本文转载自【微信公众号:阿门教你PS,ID:meitian_PS】经微信公众号授权转载,如需转载与原文作者联系
平面设计和网页设计是两个截然不同的领域,这两个领域有不同的设计需求、设计实践和设计方法。
例如,在网页设计中更常使用基于像素或栅格的文件格式,诸如JPG、GIF或PNG。相反,在平面设计领域像logo这样的图形可能会用到不同尺寸,因此使用最多的格式则是EPS和AI这样的矢量格式。然而,用于网页的矢量格式,如SVG或HTML5 Canvas则不能广泛应用,也不会被所有浏览器所支持。
另外,用于web端的图形有基于它们自身的相关处理方式。其中一条便是你要时刻注意文件的大小,因为你需要使你的网页加载越快越好。作为一名网页设计师,你应当尽量减少HTTP对图像的请求次数——无论通过减少图片的使用数量还是将它们整合成CSS sprite——以及确保你选择了正确的图像格式,使其在图像大小和质量间得以平衡。
Photoshop是平面设计师和网页设计师使用的行业标准工具。以下是你在创建web端使用图像时的一些简单的小技巧。
1. 将图片保存成Web所用格式
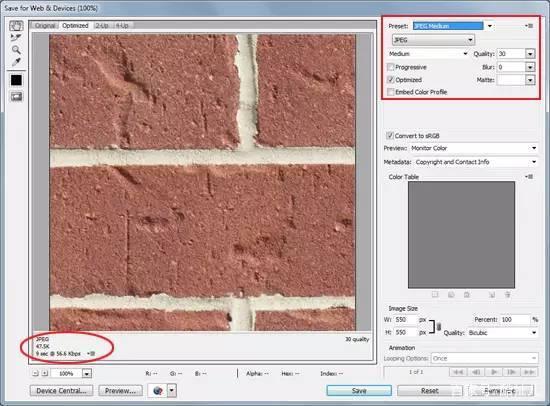
在网页设计中,你必须确保你的图像大小越小越好。当然,当你想要图片完好显示时可以抛弃这条原则。在Photoshop中创建图像的完美方法便是平衡质量与文件大小。网页设计师经常犯的一个错误便是使用“另存为”命令,而不是使用“存储为Web所用格式”。

“存储为Web所用格式”可以将图像保存成基于网页设计优化过的格式,包括图像质量、图像分辨率、浏览器兼容性和文件大小。这一命令会有一个对话框,你可以用来微调你的图像。当你调整图像的设置时,它会显示出文件的大小和图像的质量。

相比之下,“另存为”对话框则不具有这么多选择,并且其往往会保存成较大的图像。

下面是相同的一幅图像使用“另存为”和“存储为Web所用格式”分别保存,请注意二者保存的文件大小有着明显的区别。

2. 考虑使用Web安全色
Web安全色在大多数浏览器和显示器上都能够正确显示,这确保了你的网页无论在哪里看起来都有相同的效果。
下面是确保你使用的颜色为Web安全色的两个简单方法。
“只有Web颜色”选项
在拾色器窗口的左下角勾选“只有Web颜色”选项。这将使窗口只显示出Web安全色。

将颜色转换为Web安全色
在拾色器窗口中点击小方块,可以将任何颜色转换成Web安全色。

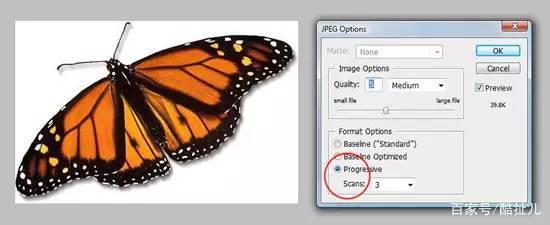
3. 考虑使用JPG的“逐行扫描”选项
JPG文件格式是摄影和高分辨率图像的理想选择。根据你的目标受众,逐行扫描有时候是个不错的选择。在网站加载时,这种格式的图像会逐渐呈现(即使在现代宽带连接的互联网时代,这种等待时间的类型已不是问题了)。这使用户在图像完全加载之前便可快速预览到,令人感觉网页反应更快。

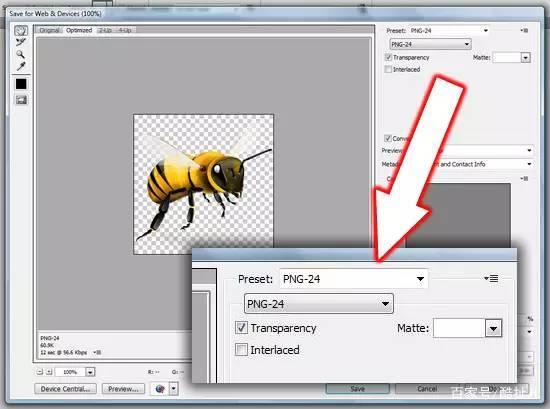
4. 将图像保存成透明的PNG格式
当你需要透明的图片时,PNG格式是你的最佳选择。

大部分主流浏览器均会支持透明的PNG格式,如果你不得不迎合IE6时,就需要注意了:PNG格式有些透明部分在IE6中会显示成灰色。也有办法来解决这个问题(如IE PNG修复 Javascript库),但是实现起来会比较麻烦。
5. 将动态图片保存成GIF格式
GIF图像格式虽然大多数情况下可以被PNG格式所取代,但有一点仍然很有用。虽然这种格式相对PNG和JPG来说显得粗糙,但GIF格式本身有个非常给力的功能,就是支持动画。

虽然有一个扩展名为APNG的PNG图片格式(其代表了便携网络图形动画),但很少有浏览器支持这种格式。如果你需要在PNG和GIF间选择,通常PNG是个更好的选择,除非你需要做成动态图片。
6. 请注意“下载时间”这一信息
确保一个站点快速加载并且看上去很漂亮,这是非常重要的。这也体现了保存和优化图片的重要性。如下图所示,看看在文件保存选项中一个简单的改变可以对图片大小产生怎样的影响。


比较好的方法就是:降低图像质量,直到你发现图像显示质量明显降低。当你在优化图像时,要时刻关注“下载时间”,这将会显示在“存储为Web所用格式”对话窗口的左下角。像下图那样,你可以看到,在当前设置下,你所保存的图片在DSL网络连接状态下下载时间大约为2秒。

举报/反馈





















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








