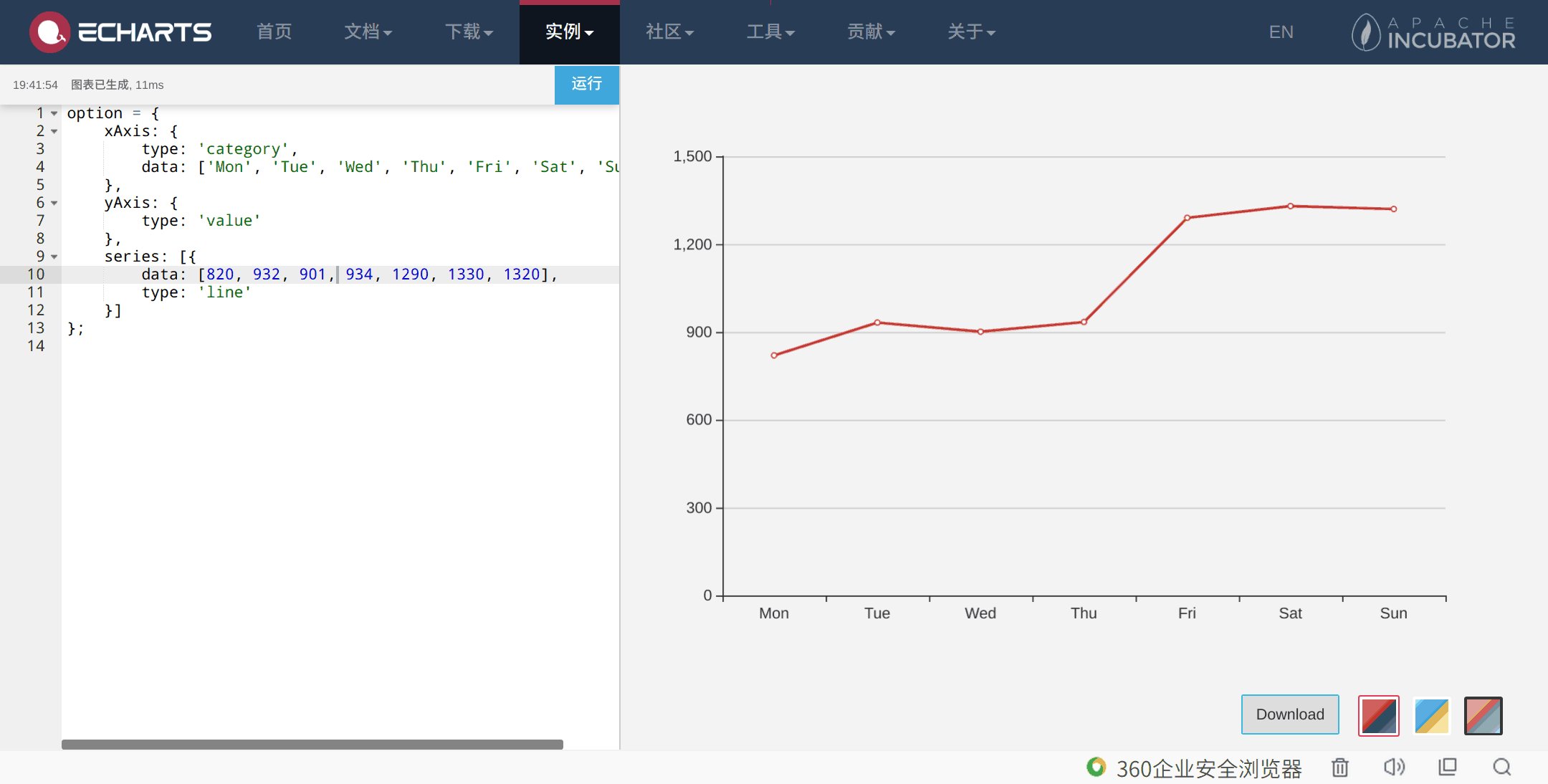
4.1 比如:基本折线图basic line chart;进入和适当更改数据。

4.2 如果自己需要静态图,截屏即可

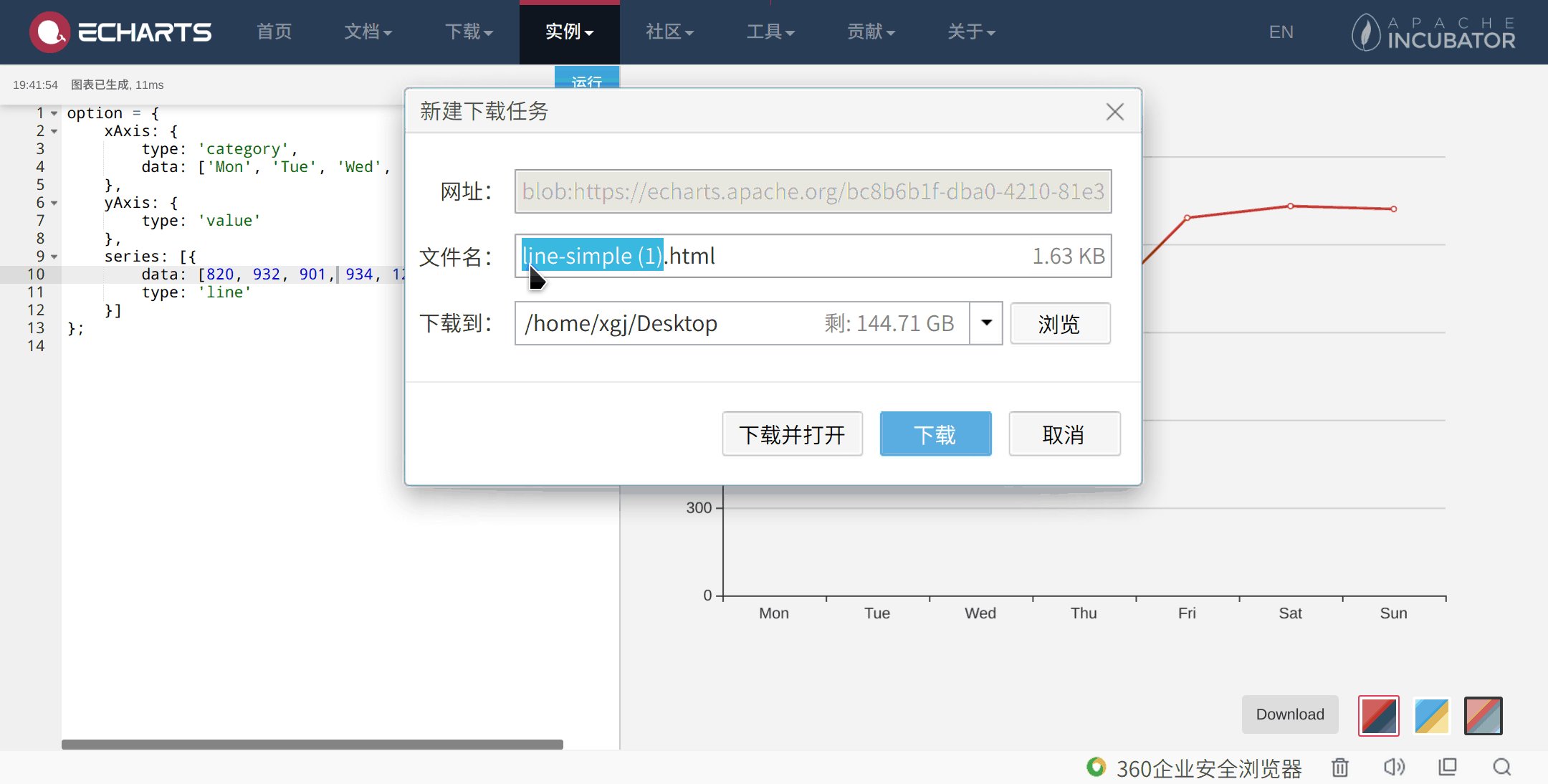
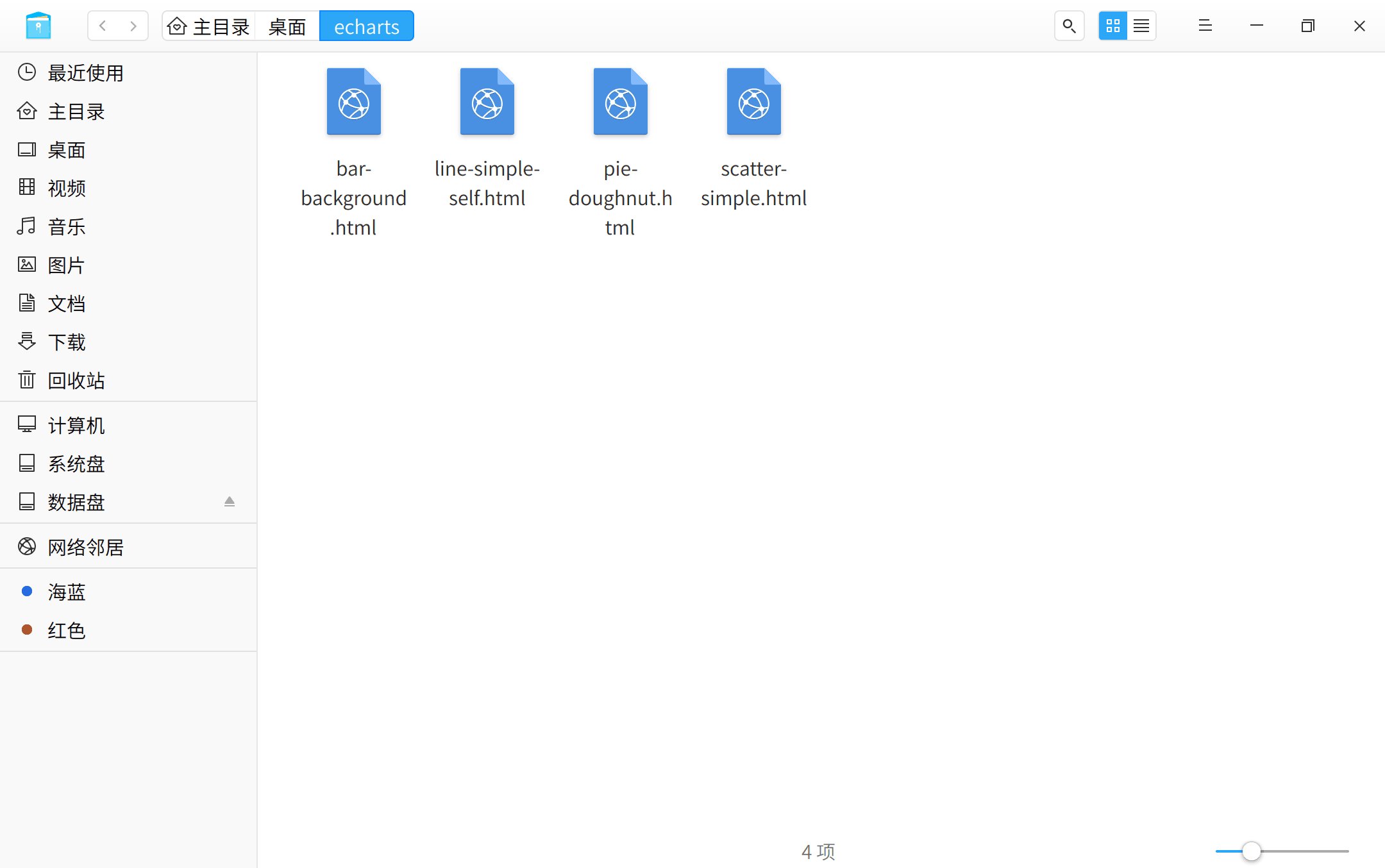
4.3 如果自己需要交互图,下载即可,操作如下:

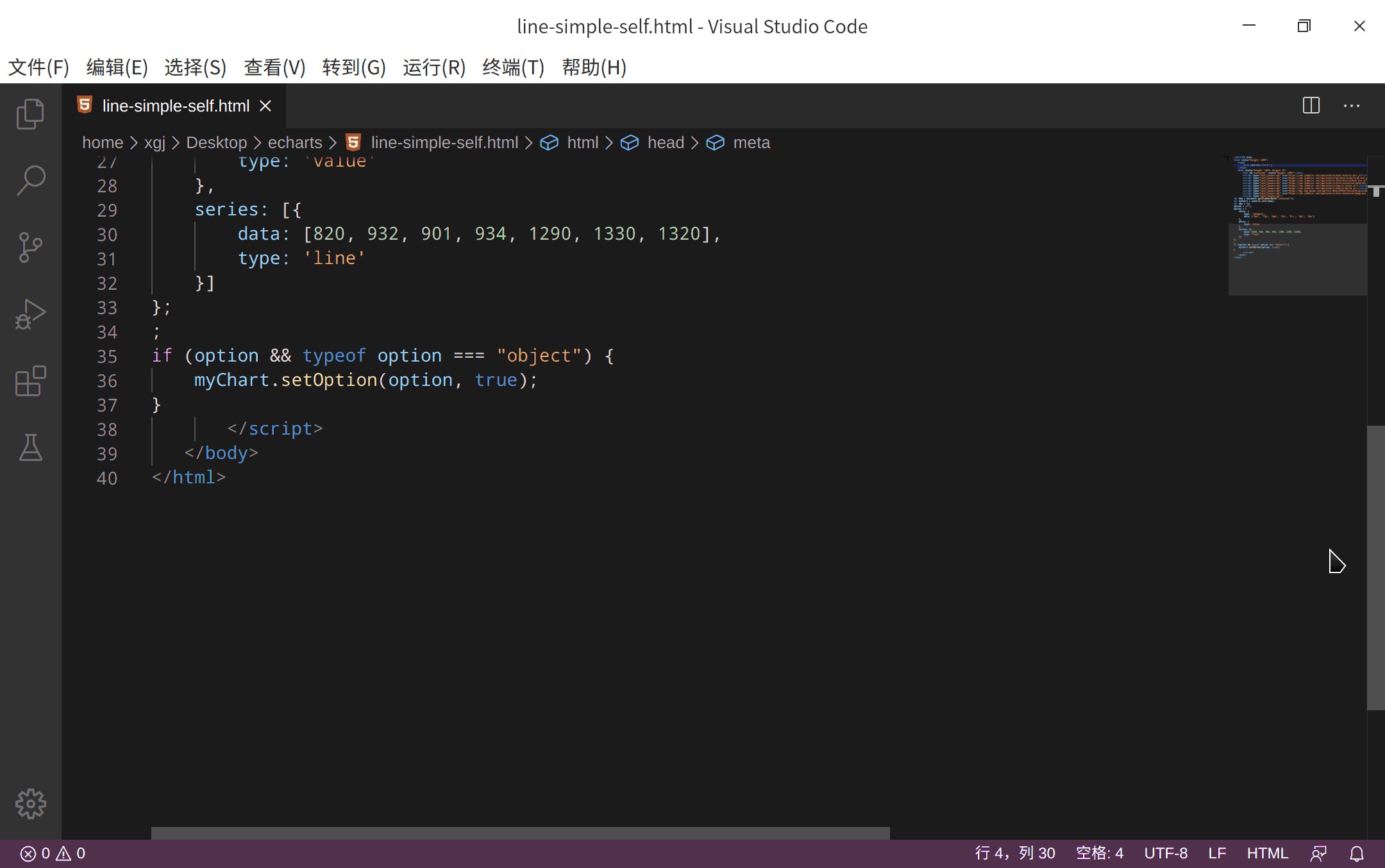
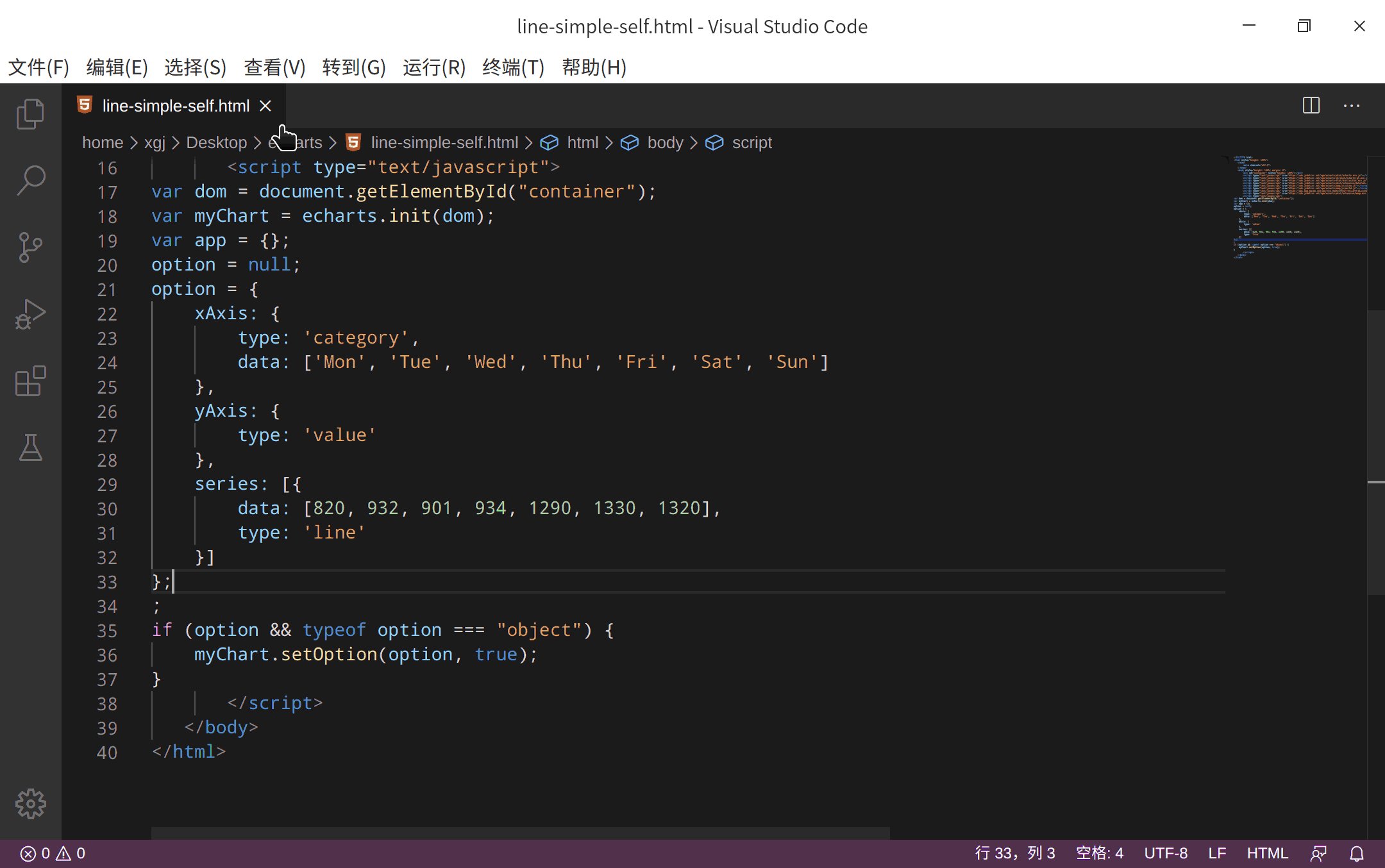
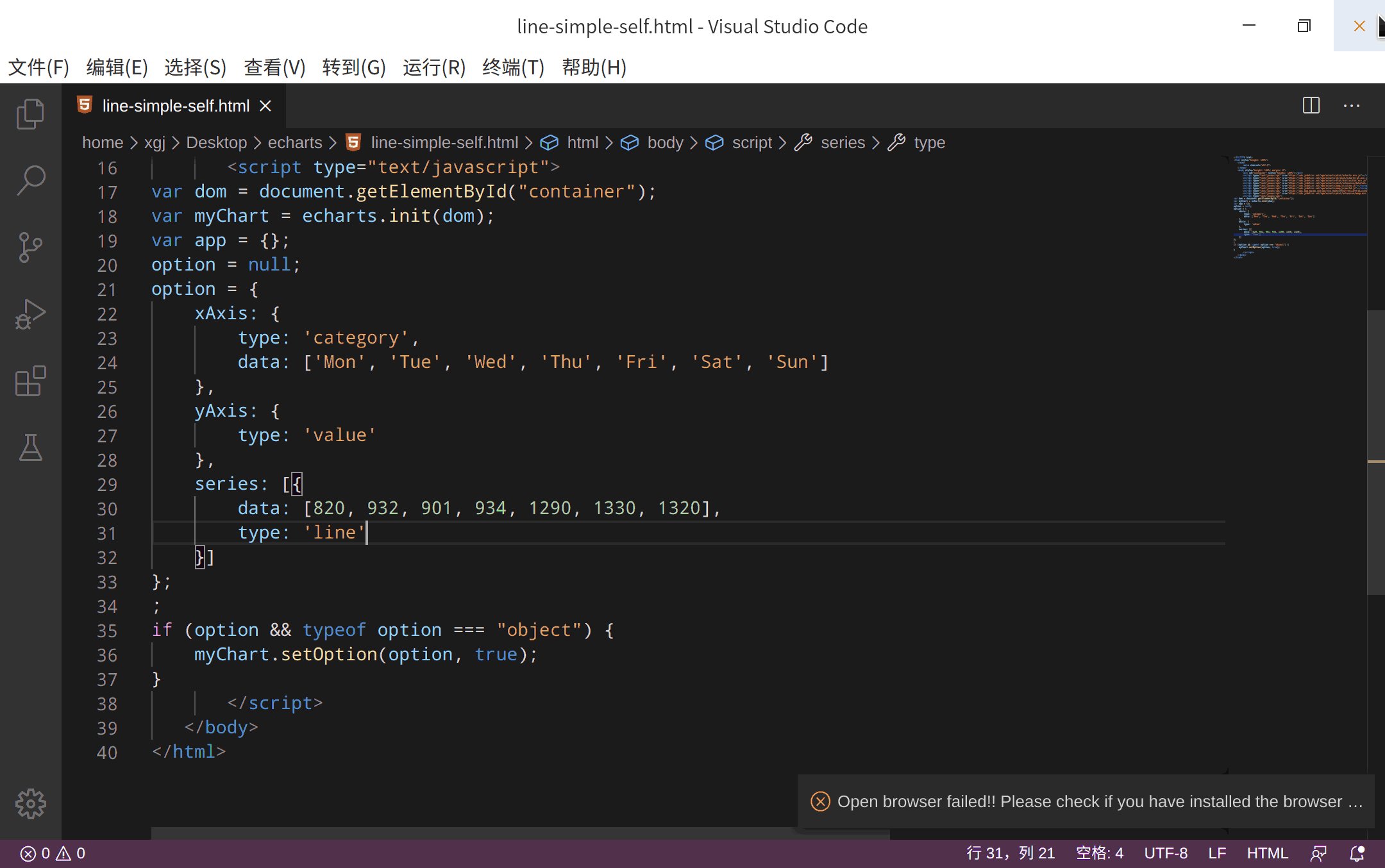
4.4 生成一个html文件,也可以用微软编辑器vscode本地打开编辑数据,适当修改。

5 以上是一个简单的折线图,简单,对于复杂的图表制作,这样操作超级简单,傻瓜式。你学到了么?
记住这个在线制作数据可视化图表网址
https://echarts.apache.org/examples/zh/index.html#chart-type-line===自己整理并分享出来===
喜欢的人,请点赞、关注、评论、转发和收藏。



















 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








